Maison >interface Web >tutoriel CSS >Que signifie le sélecteur d'identifiant CSS3 ?
Que signifie le sélecteur d'identifiant CSS3 ?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-12-15 09:45:476163parcourir
La signification du sélecteur d'identifiant en CSS est : pouvoir sélectionner des éléments avec un identifiant spécifié et définir des styles. Le sélecteur d'identifiant est défini avec "#", et la syntaxe est "#id{css style code;}" ; Le sélecteur id ” est un type de sélecteur CSS qui permet de spécifier les styles de manière indépendante des éléments du document.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Que signifie le sélecteur d'identifiant de CSS3 ?
Le sélecteur d'identifiant peut spécifier un style spécifique pour les éléments HTML marqués avec un identifiant spécifique.
Le sélecteur d'identifiant est défini avec "#". Le sélecteur #id définit le style de l'élément avec l'identifiant spécifié
Les deux sélecteurs d'identifiant ci-dessous, le premier peut définir la couleur de l'élément en rouge et le second peut définir la couleur de l'élément en vert :
#red {color:red;}
#green {color:green;}Le HTML ci-dessous Dans le code, l'élément p dont l'attribut id est rouge est affiché en rouge, et l'élément p dont l'attribut id est vert est affiché en vert.
<p id="red">这个段落是红色。</p> <p id="green">这个段落是绿色。</p>
Remarque : L'attribut id ne peut apparaître qu'une seule fois dans chaque document HTML.
#id spécifie l'élément avec l'identifiant.
Utilisez # pour sélectionner des éléments dont les ID contiennent des valeurs spécifiques. Le nom de la valeur id doit immédiatement suivre #. Les identifiants sont généralement uniques dans les documents HTML.
Les sélecteurs d'ID peuvent être sensibles à la casse. Cela dépend de la langue du document. HTML et XHTML définissent les valeurs de classe et d'ID comme étant sensibles à la casse, de sorte que la casse des valeurs de classe et d'ID doit correspondre aux valeurs correspondantes dans le document.
L'exemple est le suivant :
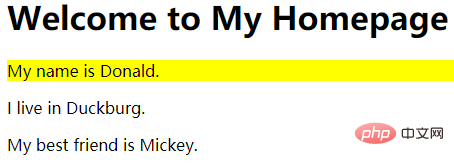
<html>
<head>
<style>
#firstname{
background-color:yellow;
}
</style>
</head>
<body>
<h1>Welcome to My Homepage</h1>
<div class="intro">
<p id="firstname">My name is Donald.</p>
<p id="hometown">I live in Duckburg.</p>
</div>
<p>My best friend is Mickey.</p>
</body>
</html>Résultat de sortie :

(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

