Maison >interface Web >tutoriel CSS >Comment définir le retrait de la première ligne en CSS
Comment définir le retrait de la première ligne en CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-12-06 15:14:0433184parcourir
En CSS, vous pouvez utiliser l'attribut "text-indent" pour définir l'indentation de la première ligne de texte. La fonction de cet attribut est de spécifier le style d'indentation de la première ligne de texte dans le bloc de texte. besoin d'ajouter "text-indent" à l'élément : Indent value;" le style est suffisant.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment définir le retrait de la première ligne en CSS
En CSS, vous pouvez utiliser l'attribut text-indent pour définir le retrait de la première ligne. La fonction de l'attribut text-indent est de spécifier l'indentation du. première ligne de texte dans le bloc de texte.
L'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
p {text-indent: 1cm}
</style>
</head>
<body>
<p>
噫吁嚱,危乎高哉!蜀道之难,难于上青天!蚕丛及鱼凫,开国何茫然!尔来四万八千岁,不与秦塞通人烟。西当太白有鸟道,可以横绝峨眉巅。地崩山摧壮士死,然后天梯石栈相钩连。上有六龙回日之高标,下有冲波逆折之回川。黄鹤之飞尚不得过,猿猱欲度愁攀援。青泥何盘盘,百步九折萦岩峦。扪参历井仰胁息,以手抚膺坐长叹。
</p>
</body>
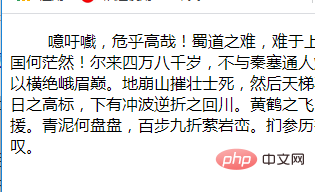
</html>Résultat de sortie :

(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

