Maison >interface Web >tutoriel HTML >Comment masquer le contenu dans un tableau HTML
Comment masquer le contenu dans un tableau HTML
- 青灯夜游original
- 2021-12-14 15:58:177850parcourir
Méthodes pour masquer le contenu dans les tableaux HTML : 1. Définissez l'attribut caché sur l'élément de tableau tr, th ou td, avec la syntaxe "
"; ;" style.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Nous avons le tableau suivant :
<table border="1"> <tr> <th>姓名</th> <th>年龄</th> </tr> <tr> <td>Peter</td> <td>20</td> </tr> <tr> <td>Lois</td> <td>20</td> </tr> <tr> <td>Lois</td> <td>20</td> </tr> <tr> <td>Peter</td> <td>20</td> </tr> </table>
Comment masquer le contenu du tableau HTML ? Voici plusieurs méthodes à vous présenter.
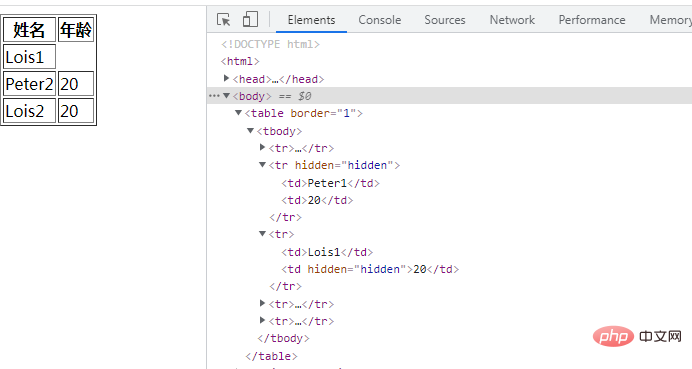
1. Définissez l'attribut caché sur l'élément table
<table border="1"> <tr> <th>姓名</th> <th>年龄</th> </tr> <tr hidden="hidden"> <td>Peter1</td> <td>20</td> </tr> <tr> <td>Lois1</td> <td hidden="hidden">20</td> </tr> <tr> <td>Peter2</td> <td>20</td> </tr> <tr> <td>Lois2</td> <td>20</td> </tr> </table>

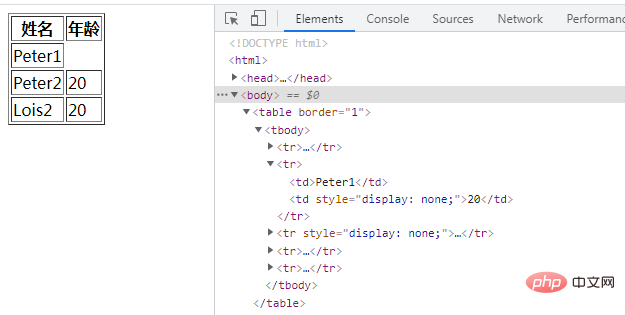
2 Ajoutez le display: none;style à l'élément table
<table border="1"> <tr> <th>姓名</th> <th>年龄</th> </tr> <tr> <td>Peter1</td> <td style="display: none;">20</td> </tr> <tr style="display: none;"> <td>Lois1</td> <td>20</td> </tr> <tr> <td>Peter2</td> <td>20</td> </tr> <tr> <td>Lois2</td> <td>20</td> </tr> </table>

Tutoriel recommandé : "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


