Maison >interface Web >tutoriel CSS >Que signifie l'effondrement en CSS
Que signifie l'effondrement en CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-12-22 15:31:118964parcourir
Collapse en CSS signifie "fusionner les bordures". L'attribut "border-collapse" est utilisé pour définir si les bordures entre les tableaux sont fusionnées. Lorsque la valeur de l'attribut est "collapse", cela signifie que les bordures seront fusionnées. La syntaxe est "element" {border-collapse:collapse;}".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Que signifie réduire en CSS ?
La propriété border-collapse en CSS est utilisée pour définir si les bordures du tableau sont fusionnées. Elle a trois valeurs : séparer signifie séparer les bordures, réduire signifie fusionner les bordures. borders, et hériter signifie fusionner les bordures du parent. Ensuite, hériter de l'attribut
Lors de la création d'un tableau, nous pouvons utiliser l'attribut border-collapse pour fusionner les deux bordures en une seule, rendant l'effet de bordure plus beau. L'attribut
border-collapse définit si les bordures du tableau sont réduites en une seule bordure ou affichées séparément comme dans le HTML standard.
L'exemple est le suivant :
<html>
<head>
<style type="text/css">
table{
border-collapse:collapse;
}
table, td, th{
border:1px solid black;
}
</style>
</head>
<body>
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
</tr>
<tr>
<td>Bill</td>
<td>Gates</td>
</tr>
<tr>
<td>Steven</td>
<td>Jobs</td>
</tr>
</table>
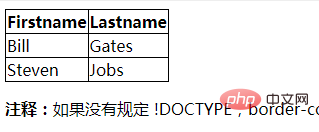
<p><b>注释:</b>如果没有规定 !DOCTYPE,border-collapse 属性可能会引起意想不到的错误。</p>
</body>
</html>Résultat de sortie :

(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

