Maison >interface Web >tutoriel CSS >Comment afficher l'image dans le coin supérieur gauche avec CSS
Comment afficher l'image dans le coin supérieur gauche avec CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-11-29 17:43:2511356parcourir
Méthode : 1. Utilisez l'instruction "element {background-image:url(picture element);}" pour définir l'image comme image d'arrière-plan de l'élément ; 2. Utilisez l'instruction "element {background-position:left top; }" pour le positionner Image d'arrière-plan, affichez simplement l'image d'arrière-plan dans le coin supérieur droit.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Comment faire apparaître l'image dans le coin supérieur gauche avec CSS
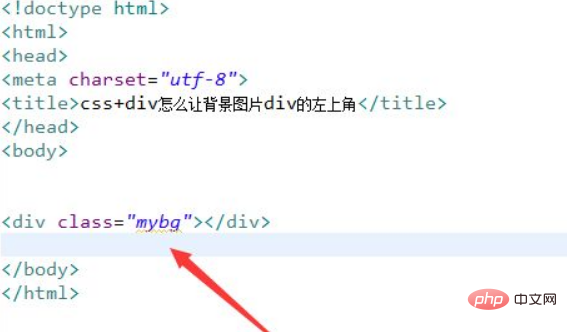
1 Créez un nouveau fichier html, nommé test.html, pour expliquer comment css+div fait apparaître l'image d'arrière-plan div en haut à gauche. coin. Créez un module en utilisant div pour les tests. Ajoutez un attribut de classe à la balise div et définissez-le sur mybg.

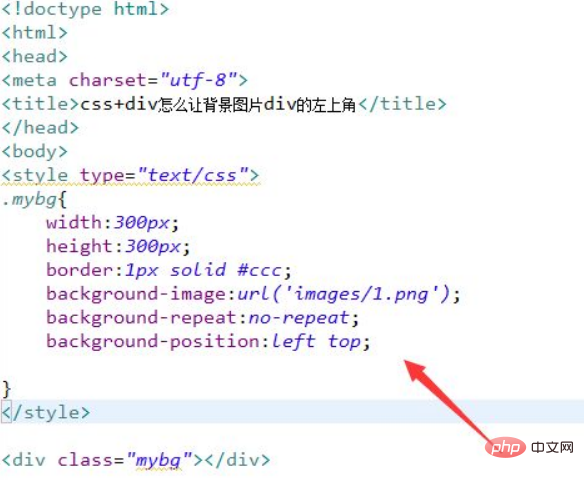
2. Dans la balise CSS, définissez le style du div via la classe, définissez sa largeur sur 300 px, sa hauteur sur 300 px et sa bordure sur 1 px. Ensuite, définissez l'image d'arrière-plan sur 1.png via l'attribut background-image, définissez l'image d'arrière-plan pour qu'elle ne soit pas carrelée via background-repeat et définissez l'attribut background-position sur "left top" pour contrôler l'image d'arrière-plan en haut à gauche. coin.

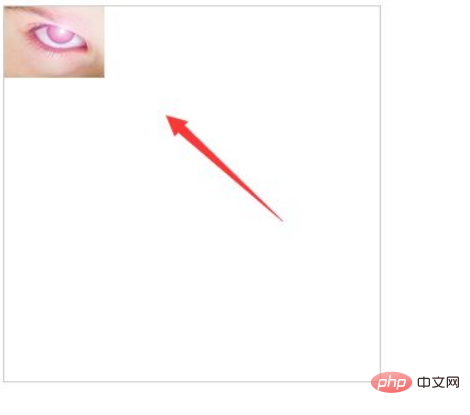
Ouvrez le fichier test.html dans le navigateur pour voir l'effet.

Résumé :
1. Utilisez div pour créer un module et ajoutez un attribut de classe à la balise div.
2. Dans la balise css, définissez le style de la classe div through, définissez sa largeur sur 300 px, sa hauteur sur 300 px et sa bordure sur 1 px.
3. Dans la balise CSS, définissez l'image d'arrière-plan sur 1.png via l'attribut background-image, définissez l'image d'arrière-plan pour qu'elle ne soit pas carrelée via background-repeat et définissez l'attribut background-position sur "left top" pour contrôler la position de l’image d’arrière-plan.
(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

