Maison >interface Web >tutoriel CSS >Comment définir la position du point de rotation en CSS3
Comment définir la position du point de rotation en CSS3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-12-23 15:50:227840parcourir
En CSS, vous pouvez utiliser l'attribut "transform-Origin" pour définir la position du point de rotation de l'élément. Cet attribut vous permet de changer la position de l'élément transformé. Vous pouvez définir la position entre l'élément après transformation. et les axes X, Y et Z respectivement. La syntaxe est la suivante : "origine de la transformation : direction de l'axe X, direction de l'axe Y, direction de l'axe Z ;".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment définir la position du point de rotation en CSS3
L'attribut transform-Origin vous permet de changer la position de l'élément transformé.
L'élément de transformation 2D peut modifier les axes X et Y de l'élément. Transformez les éléments en 3D et modifiez également l'axe Z de l'élément.
Lorsque l'attribut transform-origin n'est pas défini, les opérations de rotation, de décalage, de mise à l'échelle et autres effectuées par la déformation CSS sont déformées en fonction de la position du centre de l'élément (origine de la transformation/point central). L'attribut transform-origin en CSS3 est utilisé pour définir la position du point de base de l'élément pivoté. L'utilisation familière de transform-origin combinée à l'animation CSS3 peut provoquer une rotation, un déplacement, etc. de l'élément le long d'un certain point de base.
L'exemple est le suivant :
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#div1
{
position: relative;
height: 200px;
width: 200px;
margin: 100px;
padding:10px;
border: 1px solid black;
}
#div2
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: red;
transform: rotate(45deg);
transform-origin:20% 40%;
-ms-transform: rotate(45deg); /* IE 9 */
-ms-transform-origin:20% 40%; /* IE 9 */
-webkit-transform: rotate(45deg); /* Safari and Chrome */
-webkit-transform-origin:20% 40%; /* Safari and Chrome */
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">HELLO</div>
</div>
</body>
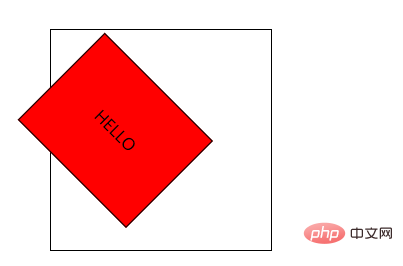
</html>Résultat de sortie :

(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

