Maison >interface Web >Questions et réponses frontales >Que signifie aligner en HTML ?
Que signifie aligner en HTML ?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-12-17 18:18:3822173parcourir
align en html signifie "alignement". C'est un attribut de la balise html. Il est utilisé pour définir l'alignement du contenu dans l'élément. La syntaxe est "<element align="value">"; les valeurs d'attribut sont gauche, droite, centre, etc., vous pouvez définir plusieurs méthodes d'alignement telles que le contenu à gauche, à droite ou centré.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version HTML5, ordinateur Dell G3.
Que signifie align en HTML ?
En HTML, align signifie alignement, et align est un attribut de l'élément label.
Cet attribut est utilisé pour définir l'alignement du contenu de l'élément.
La syntaxe est la suivante :
<element align="value">
L'exemple est le suivant :
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <p>这是一个段落。没有规定对齐方式。</p> <div align="center" style="border:1px solid red"> 这是 div 元素中的文本! </div> <p>这是一个段落。没有规定对齐方式。</p> </body> </html>
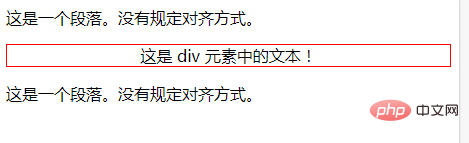
Résultat de sortie :

Tutoriel recommandé : "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

