Maison >interface Web >tutoriel HTML >Comment définir la hauteur div en HTML
Comment définir la hauteur div en HTML
- 青灯夜游original
- 2021-12-13 15:16:0811720parcourir
Comment définir la hauteur du div en HTML : 1. Ajoutez le style "height: height value;" à l'élément div pour définir une hauteur fixe. 2. Ajoutez le style "min-height: height value;" 3. Ajoutez le style "max-height: height value;" à l'élément div pour définir la hauteur maximale.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
html set div height
1 Utilisez l'attribut height
height pour définir la hauteur de l'élément. (Remarque : l'attribut height n'inclut pas le remplissage, les bordures ou les marges !)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
border: 1px solid red;
}
</style>
</head>
<body>
<div>默认div高度是由文本高度决定的</div>
<div style="height: 100px;">设置div宽度为100px</div>
</body>
</html>
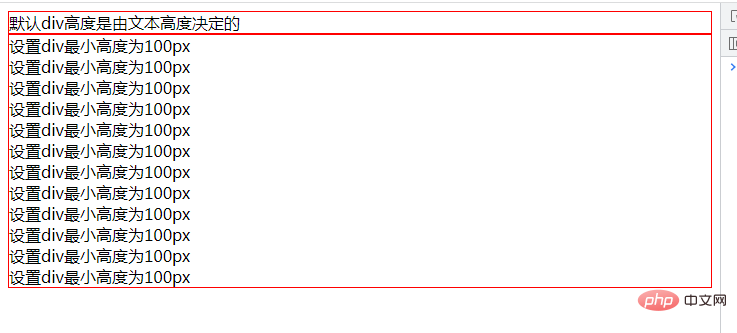
2 Utilisez l'attribut min-height
min-height pour définir la hauteur minimale de l'élément.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
border: 1px solid red;
}
</style>
</head>
<body>
<div>默认div高度是由文本高度决定的</div>
<div style="min-height: 100px;">
设置div最小高度为100px<br />
设置div最小高度为100px<br />
设置div最小高度为100px<br />
设置div最小高度为100px<br />
设置div最小高度为100px<br />
设置div最小高度为100px<br />
设置div最小高度为100px<br />
设置div最小高度为100px<br />
设置div最小高度为100px<br />
设置div最小高度为100px<br />
设置div最小高度为100px<br />
设置div最小高度为100px<br />
</div>
</body>
</html>Lorsqu'il n'y a pas de contenu, ou lorsque la hauteur du contenu est inférieure à 100, la hauteur du div est affichée à 100px

Lorsque la hauteur du contenu est supérieure à 100, la hauteur du div est déterminée par le texte ; height

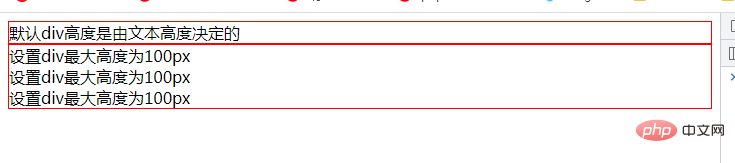
3. Utilisez l'attribut max-height
L'attribut max-height définit la hauteur maximale d'un élément.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
border: 1px solid red;
}
</style>
</head>
<body>
<div>默认div高度是由文本高度决定的</div>
<div style="max-height: 100px;">
设置div最大高度为100px<br />
设置div最大高度为100px<br />
设置div最大高度为100px<br />
</div>
</body>
</html>
Tutoriel recommandé : "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

