Maison >interface Web >tutoriel HTML >Comment définir l'option de la liste déroulante en HTML pour qu'elle ne soit pas sélectionnable
Comment définir l'option de la liste déroulante en HTML pour qu'elle ne soit pas sélectionnable
- 青灯夜游original
- 2021-12-13 16:56:247169parcourir
En HTML, vous pouvez désactiver l'option spécifiée et la rendre non sélectionnable en définissant l'attribut désactivé sur l'élément de balise option. La syntaxe est "".

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur Dell G3.
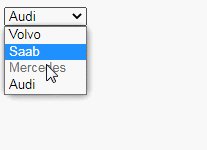
En HTML, vous pouvez rendre une option non sélectionnable en définissant l'attribut désactivé sur l'élément de balise option. L'attribut
disabled spécifie qu'une option doit être désactivée. Les options désactivées ne sont ni disponibles ni cliquables.
Syntaxe :
<option disabled="disabled">
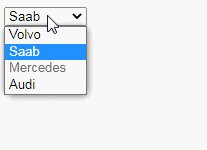
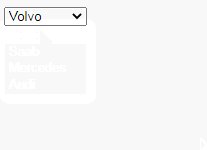
Exemple :

Application : Vous pouvez définir l'attribut désactivé pour restaurer l'utilisation de l'option par l'utilisateur jusqu'à ce que certaines conditions soient remplies (telles que la sélection d'une case à cocher). Vous pouvez ensuite utiliser JavaScript pour effacer l'attribut désactivé afin que l'option devienne disponible.
Tutoriel recommandé : "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

