Maison >interface Web >tutoriel CSS >Comment définir la direction du texte en CSS
Comment définir la direction du texte en CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-12-06 14:34:274170parcourir
En CSS, vous pouvez utiliser l'attribut direction pour définir la direction du texte. La syntaxe est "direction:ltr/rtl". L'attribut direction est utilisé pour spécifier la direction du texte. Lorsque la valeur de l'attribut est "ltr", la direction du texte peut être définie de gauche à droite. Lorsque la valeur de l'attribut est "rtl", la direction du texte peut être définie de droite à droite. gauche.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment définir la direction du texte en CSS
En CSS, vous pouvez utiliser l'attribut direction pour définir la direction du texte. La fonction de l'attribut direction est de spécifier la direction du texte.
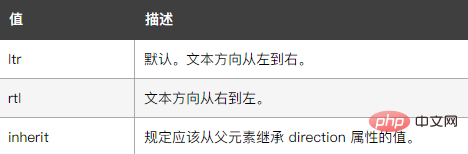
La valeur de cet attribut est la suivante :

L'exemple est le suivant :
<html>
<head>
<style type="text/css">
p.one{
direction: rtl
}
p.two{
direction: ltr
}
</style>
</head>
<body>
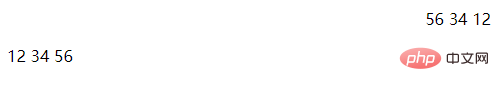
<p class="one">12 34 56</p>
<p class="two">12 34 56</p>
</body>
</html>Résultat de sortie :

(Partage vidéo d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment faire en sorte que les éléments li s'affichent horizontalement en CSS
- Comment supprimer un certain côté de la bordure de l'élément en CSS
- Comment écrire un seul côté des coins arrondis en CSS
- Comment dessiner un demi-cercle droit en CSS
- Comment définir l'ombre à droite et en bas de la bordure en CSS

