Maison >interface Web >tutoriel CSS >Quelle est la propriété de bordure arrondie de CSS3
Quelle est la propriété de bordure arrondie de CSS3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-12-23 16:32:024484parcourir
L'attribut de bordure arrondie CSS3 est "border-radius". Cet attribut est un attribut composite avec la syntaxe "border-radius:1-4 length|%;" ; et le coin supérieur droit de l'élément respectivement. Styles de bordure arrondis pour le coin, le coin inférieur droit et le coin inférieur gauche.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Quel est l'attribut de bordure arrondie de CSS3
L'attribut de bordure arrondie de CSS3 est border-radius ?
La propriété border-radius est une propriété composite qui peut spécifier jusqu'à quatre propriétés border -*- radius.
Chaque valeur peut être sous la forme d'une valeur numérique ou d'un pourcentage.
longueur/longueurLa première longueur représente le rayon dans le sens horizontal, et la seconde représente le rayon dans le sens vertical.
S'il s'agit d'une valeur, alors les quatre valeurs en haut à gauche, en haut à droite, en bas à droite et en bas à gauche sont égales.
S'il y a deux valeurs, alors les parties supérieure gauche et inférieure droite sont égales et constituent la première valeur, et les parties supérieure droite et inférieure gauche sont égales et constituent la deuxième valeur.
S'il y a trois valeurs, alors la première valeur doit être définie en haut à gauche, et la deuxième valeur est en haut à droite et en bas à gauche et elles seront égales, et la troisième valeur doit être définie en bas à droite.
S'il y a quatre valeurs, alors la première valeur doit être définie en haut à gauche, et la deuxième valeur est en haut à droite, la troisième valeur est en bas à droite et la quatrième valeur est à définir en bas à gauche
De plus aux abréviations ci-dessus De plus, vous pouvez également écrire les quatre coins séparément comme une bordure, comme suit :
border-top-left-radius: //左上角 border-top-right-radius: //右上角 border-bottom-right-radius: //右下角 border-bottom-left-radius: //左下角
L'exemple est le suivant :
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div
{
border:2px solid #a1a1a1;
padding:10px 40px;
background:#dddddd;
width:300px;
border-radius:25px;
}
</style>
</head>
<body>
<div>border-radius 属性允许您为元素添加圆角边框! </div>
</body>
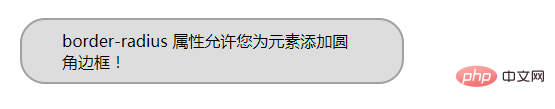
</html>Résultat de sortie : 
(Partage vidéo d'apprentissage : tutoriel vidéo CSS )
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

