Maison >interface Web >tutoriel CSS >Comment définir l'alignement à droite du texte en CSS
Comment définir l'alignement à droite du texte en CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-12-06 18:13:578466parcourir
En CSS, vous pouvez utiliser le style "text element {text-align:right;}" pour définir l'alignement à droite du texte ; l'attribut "text-align" est utilisé pour spécifier l'alignement horizontal du texte dans l'élément. Lorsque la valeur de l'attribut est Lorsque "right" est sélectionné, la disposition du texte sera alignée à droite.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment définir l'alignement à droite du texte en CSS
Dans la page HTML, vous pouvez utiliser l'attribut text-align pour définir l'alignement à droite du texte. L'exemple suivant explique comment obtenir le bon alignement du texte en CSS.
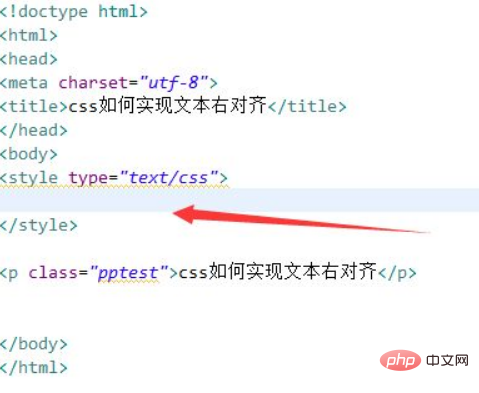
1. Créez un nouveau fichier html, nommé test.html, pour expliquer comment aligner à droite le texte en CSS. Utilisez la balise p pour créer un texte à tester. Ajoutez un attribut de classe à la balise p pour le paramètre de style. Écrivez la balise , et le style CSS de la page sera écrit dans cette balise.

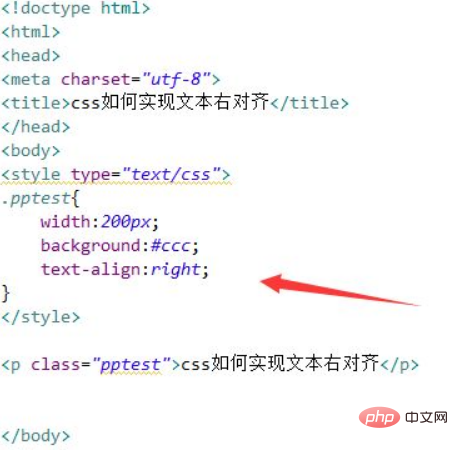
2. Dans la balise css, définissez le style de la balise p via la classe, définissez sa largeur sur 200 pixels et la couleur d'arrière-plan sur gris. En même temps, utilisez l'attribut text-align pour la définir. droit pour obtenir le bon alignement du texte.

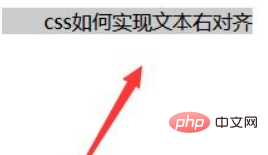
Ouvrez le fichier test.html dans le navigateur pour voir l'effet.

Résumé :
1. Utilisez la balise p pour créer un texte et ajoutez un attribut de classe à la balise p.
2. En CSS, définissez le style de la balise p via la classe et utilisez l'attribut text-align pour la définir à droite afin d'obtenir un alignement correct du texte.
(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

