Maison >interface Web >tutoriel CSS >Comment supprimer le style italique de la balise em en CSS
Comment supprimer le style italique de la balise em en CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-12-07 16:51:326333parcourir
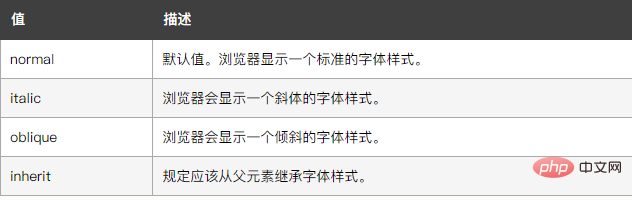
En CSS, vous pouvez utiliser l'attribut "font-style" pour supprimer le style italique de la balise em. La fonction de cet attribut est de définir le style de la police Lorsque la valeur de l'attribut est "normale". la police est affichée dans le style standard, c'est-à-dire supprimée. Le style italique est modifié et la syntaxe est "em{font-style:normal;}".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment supprimer le style italique de la balise em en CSS
En CSS, vous pouvez utiliser l'attribut font-style pour supprimer le style italique de la balise em. L'attribut font-style définit le style de. la police. Lorsque la valeur de l'attribut est normale, le style de police est le style standard.

L'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.em1{
font-style:normal;
}
</style>
</head>
<body>
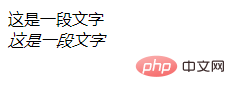
<em class="em1">这是一段文字</em><br>
<em>这是一段文字</em>
</body>
</html>Résultat de sortie :

(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment obtenir l'effet de masquage progressif des images en CSS
- Comment définir div pour qu'il s'affiche à droite en CSS
- Comment écrire des lignes horizontales dans du texte CSS
- Comment sélectionner l'élément p sous div en CSS
- Comment définir le texte de l'élément td pour qu'il apparaisse en haut en CSS

