Maison >interface Web >tutoriel CSS >Comment faire apparaître progressivement div avec CSS
Comment faire apparaître progressivement div avec CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-12-06 18:47:5910101parcourir
Méthode : 1. Utilisez l'attribut d'animation pour lier l'animation à l'élément div ; 2. Utilisez la règle "@keyframes" pour contrôler l'action d'animation afin d'obtenir un effet progressif. La syntaxe est "@keyframes animation name {0%{". opacité:0}100%" {opacité:1}}".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment faire apparaître progressivement div en CSS
En CSS, vous pouvez utiliser les attributs d'animation et les règles @keyframes pour obtenir des effets d'animation réels et cachés des éléments Grâce aux règles @keyframes, vous pouvez créer des animations.
Le principe de la création d'une animation est de changer progressivement un ensemble de styles CSS en un autre ensemble de styles. Vous pouvez modifier cet ensemble de styles CSS plusieurs fois au cours de l'animation.
Spécifiez l'heure à laquelle le changement se produit en pourcentage, ou via les mots-clés "de" et "à", qui sont équivalents à 0% et 100%. 0% est l'heure de début de l'animation, 100% est l'heure de fin de l'animation. Pour une meilleure prise en charge du navigateur, vous devez toujours définir des sélecteurs 0 % et 100 %.
La syntaxe est :
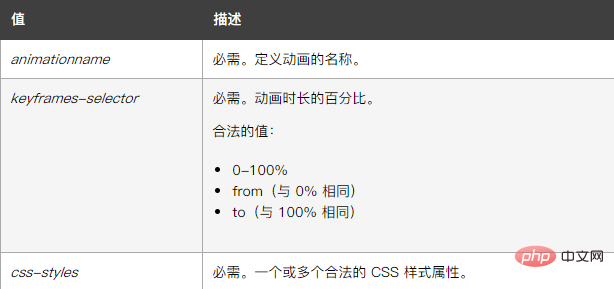
@keyframes animationname {keyframes-selector {css-styles;}}où la syntaxe de l'attribut

animation est :
animation: name duration timing-function delay iteration-count direction;
où :

L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css3显示隐藏效果</title>
<style>
.fadenum{
background-color: #ffce44;
width: 150px;
height: 150px;
animation:fadenum 5s 1;
}
@keyframes fadenum{
0%{opacity: 0;}
100%{opacity: 1;}
}
</style>
</head>
<body>
<div class="fadenum"></div>
</body>
</html>Le résultat de sortie :

(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

