Maison >interface Web >tutoriel HTML >Comment définir l'étendue horizontale des cellules en HTML5
Comment définir l'étendue horizontale des cellules en HTML5
- 青灯夜游original
- 2021-12-17 16:38:482789parcourir
En HTML5, vous pouvez utiliser l'attribut colspan de l'élément cell (td ou th) pour définir l'étendue horizontale de la cellule. Cet attribut peut définir le nombre de colonnes que la cellule doit s'étendre. La syntaxe "
" ou " ".
L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur Dell G3.
En HTML5, si vous souhaitez définir l'étendue horizontale d'une cellule, vous pouvez utiliser l'attribut colspan. (L'attribut colspan fonctionne sur les éléments td ou th)
L'attribut colspan est utilisé pour définir le nombre de colonnes que la cellule doit s'étendre.
Syntaxe :
<td colspan="number"> <th colspan="number">
value description number Spécifie le nombre de colonnes que la cellule doit s'étendre.
Remarque :
colspan="0"Dites au navigateur de faire en sorte que la cellule s'étende jusqu'à la dernière colonne du groupe de colonnes (colgroup).Exemple :
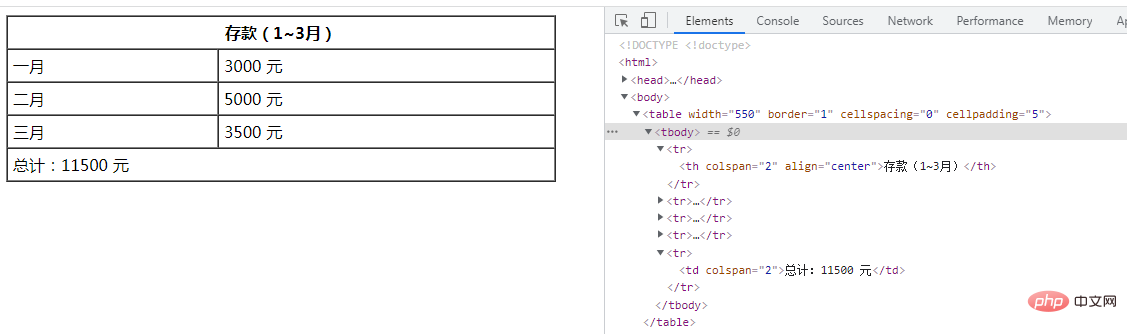
<!DOCTYPE <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>设置单元格列跨度</title> </head> <body> <table width="550" border="1" cellspacing="0" cellpadding="5"> <tr> <th colspan="2" align="center">存款(1~3月)</th> </tr> <tr> <td>一月</td> <td>3000 元</td> </tr> <tr> <td>二月</td> <td>5000 元</td> </tr> <tr> <td>三月</td> <td>3500 元</td> </tr> <tr> <td colspan="2">总计:11500 元</td> </tr> </table> </body> </html>
Recommandations associées : "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!