Maison >interface Web >tutoriel HTML >Comment définir le niveau en HTML
Comment définir le niveau en HTML
- 青灯夜游original
- 2021-12-14 15:35:439998parcourir
En HTML, vous pouvez définir le niveau d'un élément via l'attribut z-index. Cet attribut peut spécifier l'ordre d'empilement (niveau) d'un élément. La syntaxe est "z-index: value;"; , plus le niveau est élevé. Plus la valeur est petite, plus le niveau est bas.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
html définir le niveau
par z-index进行设置,所有的元素的z-indexLa valeur par défaut est 0. L'attribut
z-index spécifie l'ordre d'empilement d'un élément. Les éléments avec un ordre d'empilement supérieur apparaîtront toujours devant les éléments avec un ordre d'empilement inférieur.
Nous pouvons contrôler la couverture entre les éléments positionnés en définissant différentes valeurs via z-index. Plus la valeur est grande, plus le niveau est élevé. Plus la valeur est petite, plus le niveau est bas. Si le niveau de l'élément positionné est -1, il sera écrasé par les éléments non positionnés ordinaires.
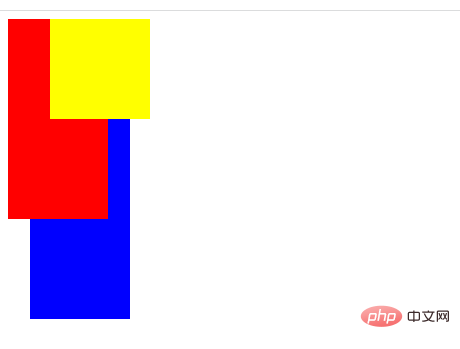
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.one{
width: 100px;
height: 200px;
background: red;
position: absolute;
}
.two{
width: 100px;
height: 100px;
background: yellow;
position: absolute;
left: 50px;
z-index: 1;
}
.three{
width: 100px;
height: 300px;
background: blue;
position: absolute;
left: 30px;
z-index: -2;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
</body>
</html>
Tutoriel recommandé : "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment définir l'option de la liste déroulante en HTML pour qu'elle ne soit pas sélectionnable
- Comment supprimer la bordure du bouton en HTML
- Comment masquer la liste déroulante en HTML
- Quels éléments ne sont pas pris en charge par HTML5 ?
- L'identifiant est-il unique dans le document HTML ?
- Quels plug-ins doivent être installés pour HTML dans vscode ?

