Maison >interface Web >tutoriel CSS >css comment mettre du texte au bas d'un div
css comment mettre du texte au bas d'un div
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-12-06 17:27:1519915parcourir
Méthode CSS pour placer du texte au bas d'un div : 1. Utilisez l'attribut position pour définir l'élément div sur un positionnement relatif et l'élément de texte sur un positionnement absolu 2. Utilisez l'attribut bottom pour placer le texte au bas de ; le div. Donnez simplement Ajoutez simplement le style "bottom:0;" à l'élément de texte.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment placer du texte en bas d'un div avec CSS
En CSS, vous pouvez utiliser l'attribut position pour définir la position du texte afin que le texte soit en bas du div. L'exemple suivant explique comment faire apparaître le texte d'un div en bas en CSS.
L'exemple est le suivant :
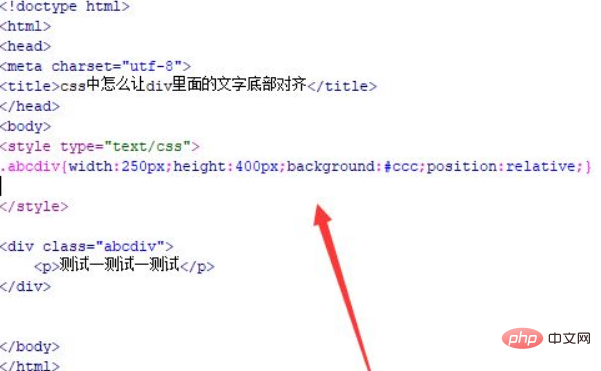
1. Créez un nouveau fichier html, nommé test.html, pour expliquer comment aligner le bas du texte dans le div en css. Créez un module en utilisant un div et une section de texte en utilisant la balise p. Ajoutez un attribut de classe à la balise div pour définir le style des balises div et p.
Dans la balise CSS, définissez le style du div via la classe, définissez sa largeur sur 250 px, sa hauteur sur 400 px, la couleur d'arrière-plan sur gris et utilisez l'attribut position pour définir le div sur un positionnement relatif.

2. Dans la balise css, définissez le style de la balise p, utilisez l'attribut position pour définir la balise p sur un positionnement absolu, et utilisez l'attribut bottom pour définir le texte de la balise p en bas, et définissez la largeur de la balise p à 100 %, en utilisant l'attribut text-align qui centre le texte.

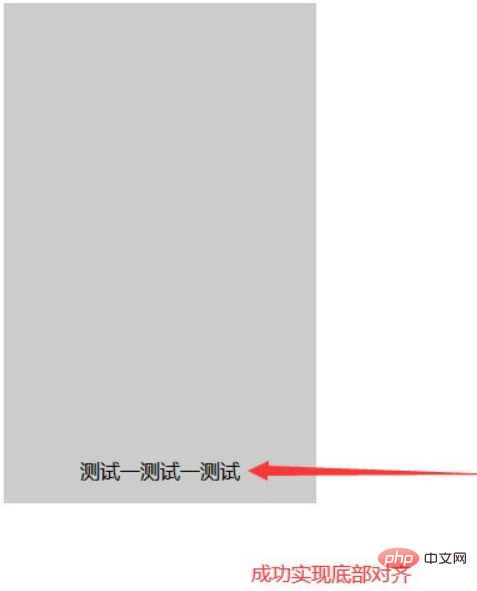
Ouvrez le fichier test.html dans le navigateur pour voir l'effet.

Résumé :
1. Dans le div, utilisez la balise p pour créer une ligne de texte.
2. En CSS, utilisez l'attribut position pour définir le div sur un positionnement absolu, la balise p sur un positionnement relatif et l'attribut bottom pour aligner le texte en bas du div.
(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment définir uniformément la police du texte pleine page en CSS
- Comment définir le retrait de la première ligne en CSS
- Comment définir la largeur et la hauteur maximales d'un élément en CSS
- Comment définir la couleur d'arrière-plan pour les éléments de ligne en CSS
- Comment rendre le dégradé CSS transparent

