Maison >interface Web >tutoriel CSS >Comment écrire des lignes horizontales dans du texte CSS
Comment écrire des lignes horizontales dans du texte CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-12-07 14:53:3914816parcourir
En CSS, la ligne horizontale sur le texte est écrite comme « élément de texte {text-decoration:line-through} » ; l'attribut « text-decoration » est utilisé pour spécifier le style de décoration ajouté au texte. l'attribut "line -through" définit une ligne traversant le texte.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment écrire une ligne horizontale sur un texte en CSS
En CSS, vous pouvez utiliser l'attribut text-decoration pour définir une ligne horizontale sur le mot Lorsque la valeur de l'attribut est line-through, un texte traversant est défini d'une ligne.
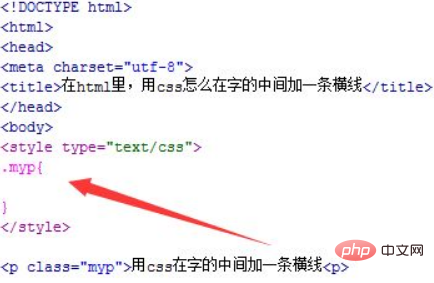
1. Créez un nouveau fichier html, nommé test.html, pour expliquer comment ajouter une ligne horizontale au milieu du mot en utilisant du CSS en html. Utilisez la balise p pour créer une ligne de texte avec le texte "Utilisez CSS pour ajouter une ligne horizontale au milieu du mot". Définissez l'attribut de classe pour la balise p, la valeur de l'attribut est myp, qui est principalement utilisée pour définir le style CSS via cette classe ci-dessous. Écrivez la balise , et le style CSS de la page sera écrit dans cette balise. Définissez le style CSS du texte dans la balise p via l'attribut de classe myp de la balise p, et le style est écrit entre accolades.

2. Dans la balise css, entre les accolades, définissez l'attribut text-decoration sur line-through pour obtenir l'effet d'ajouter une ligne horizontale au milieu du texte.

Ouvrez le fichier test.html dans le navigateur pour voir l'effet.

Résumé :
1. Créez un fichier test.html.
2. Dans le fichier, utilisez la balise p pour créer une ligne de texte de test.
3. En CSS, définissez l'attribut de style text-decoration de la balise p sur line-through pour obtenir l'effet d'ajouter une ligne horizontale au milieu du mot.
(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

