Maison >interface Web >tutoriel HTML >Comment masquer la liste déroulante en HTML
Comment masquer la liste déroulante en HTML
- 青灯夜游original
- 2021-12-13 17:21:439414parcourir
Méthode : 1. Définissez l'attribut caché sur l'élément select avec la syntaxe "

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Comment masquer la zone déroulante en HTML :
En HTML, la zone déroulante fait référence à la balise de sélection, par conséquent, masquer la zone de liste déroulante signifie masquer la balise de sélection. Voici 3 méthodes :
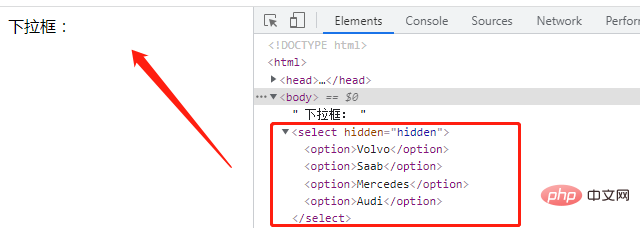
1. Définissez l'attribut caché sur l'élément de la liste déroulante, sélectionnez
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> 下拉框: <select hidden="hidden"> <option>Volvo</option> <option>Saab</option> <option>Mercedes</option> <option>Audi</option> </select> </body> </html>

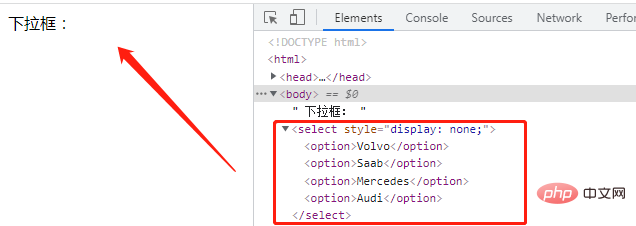
2. Ajoutez le style "affichage : aucun ;" à l'élément de la liste déroulante, sélectionnez .
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> 下拉框: <select style="display: none;"> <option>Volvo</option> <option>Saab</option> <option>Mercedes</option> <option>Audi</option> </select> </body> </html>

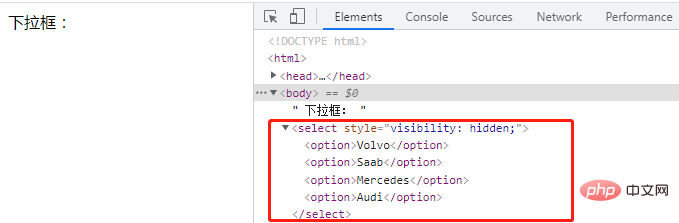
3. Ajoutez le style "visibilité: caché" à la sélection d'éléments de la liste déroulante.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> 下拉框: <select style="visibility: hidden;"> <option>Volvo</option> <option>Saab</option> <option>Mercedes</option> <option>Audi</option> </select> </body> </html>

Tutoriel recommandé : "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

