Maison >interface Web >tutoriel HTML >Comment définir la largeur de saisie pour qu'elle soit adaptative en HTML
Comment définir la largeur de saisie pour qu'elle soit adaptative en HTML
- 青灯夜游original
- 2021-12-10 16:20:555919parcourir
En HTML, vous pouvez utiliser l'attribut width et l'unité de longueur "%" pour définir un pourcentage de largeur pour l'élément d'entrée en fonction de la largeur du bloc contenant (élément parent), puis définir la largeur de l'entrée sur adaptatif ; la syntaxe "".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
En HTML, vous pouvez utiliser l'attribut width et l'unité de longueur "%" pour définir l'adaptation de la largeur d'entrée.
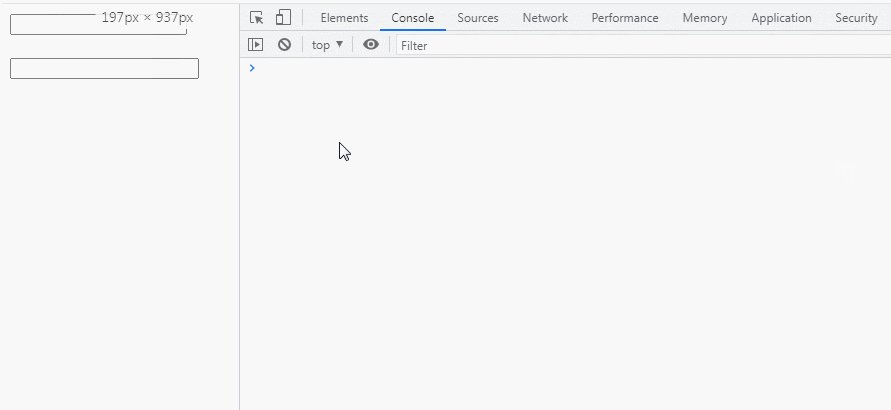
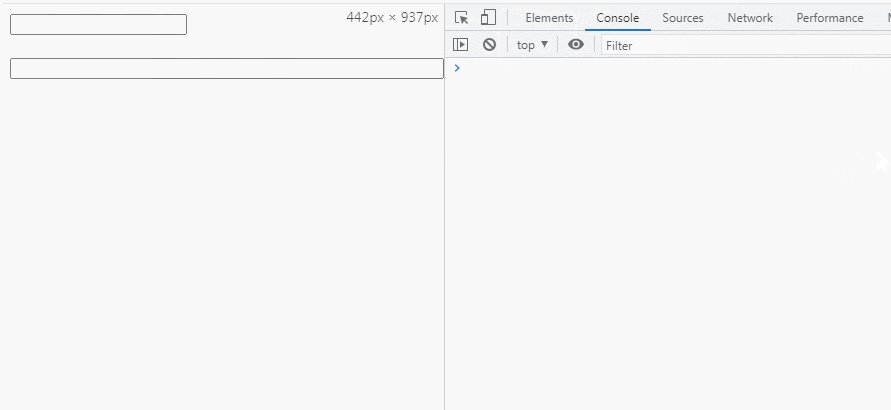
Lorsque l'attribut width utilise l'unité de longueur "%", vous pouvez définir un pourcentage de largeur basé sur la largeur du bloc contenant (élément parent).
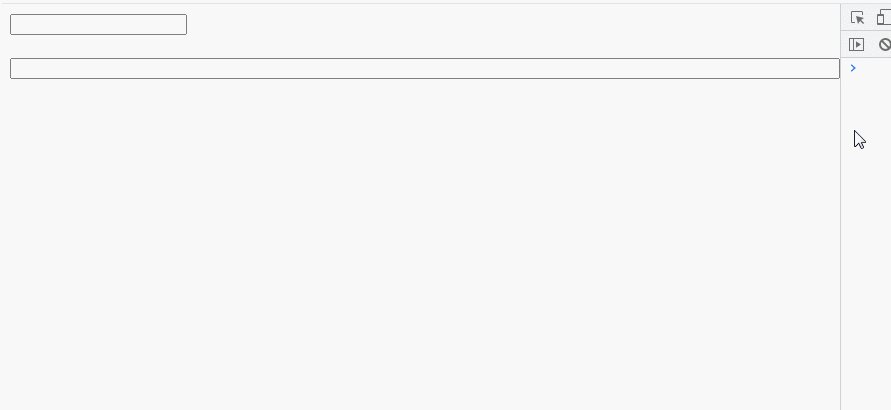
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <input /><br><br> <input style="width: 100%;" /> </body> </html>

Tutoriel recommandé : "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

