Maison >interface Web >tutoriel CSS >box-shadow est-il un nouvel attribut en CSS3 ?
box-shadow est-il un nouvel attribut en CSS3 ?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-12-15 12:01:282755parcourir
"box-shadow" est un nouvel attribut de CSS3. La fonction de l'attribut "box-shadow" est d'ajouter une ou plusieurs ombres à la boîte de l'élément. La syntaxe est "element {box-shadow: position de l'ombre horizontale position de l'ombre verticale flou spread color inset;}".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Box-shadow est-il un nouvel attribut de CSS3 ?
box-shadow est un nouvel attribut de CSS3 ? La propriété
box-shadow est utilisée pour ajouter une ou plusieurs ombres à la boîte. La syntaxe de cet attribut est la suivante :
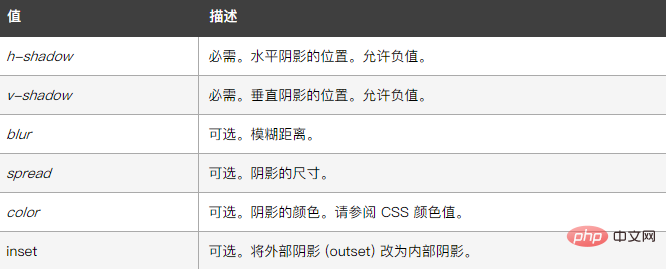
box-shadow: h-shadow v-shadow blur spread color inset;
La valeur de l'attribut est exprimée comme suit :

L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<style>
div{
width:300px;
height:100px;
background-color:#ff9900;
box-shadow: 10px 10px 5px #888888;
}
</style>
</head>
<body>
<div></div>
</body>
</html>Résultat de sortie :
(Partage vidéo d'apprentissage : css video tutoriel)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Il existe plusieurs types de positionnement CSS3
- Quelles sont les propriétés qui implémentent les effets d'animation en CSS3
- Quelles sont les méthodes de déclenchement de la transition CSS3 ?
- Quelle est la différence entre l'animation CSS3 et l'animation JS
- Quelles sont les syntaxes pour définir les dégradés en CSS3


