Maison >interface Web >Questions et réponses frontales >Quelles sont les propriétés de l'anti-aliasing CSS3 ?
Quelles sont les propriétés de l'anti-aliasing CSS3 ?
- 青灯夜游original
- 2021-12-15 14:49:322130parcourir
L'attribut d'anti-aliasing CSS3 est "font-smoothing", qui est principalement utilisé pour contrôler l'effet de lissage lors du rendu des polices et peut effectuer un rendu anti-aliasing des polices. L'attribut "font-smoothing" n'est pas standard et doit être préfixé par "-webkit-", "-moz-osx-" et d'autres préfixes pour le traitement de compatibilité.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
La propriété d'anticrénelage CSS3 est le "lissage des polices". L'attribut
font-smoothing est principalement utilisé pour contrôler l'effet de lissage lors du rendu des polices. Il peut effectuer un rendu anti-aliasing sur les polices pour les rendre plus claires et plus confortables.
Syntaxe :
/* Keyword values */ font-smooth: auto; font-smooth: never; font-smooth: always; /* <length> value */ font-smooth: 2em;
La fonction principale de ce style est d'ajuster les irrégularités de la police.
Le lissage des polices est une règle de rendu CSS non standard. Étant donné que différents systèmes d'exploitation affichent les polices différemment et que différents navigateurs ont leur propre ensemble de règles d'interprétation pour les styles, ce style CSS n'a pas encore été inclus dans les standards du Web.
Webkit implémente une propriété similaire appelée -webkit-font-smoothing. Cette propriété ne prend effet que sous Mac OS X/macOS.
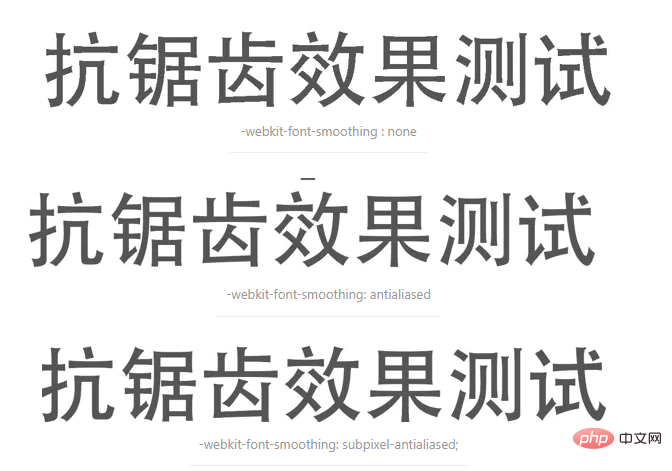
aucun - Désactive le lissage des polices ; affiche le texte avec des bords irréguliers.
antialiased - Polices lisses au niveau des pixels, pas des sous-pixels. Le passage du rendu sous-pixel à l'anticrénelage pour le texte clair sur fond sombre le rend plus clair.
subpixel-antialiased - Cela fournira le texte le plus net sur la plupart des écrans non-Retina.
Firefox implémente une propriété similaire appelée -moz-osx-font-smoothing. Cette propriété ne prend effet que sous Mac OS X / macOS.
auto - Permet au navigateur de choisir une méthode d'optimisation pour le lissage des polices, généralement en niveaux de gris.
niveaux de gris - Rendu du texte avec un anticrénelage en niveaux de gris au lieu de sous-pixels. Le passage du rendu sous-pixel à l'anticrénelage pour le texte clair sur fond sombre le rend plus clair.
inherit
unset
-webkit-font-smoothing est un ajustement de l'anti-aliasing des polices ajouté par webkit dans son propre moteur de rendu. Cet ajustement est plus évident sous iOS, mais pas très évident sous Windows.
Test : effet de grossissement 5x

(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quelles sont les méthodes de déclenchement de la transition CSS3 ?
- Quelle est la différence entre l'animation CSS3 et l'animation JS
- Quelles sont les syntaxes pour définir les dégradés en CSS3
- Comment supprimer le curseur d'entrée en CSS3
- Comment obtenir un effet d'animation en changeant de largeur en CSS3

