Maison >interface Web >tutoriel HTML >Comment définir la largeur du div HTML
Comment définir la largeur du div HTML
- 青灯夜游original
- 2021-12-13 14:55:2424686parcourir
Comment définir la largeur du div HTML : 1. Ajoutez le style "width: width value;" à l'élément div pour définir une largeur fixe. 2. Ajoutez le style "min-width: width value;" 3. Ajoutez le style "max-width: width value;" à l'élément div pour définir la largeur maximale.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
html div settings width
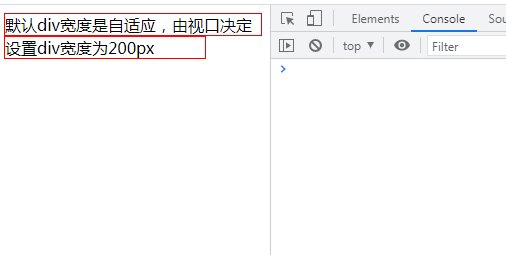
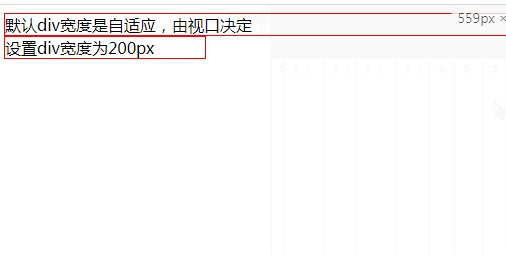
1 Utilisez l'attribut width
width pour définir la largeur de l'élément. (Remarque : l'attribut width n'inclut pas le remplissage, les bordures et les marges !)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
border: 1px solid red;
}
</style>
</head>
<body>
<div>默认div宽度是自适应,由视口决定</div>
<div style="width: 200px;">设置div宽度为200px</div>
</body>
</html>
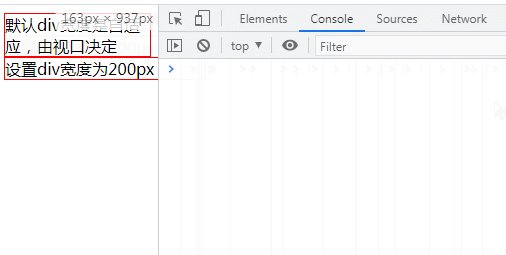
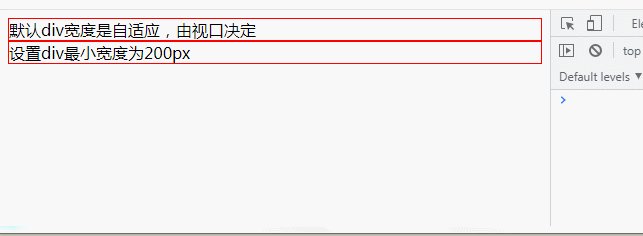
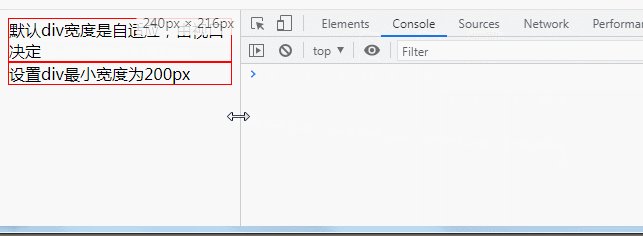
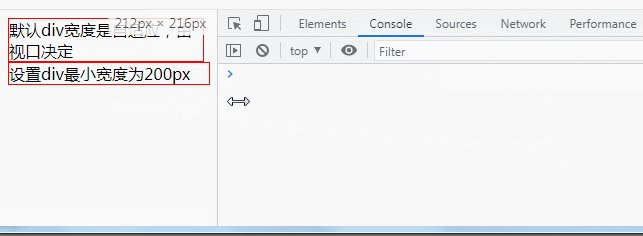
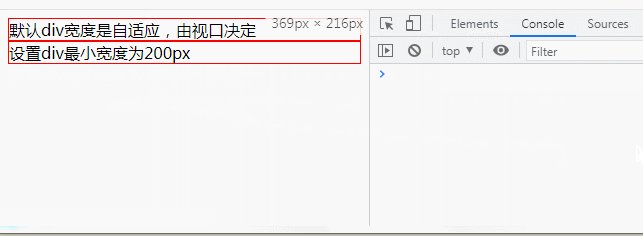
2. Utilisez l'attribut min-width
min-width pour définir la largeur minimale de l'élément.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
border: 1px solid red;
}
</style>
</head>
<body>
<div>默认div宽度是自适应,由视口决定</div>
<div style="min-width: 200px;">设置div最小宽度为200px</div>
</body>
</html>
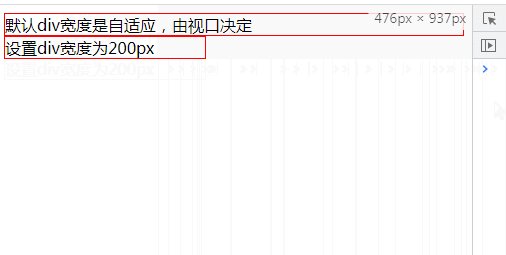
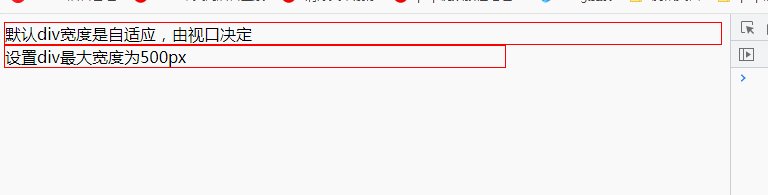
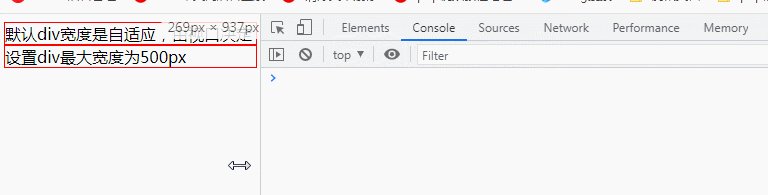
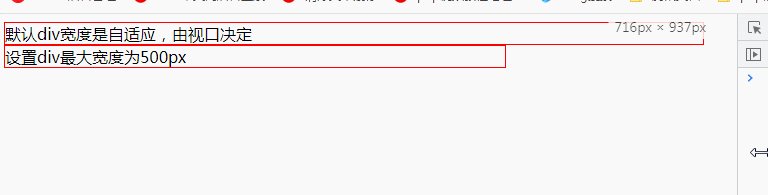
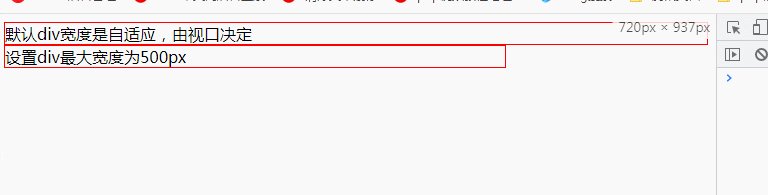
3. Utilisez l'attribut max-width
max-width pour définir la largeur maximale de l'élément.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
border: 1px solid red;
}
</style>
</head>
<body>
<div>默认div宽度是自适应,由视口决定</div>
<div style="max-width: 500px;">设置div最大宽度为500px</div>
</body>
</html>
Tutoriel recommandé : "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

