Maison >interface Web >tutoriel CSS >Quelles sont les syntaxes pour définir les dégradés en CSS3
Quelles sont les syntaxes pour définir les dégradés en CSS3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-12-15 11:44:292008parcourir
Syntaxe : 1. "arrière-plan : dégradé radial (position de taille du type, couleur 1, couleur n..)" définit le style de dégradé radial de l'élément ; 2. "arrière-plan : dégradé linéaire (direction, couleur 1, couleur n..)" .)" définit le style de dégradé linéaire de l'élément.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Quelles sont les syntaxes pour définir des dégradés en CSS3 ? En CSS, il existe la fonction radial-gradient() pour créer des dégradés radiaux pour les éléments, et la fonction Linear-gradient() pour créer des styles de dégradés linéaires pour les éléments.
1. La fonction radial-gradient() crée une "image" avec un dégradé radial.
Les dégradés radiaux sont définis par le point central. Afin de créer un dégradé radial, deux couleurs d'arrêt doivent être définies.
La syntaxe est la suivante :
background: radial-gradient(shape size at position, start-color, ..., last-color);
Les valeurs d'attribut sont les suivantes :
L'exemple est le suivant :<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#grad1 {
height: 150px;
width: 200px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: radial-gradient(red, green, blue); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
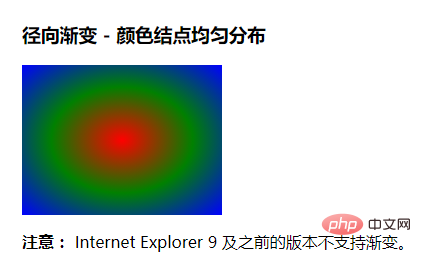
<h3>径向渐变 - 颜色结点均匀分布</h3>
<div id="grad1"></div>
<p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持渐变。</p>
</body>
</html> Résultat de sortie :
Résultat de sortie :
 Pour créer un dégradé linéaire, vous devez spécifier deux couleurs. Vous pouvez également obtenir des effets de dégradé dans différentes directions (spécifiées sous forme d'angle). Si la direction n'est pas spécifiée, le dégradé sera par défaut de haut en bas.
Pour créer un dégradé linéaire, vous devez spécifier deux couleurs. Vous pouvez également obtenir des effets de dégradé dans différentes directions (spécifiées sous forme d'angle). Si la direction n'est pas spécifiée, le dégradé sera par défaut de haut en bas.
La syntaxe est la suivante :
background: linear-gradient(direction, color-stop1, color-stop2, ...);
L'exemple est le suivant :
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
#grad1 {
height: 200px;
background-image: linear-gradient(red, yellow, blue);
}
</style>
</head>
<body>
<h3>线性渐变 - 头部到底部</h3>
<p>从头部开始的线性渐变,从红色开始,转为黄色,再到蓝色:</p>
<div id="grad1"></div>
<p><strong>注意:</strong> Internet Explorer 9 及更早版本 IE 浏览器不支持渐变。</p>
</body>
</html>Résultat de sortie :
(Partage vidéo d'apprentissage :Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quels sont les attributs qui peuvent obtenir un effet panoramique en CSS3
- Quel est le code de l'attribut CSS3 pour contrôler la rotation ?
- Comment définir l'ombre dans la police CSS3
- Des connaissances détaillées sur la disposition des grilles CSS à ne pas manquer !
- Comment annuler le style de texte gras en CSS3

