Maison >interface Web >js tutoriel >Comment supprimer les attributs spécifiés des éléments td dans jquery
Comment supprimer les attributs spécifiés des éléments td dans jquery
- 青灯夜游original
- 2021-11-25 11:03:151710parcourir
Dans jquery, vous pouvez utiliser la méthode removeAttr() pour supprimer l'attribut spécifié dans l'élément td. La fonction de cette méthode est de supprimer l'attribut spécifié de tous les éléments correspondants. La syntaxe spécifique est "$("td"). . removeAttr("Attribut à supprimer")".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
Dans jquery, vous pouvez utiliser la méthode removeAttr() pour supprimer l'attribut spécifié dans l'élément td. La méthode
removeAttr() peut supprimer l'attribut spécifié de tous les éléments correspondants.
Syntaxe :
$(selector).removeAttr(attribute)
attribute : Spécifie les attributs à supprimer de l'élément spécifié et ne peuvent pas être omis.
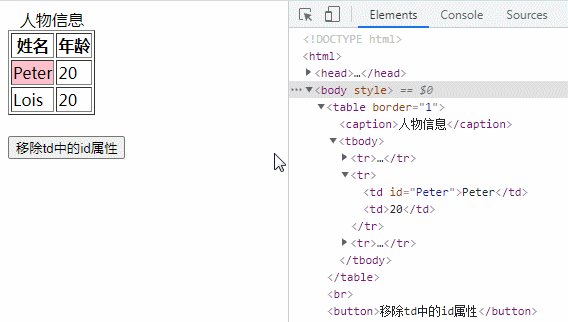
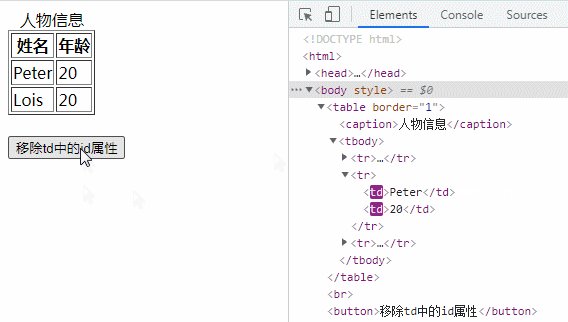
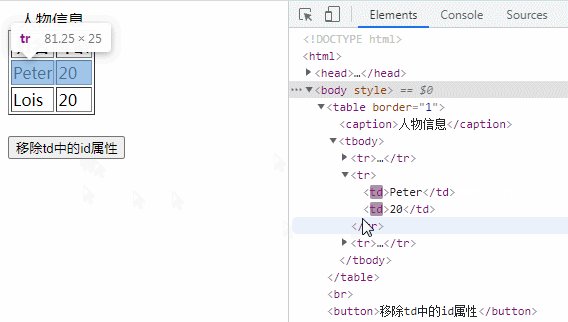
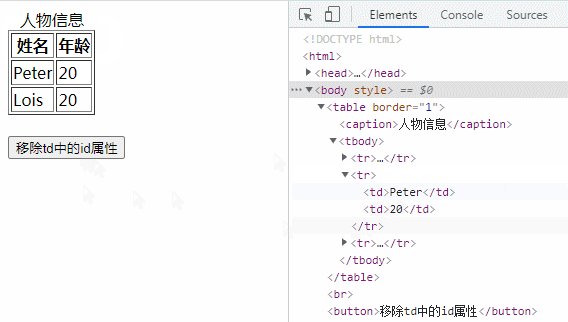
Exemple : Supprimez l'attribut id dans l'élément td
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("td").removeAttr("id")
});
});
</script>
<style>
#Peter{
background-color: #FFC0CB;
}
</style>
</head>
<body>
<table border="1">
<caption>人物信息</caption>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td id="Peter">Peter</td>
<td>20</td>
</tr>
<tr>
<td>Lois</td>
<td>20</td>
</tr>
</table><br />
<button>移除td中的id属性</button>
</body>
</html>
Recommandations de didacticiel associées : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

