Maison >interface Web >tutoriel HTML >Comment définir l'italique du texte en HTML5
Comment définir l'italique du texte en HTML5
- 青灯夜游original
- 2021-12-17 18:34:1818872parcourir
Comment définir l'italique du texte en HTML5 : 1. Utilisez la balise "" avec la syntaxe "italic text content" 2. Utilisez la balise "" la syntaxe " Italic text content”; 3. Utilisez l'attribut style pour ajouter le style « font-style:italic; » à l'élément de texte.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Définir le texte en italique dans HTML5
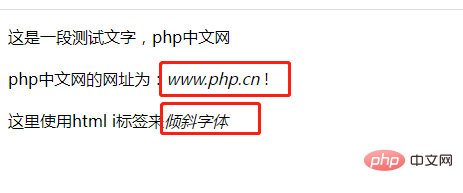
Méthode 1 : utilisez la balise
le texte en italique.
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>字体倾斜</title> </head> <body> <div> <p>这是一段测试文字,php中文网<br /><br /> php中文网的网址为:<i>www.php.cn</i> !<br /><br /> 这里使用html i标签来<i>倾斜字体</i> </p> </div> </body> </html>

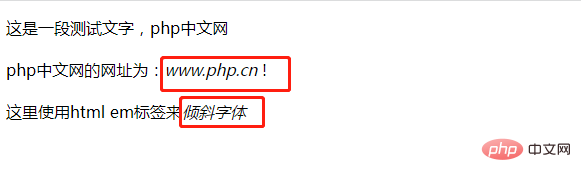
Méthode 2 : utilisez la balise
Recommandations associées : "  Tutoriel vidéo HTML
Tutoriel vidéo HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

