Maison >interface Web >tutoriel CSS >Comment définir le texte de l'élément td pour qu'il apparaisse en haut en CSS
Comment définir le texte de l'élément td pour qu'il apparaisse en haut en CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-12-07 16:36:449704parcourir
En CSS, vous pouvez utiliser l'attribut "vertical-align" pour définir le texte de l'élément td à afficher en haut. Cet attribut est utilisé pour définir l'alignement vertical de l'élément lorsque la valeur de l'attribut est ". text-top", le texte sera affiché en haut. Comme indiqué ci-dessus, la syntaxe est "td{vertical-align:text-top;}".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment définir le texte de l'élément td à afficher en haut en CSS
Lorsque vous utilisez la balise table pour créer un tableau, vous devez parfois aligner le texte de la cellule vers le haut en CSS. , vous utilisez principalement l'attribut vertical-align Set to text-top pour y parvenir. L'exemple suivant explique comment définir le texte du tableau pour qu'il soit en haut de la feuille de style CSS.
L'exemple est le suivant :
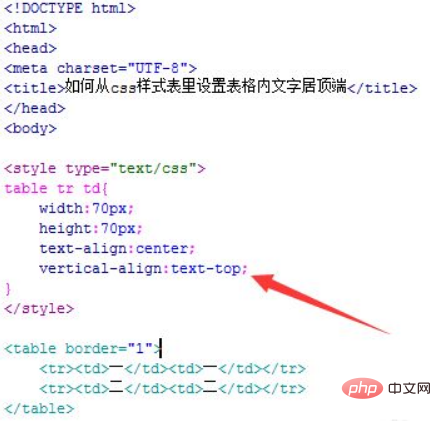
1. Créez un nouveau fichier html, nommé test.html, pour expliquer comment définir le texte du tableau pour qu'il soit en haut de la feuille de style CSS. Créez un tableau à l'aide de la balise table et définissez la largeur de la bordure du tableau sur 1 px via l'attribut border. Utilisez la balise tr pour créer deux lignes dans la balise table et utilisez la balise td pour définir deux cellules par ligne.
Écrivez la balise . Ensuite, vous écrirez le style CSS dans la balise. Utilisez CSS pour définir la largeur et la hauteur de la balise td sur 70 px, et définissez le texte pour qu'il soit centré via l'attribut text-align.

2. Dans la balise CSS, utilisez l'attribut vertical-align en CSS et définissez-le sur text-top pour aligner le texte en haut.

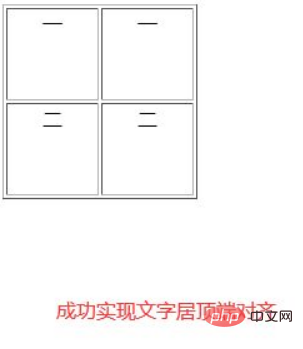
Ouvrez le fichier test.html dans le navigateur pour voir l'effet.

Résumé :
1. Créez un fichier test.html.
2. Dans le fichier test.html, créez un tableau avec deux lignes et deux colonnes.
3. Dans le style CSS, définissez l'attribut vertical-align sur text-top pour la balise td du tableau.
Remarque :
En CSS, vous devez utiliser l'attribut vertical-align sur l'étiquette td de la cellule et le définir sur text-top pour qu'il prenne effet.
(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

