Maison >interface Web >Questions et réponses frontales >Quelle est l'utilisation de la balise map en HTML5
Quelle est l'utilisation de la balise map en HTML5
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-12-17 17:08:462416parcourir
La balise map en HTML5 est utilisée pour définir un mappage d'image côté client, qui est une image avec une zone cliquable. La syntaxe est "<map name="value">...</map>". , élément d'image L'attribut "name" de la balise peut être référencé pour implémenter le mappage d'image, l'attribut "name" est donc essentiel.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version HTML5, ordinateur Dell G3.
À quoi sert la balise map en HTML5
L'attribut usemap dans peut faire référence à l'attribut id ou name dans
les éléments de zone sont toujours imbriqués dans les éléments de la carte. L'élément de zone définit une zone dans la zone cliquable.
La syntaxe est la suivante :
<map name="value">...</map>
L'exemple est le suivant :
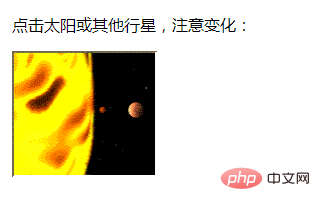
<html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <p>点击太阳或其他行星,注意变化:</p> <img src="planets.gif" width="145" style="max-width:90%" alt="Planets" usemap="#planetmap"> <map name="planetmap"> <area shape="rect" coords="0,0,82,126" alt="Sun" href="sun.htm"> <area shape="circle" coords="90,58,3" alt="Mercury" href="mercur.htm"> <area shape="circle" coords="124,58,8" alt="Venus" href="venus.htm"> </map> </body> </html>
Résultat de sortie :

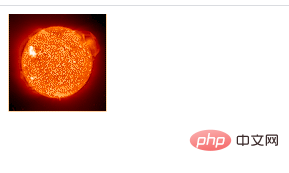
Lorsque vous cliquez sur l'image, la page sautera :

Tutoriel recommandé : "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quels sont les nouveaux types d'éléments de formulaire en HTML5
- Quelles balises sont utilisées pour lire de la musique en HTML5
- Comment masquer les colonnes d'un tableau en HTML
- Quel attribut est utilisé pour centrer l'image en html5 ?
- Quels sont les éléments de regroupement couramment utilisés en HTML5

