Maison >interface Web >Questions et réponses frontales >Quel attribut est utilisé pour centrer l'image en html5 ?
Quel attribut est utilisé pour centrer l'image en html5 ?
- 青灯夜游original
- 2021-12-17 15:59:155374parcourir
L'attribut qui centre l'image en HTML5 est "align". L'attribut align peut définir l'alignement horizontal et vertical de l'image par rapport aux éléments environnants. Lorsque la valeur est "milieu", l'image peut être alignée avec le centre ; la syntaxe "
".

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur Dell G3.
L'attribut HTML qui centre l'image est "align". L'attribut align de la balise
définit l'alignement horizontal et vertical de l'image par rapport aux éléments environnants.
Lorsque la valeur de l'attribut align est "middle", l'image peut être alignée avec le centre :
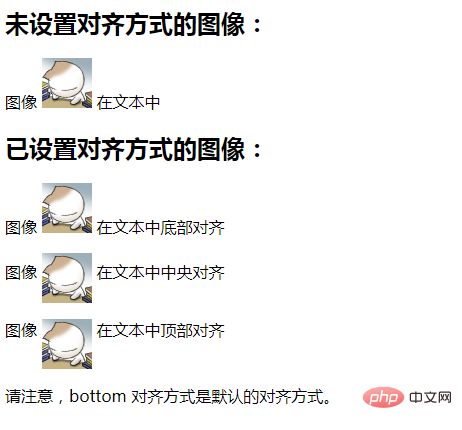
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <h2>未设置对齐方式的图像:</h2> <p>图像 <img src="/i/eg_cute.gif" alt="Quel attribut est utilisé pour centrer l'image en html5 ?" > 在文本中</p> <h2>已设置对齐方式的图像:</h2> <p>图像 <img src="/i/eg_cute.gif" align="bottom" alt="Quel attribut est utilisé pour centrer l'image en html5 ?" > 在文本中底部对齐</p> <p>图像 <img src="/i/eg_cute.gif" align="middle" alt="Quel attribut est utilisé pour centrer l'image en html5 ?" > 在文本中中央对齐</p> <p>图像 <img src="/i/eg_cute.gif" align="top" alt="Quel attribut est utilisé pour centrer l'image en html5 ?" > 在文本中顶部对齐</p> <p>请注意,bottom 对齐方式是默认的对齐方式。</p> </body> </html>

Valeurs prises en charge par l'attribut align :
| Valeur | Description |
|---|---|
| gauche | Aligner l'image Aligner l'image à gauche |
| droite | Aligner l'image à droite |
| milieu | Aligner l'image au centre |
| haut | Aligner l'image en haut |
| en bas | avec alignement du bas |
Recommandations associées : "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

