Maison >interface Web >Questions et réponses frontales >Quels sont les attributs de table de CSS3
Quels sont les attributs de table de CSS3
- 青灯夜游original
- 2021-12-15 15:16:292802parcourir
attributs du tableau css3 : 1. border-collapse ; 2. border-spacing ; 3. caption-side ; 5. table-layout ; 7. padding ; etc. .

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
1.Tableau CSS
border-styleUtilisez CSS pour rendre les tableaux HTML plus beaux. Pour spécifier la bordure du tableau CSS, utilisez l'attribut border.
Les propriétés de bordure abrégées définissent toutes les propriétés de bordure dans une seule déclaration.
Les attributs qui peuvent être définis sont (dans l'ordre) : border-width, border-style, border-color. (c'est-à-dire largeur de bordure, style de bordure, couleur de bordure)
Peu importe si l'une des valeurs ci-dessus est manquante, par exemple border : #FF0000 ; 1.1 attribut border
Spécifiez le style de la bordure
| Spécifiez la couleur de la bordure | |
|---|---|
| 1.2 attribut border-width | |
| valeur | description|
| Définit des bordures fines. | moyen |
thick Définissez des bordures épaisses.
| length | vous permet de personnaliser la largeur de la bordure. |
|---|---|
| description | |
| ne définit aucune bordure. | caché |
pointilléDéfinissez des bordures en pointillés. S'affiche sous la forme d'une ligne continue dans la plupart des navigateurs.
| définit la ligne pointillée. S'affiche sous la forme d'une ligne continue dans la plupart des navigateurs. | |
|---|---|
| définit une ligne solide. | |
| définit des lignes doubles. La largeur de la double ligne est égale à la valeur de border-width. | |
| Définissez la bordure de rainure 3D. L'effet dépend de la valeur de border-color. | |
| Définissez la bordure de crête 3D. L'effet dépend de la valeur de border-color. | |
| Définissez une bordure incrustée 3D. L'effet dépend de la valeur de border-color. | |
| Définissez la bordure de départ 3D. L'effet dépend de la valeur de border-color. | |
| 1.4 attribut border-color | |
| valeur | |
| Spécifie la couleur d'arrière-plan. |
Spécifie que la couleur de la bordure doit être transparente. C'est le petit exemple par défaut
:| Veuillez noter que dans l'exemple ci-dessus, le tableau a des bordures doubles. En effet, les éléments table et th/td ont des limites distinctes. | |
|---|---|
| 1.5 attribut border-collapse | |
| valeur |
 Si possible, les bordures seront fusionnées en une seule bordure. Les propriétés border-spacing et empty-cells
Si possible, les bordures seront fusionnées en une seule bordure. Les propriétés border-spacing et empty-cells
separatevaleurs par défaut seront ignorées. Les frontières seront séparées. Les propriétés d'espacement des bordures et de cellules vides ne seront pas ignorées
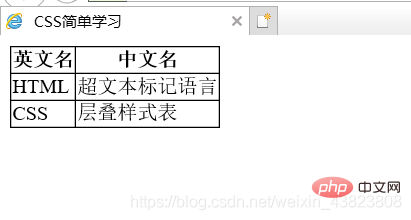
1.6 border-spacing 属性 (1)作用:该属性指定分隔边框模型中单元格边界之间的距离。除非 border-collapse 被设置为 separate,否则将忽略这个属性。尽管这个属性只应用于表,不过它可以由表中的所有元素继承。 (2)可能的值: 值 描述 length length 规定相邻单元的边框之间的距离。使用 px、cm 等单位。不允许使用负值。 如果定义一个length参数,那么定义的是水平和垂直间距。 如果定义两个length参数,那么第一个设置水平间距,而第二个设置垂直间距。 1.7 caption-side属性 (1)作用:设置表格标题的位置,该属性指定了表标题相对于表框的放置位置。表标题显示为好像它是表之前(或之后)的一个块级元素。 (2)可能的值: 值 描述 top 默认值。把表格标题定位在表格之上。 bottom 把表格标题定位在表格之下。 (3)浏览器的兼容性:除IE外的所有主流浏览器都支持 caption-side 属性。如果已规定 !DOCTYPE,那么 Internet Explorer 8 (以及更高版本)支持 caption-side属性。 1.8 empty-cells 属性 (1)作用:该属性定义了不包含任何内容的表单元格如何表示。如果显示,就会绘制出单元格的边框和背景。除非 border-collapse 设置为 separate,否则将忽略这个属性。 (2)可能的值: 值 描述 hide 不在空单元格周围绘制边框。 在空单元格周围绘制边框。默认。 (3)浏览器的兼容性:除IE外的所有浏览器都支持 empty-cells 属性。如果已规定 !DOCTYPE,那么 Internet Explorer 8 (以及更高版本)支持 empty-cells 属性。 1.9 table-layout属性 (1)作用:来显示表格单元格、行、列的算法规则,该属性指定了完成表布局时所用的布局算法。 (2)两种算法: f35d6e602fd7d0f0edfa6f7d103c1b57固定表格布局: fixed #优点:允许浏览器更快地对表格进行布局, (在固定表格布局中,水平布局仅取决于表格宽度、列宽度、表格边框宽度、单元格间距,而与单元格的内容无关。通过使用固定表格布局,用户代理在接收到第一行后就可以显示表格。); #缺点:不太灵活。 2cc198a1d5eb0d3eb508d858c9f5cbdb自动表格布局:automatic #优点:更能反映传统的 HTML,(在自动表格布局中,列的宽度是由列单元格中没有折行的最宽的内容设定的。); #缺点:自动算法比较慢,这是由于它需要在确定最终的布局之前访问表格中所有的内容。 (3)可能的值: 值 描述 automatic 默认。列宽度由单元格内容设定。 fixed 列宽由表格宽度和列宽度设定。 inherit 规定应该从父元素继承 table-layout 属性的值。 width和height属性定义表格的宽度和高度。 下面的例子是设置30%的宽度,30像素的th元素,20像素的td元素的高度的表格: 小实例: 表格中的文本对齐和垂直对齐属性。 text-align属性设置水平对齐方式,向左,右,或中心。 vertical-align属性设置垂直对齐方式,比如顶部,底部或中间。 小实例: padding 简写属性在一个声明中设置所有填充属性。该属性可以有1到4个值。 (学习视频分享:css视频教程)<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CSS简单学习</title>
<style type="text/css">
table {
border-collapse: collapse;
}
table,th,td {
border: 1px solid black;
}
</style>
</head>
<body>
<table>
<tr>
<th>英文名</th>
<th>中文名</th>
</tr>
<tr>
<td>HTML</td>
<td>超文本标记语言</td>
</tr>
<tr>
<td>CSS</td>
<td>层叠样式表</td>
</tr>
</table>
</body>
</html>
show
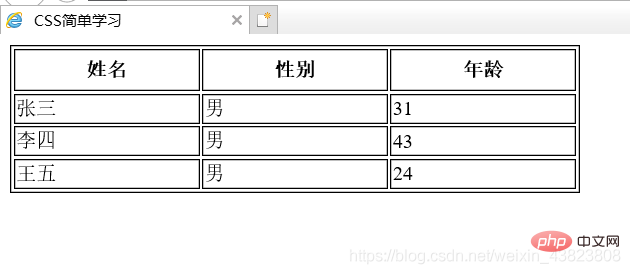
2.CSS表格的宽度和高度(width、height)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CSS简单学习</title>
<style type="text/css">
table,th,td {
border: 1px solid black;
}
table {
width: 30%;
}
th {
height: 30px;
}
td {
height: 20px;
}
</style>
</head>
<body>
<table>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>31</td>
</tr>
<tr>
<td>李四</td>
<td>男</td>
<td>43</td>
</tr>
<tr>
<td>王五</td>
<td>男</td>
<td>24</td>
</tr>
</table>
</body>
</html>
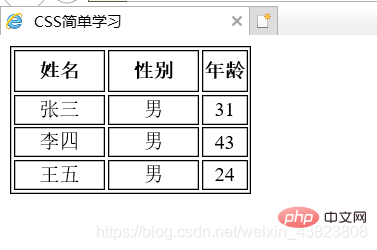
3.CSS表格的文字对齐方式(text-align)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CSS简单学习</title>
<style type="text/css">
table,th,td {
border: 1px solid black;
}
th {
width: 40%;
height: 30px;
text-align: center;
}
td {
width: 40%;
height: 20px;
text-align: center;
}
</style>
</head>
<body>
<table>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>31</td>
</tr>
<tr>
<td>李四</td>
<td>男</td>
<td>43</td>
</tr>
<tr>
<td>王五</td>
<td>男</td>
<td>24</td>
</tr>
</table>
</body>
</html>
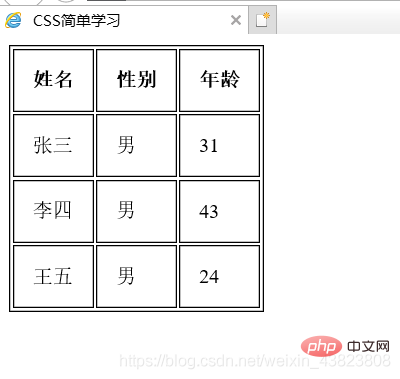
4.CSS表格填充(padding)
值
说明
length
规定以具体单位计的填充值,比如像素、厘米等。默认值是 0px
%
规定基于父元素的宽度的百分比的填充
inherit
指定应该从父元素继承padding
小实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CSS简单学习</title>
<style type="text/css">
table,th,td {
border: 1px solid black;
}
th,td {
padding: 15px;
}
</style>
</head>
<body>
<table>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>31</td>
</tr>
<tr>
<td>李四</td>
<td>男</td>
<td>43</td>
</tr>
<tr>
<td>王五</td>
<td>男</td>
<td>24</td>
</tr>
</table>
</body>
</html>
5.CSS表格的背景颜色及字体颜色(background-color、color)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CSS简单学习</title>
<style type="text/css">
table,th,td {
border: 1px solid black;
}
th {
background-color: burlywood;
color: aqua;
}
td {
background-color: chartreuse;
color: brown;
}
caption {
caption-side: bottom;
}
</style>
</head>
<body>
<table>
<caption>表1.1-学生个人信息表</caption>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>31</td>
</tr>
<tr>
<td>李四</td>
<td>男</td>
<td>43</td>
</tr>
<tr>
<td>王五</td>
<td>男</td>
<td>24</td>
</tr>
</table>
</body>
</html>
6.CSS表格多属性综合练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CSS简单学习</title>
<style type="text/css">
/*对应整个表格的样式*/
#LOL {
font-family: "楷体", sans-serif;
width: 50%;
height: 100%;
text-align: center;
border-collapse: collapse;
}
/*对应表格中的边框线的样式*/
#LOL th,#LOL td {
font-size: 20px;
border: 1px solid #00FFFF;
padding-top: 3px;
padding-bottom: 3px;
padding-left: 5px;
padding-right: 10px;
}
/*对应表格表头的样式*/
#LOL th {
font-size: 30px;
padding-top: 3px;
padding-bottom: 3px;
padding-left: 5px;
padding-right: 10px;
background-color: #7FFF00;
color: deeppink;
}
/*对应表格中行为a的列的样式*/
#LOL tr.a td {
background-color: #DEB887;
color: #FF0000;
}
/*对应表格中行为b的列的样式*/
#LOL tr.b td {
background-color: antiquewhite;
color: #FF1493;
}
/*对应表格标题的样式*/
caption {
font-size: 16px;
caption-side: bottom;
}
</style>
</head>
<body>
<table id="LOL">
<caption>表6.66-英雄联盟娱乐信息表</caption>
<tr>
<th>英雄名称</th>
<th>定位</th>
<th>推荐符文</th>
<th>可选神话装备</th>
</tr>
<tr class="a">
<td>熔岩巨兽</td>
<td>辅助</td>
<td>不灭之握</td>
<td>霜火护手</td>
</tr>
<tr class="b">
<td>战争女神</td>
<td>AD Carry</td>
<td>致命节奏</td>
<td>海妖杀手</td>
</tr>
<tr class="a">
<td>战争之影</td>
<td>打野</td>
<td>征服者</td>
<td>三项之力</td>
</tr>
<tr class="b">
<td>诺克萨斯之手</td>
<td>上单</td>
<td>征服者</td>
<td>渴血战斧</td>
</tr>
<tr class="a">
<td>疾风剑豪</td>
<td>中单</td>
<td>征服者</td>
<td>不朽盾弓</td>
</tr>
</table>
</body>
</html>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

