Maison >interface Web >tutoriel CSS >Quelles sont les propriétés qui implémentent les effets d'animation en CSS3
Quelles sont les propriétés qui implémentent les effets d'animation en CSS3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-12-15 11:17:464484parcourir
Attributs pour obtenir des effets d'animation en CSS : 1. attribut "animation", qui peut être utilisé en conjonction avec la règle "@keyframes" pour définir des effets d'animation pour les éléments 2. attribut "transition", qui peut définir des animations excessives pour les éléments ; éléments Effet.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Quels sont les attributs pour obtenir des effets d'animation en CSS3 ?
En CSS, si vous souhaitez obtenir des effets d'animation, vous pouvez utiliser l'attribut d'animation et l'attribut de transition.
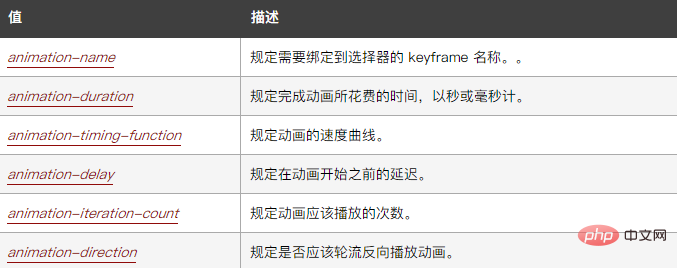
1. L'attribut d'animation est un attribut abrégé, utilisé pour définir six attributs d'animation. La syntaxe est la suivante :
animation: name duration timing-function delay iteration-count direction;
La valeur de l'attribut est la suivante :

L'exemple est le suivant :
<html>
<head>
<style>
div
{
width:100px;
height:100px;
background:red;
position:relative;
animation:mymove 5s infinite;
-webkit-animation:mymove 5s infinite; /*Safari and Chrome*/
}
@keyframes mymove
{
from {left:0px;}
to {left:200px;}
}
@-webkit-keyframes mymove /*Safari and Chrome*/
{
from {left:0px;}
to {left:200px;}
}
</style>
</head>
<body>
<p><strong>注释:</strong>Internet Explorer 9 以及更早的版本不支持 animation 属性。</p>
<div></div>
</body>
</html>Sortie. résultat :

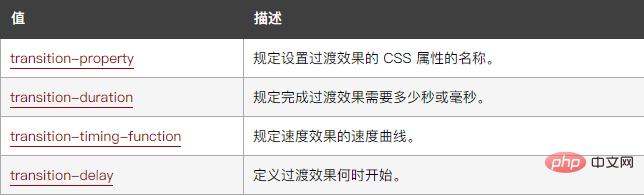
2 , L'attribut de transition est un attribut abrégé, utilisé pour définir quatre attributs de transition. La syntaxe est la suivante :
transition: property duration timing-function delay;
La valeur de l'attribut est la suivante :

L'exemple est le suivant. :
<html>
<head>
<style>
div
{
width:100px;
height:100px;
background:blue;
transition:width 2s;
-moz-transition:width 2s; /* Firefox 4 */
-webkit-transition:width 2s; /* Safari and Chrome */
-o-transition:width 2s; /* Opera */
}
div:hover
{
width:300px;
}
</style>
</head>
<body>
<div></div>
<p>请把鼠标指针移动到蓝色的 div 元素上,就可以看到过渡效果。</p>
<p><b>注释:</b>本例在 Internet Explorer 中无效。</p>
</body>
</html>Résultat de sortie :

(Partage vidéo d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment obtenir un effet d'animation d'étirement gauche et droit en CSS3
- Comment obtenir une réduction proportionnelle égale de img en CSS3
- Quels sont les nouveaux sélecteurs en CSS3 ?
- Que signifie le sélecteur d'identifiant CSS3 ?
- Quels sont les attributs qui peuvent obtenir un effet panoramique en CSS3

