Maison >interface Web >Questions et réponses frontales >Comment supprimer la valeur d'attribut en HTML
Comment supprimer la valeur d'attribut en HTML
- 青灯夜游original
- 2021-12-14 15:06:392650parcourir
Méthodes pour supprimer les valeurs d'attribut en HTML : 1. Utilisez la méthode attr() pour définir la valeur d'attribut spécifiée sur une chaîne vide, avec la syntaxe "$(element).attr("Attribute Name","") "; 2. Utiliser la méthode removeAttr() supprime l'attribut spécifié, la syntaxe est "$(element).removeAttr("attribute name")".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery1.10.2&&HTML5, ordinateur Dell G3.
Supprimez la valeur d'attribut de html
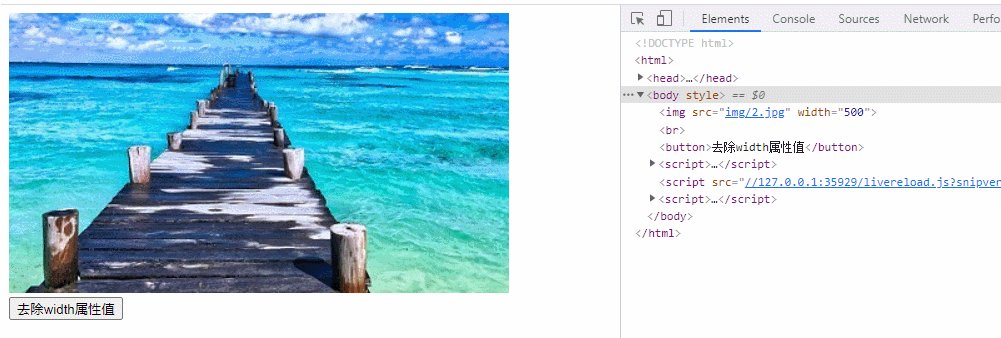
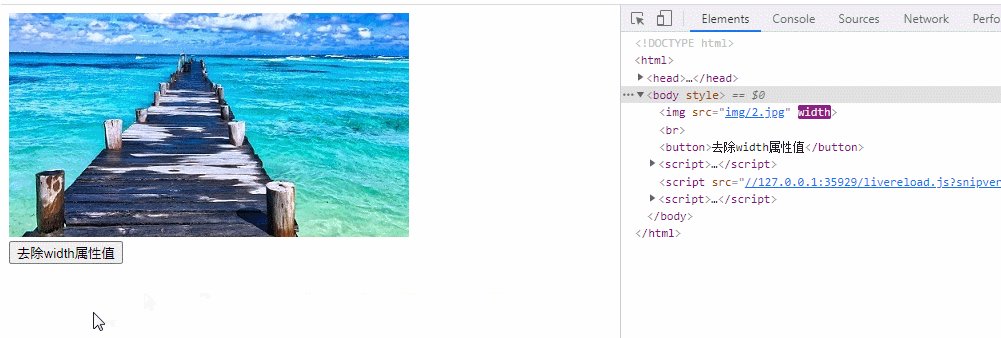
1 Utilisez la méthode attr() pour définir la valeur d'attribut spécifiée sur une chaîne vide
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("img").attr("width","");
});
});
</script>
</head>
<body>
<img src="/static/imghwm/default1.png" data-src="img/2.jpg" class="lazy" style="max-width:90%"/ alt="Comment supprimer la valeur d'attribut en HTML" >
<br />
<button>去除width属性值</button>
</body>
</html>
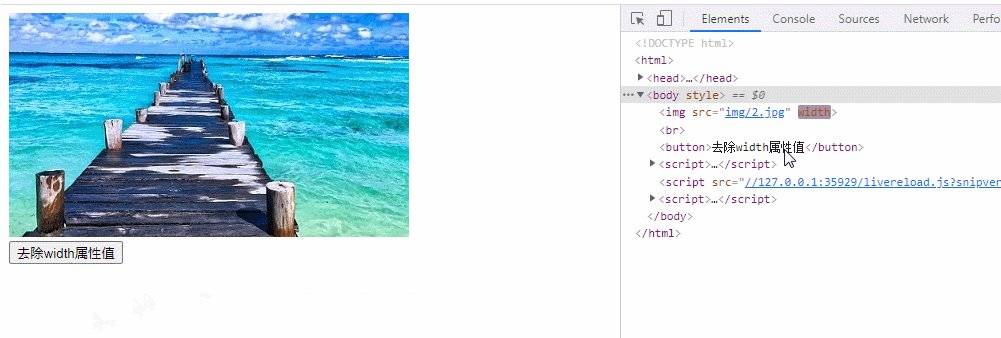
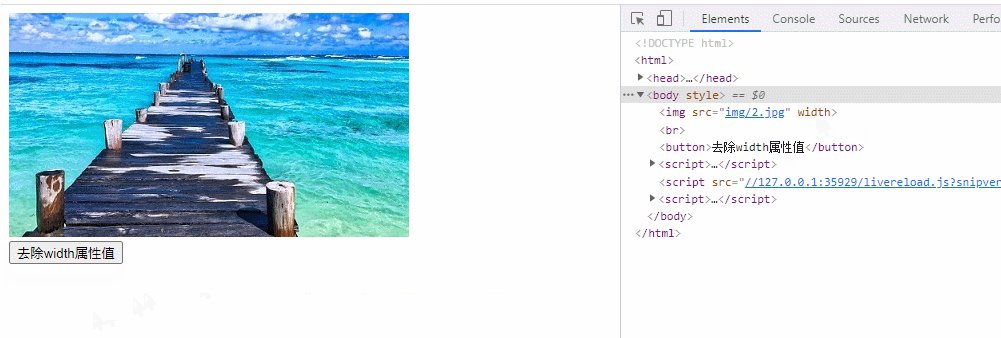
2. Utilisez la méthode removeAttr() pour supprimer. l'attribut spécifié
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("img").removeAttr("width");
});
});
</script>
</head>
<body>
<img src="/static/imghwm/default1.png" data-src="img/2.jpg" class="lazy" style="max-width:90%"/ alt="Comment supprimer la valeur d'attribut en HTML" >
<br />
<button>去除width属性</button>
</body>
</html>Tutoriels recommandés : Tutoriel vidéo HTML, Tutoriel jQuery(vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment obtenir des éléments autres que vous-même dans jquery
- Comment remplacer tous les noms de classe dans jquery
- Comment masquer div en cliquant n'importe où dans jquery
- Comment exécuter un événement une seule fois dans jquery
- Comment implémenter jquery, cliquez pour afficher et cliquez ailleurs pour masquer


