Maison >interface Web >tutoriel CSS >Comment obtenir des coins arrondis et des ombres de bordures en CSS3
Comment obtenir des coins arrondis et des ombres de bordures en CSS3
- 青灯夜游original
- 2021-12-15 12:02:392928parcourir
En CSS3, vous pouvez utiliser l'attribut border-radius pour obtenir des coins arrondis, la syntaxe "border-radius: fillet radius value;"; vous pouvez utiliser l'attribut box-shadow pour obtenir une ombre, la syntaxe "box-shadow: Décalage de l'axe X Décalage de l'axe Y Rayon de flou Agrandir le rayon Mode de projection de couleur ;".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Coins arrondis de la bordure--border-radius
Carré arrondi :
border-radius:10px; /* 所有角都使用半径为10px的圆角 */
Effet :

Demi-cercle supérieur solide :
Méthode : Régler la hauteur (hauteur) à la moitié de la largeur (largeur), Et définissez uniquement le rayon du coin supérieur gauche et du coin supérieur droit pour qu'il soit cohérent avec la hauteur de l'élément (ou peut être supérieur à la hauteur).
#box{
width:80px;
height:40px;/*宽度的一半*/
background:skyblue;
border-radius:40px 40px 0 0;/*4个值分别代表上、右、下、左*/
}Effet :

Cercle plein :
Méthode : définissez les valeurs de largeur et de hauteur pour qu'elles soient cohérentes (c'est-à-dire un carré) et définissez les valeurs des quatre coins arrondis à la moitié de leurs valeurs. .
#box{
width:80px;
height:80px;
background:skyblue;
border-radius:40px;
}Effet :

Demi-cercle gauche plein :
Méthode : La largeur de l'élément est la moitié de la hauteur, et le coin supérieur gauche et le coin inférieur gauche sont définis à la moitié de la hauteur.
#box{
width:40px;
height:80px;
background:skyblue;
border-radius:40px 0 0 40px;
}Effet :

Ombre de bordure ---box-shadow
box-shadow peut ajouter des ombres aux éléments, prenant en charge l'ajout d'un ou plusieurs.
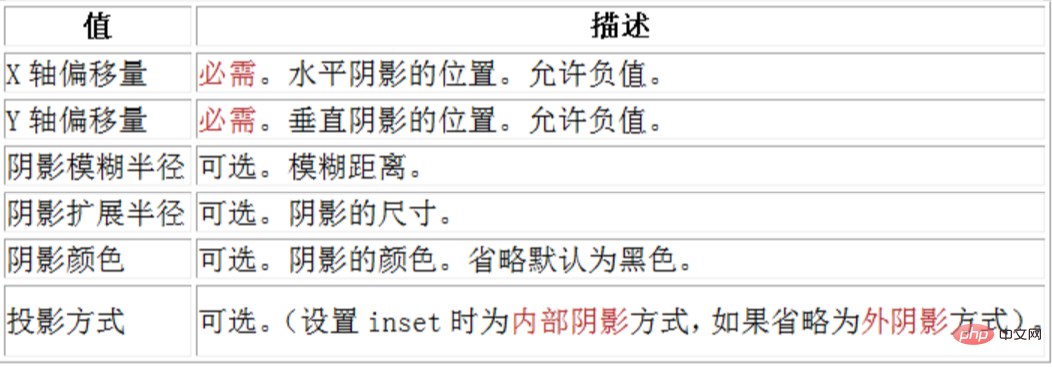
box-shadow: X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色 投影方式;
Paramètres :

Remarque : l'encart peut être écrit dans le premier ou le dernier paramètre, les autres positions ne sont pas valides.
Rayon de flou de l'ombre :
Ce paramètre est facultatif. La valeur ne peut être que positive. Si la valeur est 0, cela signifie que l'ombre n'a pas d'effet de flou.
Code CSS :
#box{
width:50px;
height:50px;
background:#fff;
box-shadow:4px 4px 15px #666;
}Effet :

Rayon d'expansion de l'ombre :
Ce paramètre est facultatif, la valeur peut être positive ou négative, si la valeur est positive, toute l'ombre sera étendue, sinon la valeur sera négatif quand, il rétrécira.
Code CSS :
#box{
width:50px;
height:50px;
background:#fff;
box-shadow:4px 4px 15px -3px #666;
}Effet :

Les valeurs de décalage de l'axe X et de l'axe Y peuvent être définies sur des nombres négatifs
Le décalage de l'axe X est négatif :
#box{
width:50px;
height:50px;
background:#fff;
box-shadow:-5px 5px 5px #666;
}Effet :

Le décalage de l'axe Y est négatif :
#box{
width:50px;
height:50px;
background:#fff;
box-shadow:5px -5px 5px #666;
}Effet :

Ombre extérieure :
#box{
width:50px;
height:50px;
background:green;
box-shadow:5px 4px 10px #666;
}Effet :

Ombre intérieure :
#box{
width:50px;
height:50px;
background:#fff;
box-shadow:5px 4px 10px #666 inset;
}Effet :

#box{
width:50px;
height:50px;
background:#fff;
box-shadow:5px 4px 10px #666 inset,
3px 3px 5px pink,
6px 4px 2px green;
}Effet :

Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quel est le code de l'attribut CSS3 pour contrôler la rotation ?
- Quelles sont les propriétés qui implémentent les effets d'animation en CSS3
- Quelles sont les méthodes de déclenchement de la transition CSS3 ?
- Quelle est la différence entre l'animation CSS3 et l'animation JS
- Quelles sont les syntaxes pour définir les dégradés en CSS3
- Comment supprimer le curseur d'entrée en CSS3

