Maison >interface Web >js tutoriel >Comment ajouter une valeur d'attribut à un élément dans jquery
Comment ajouter une valeur d'attribut à un élément dans jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-11-23 18:37:4712830parcourir
Comment ajouter des valeurs d'attribut aux éléments dans jquery : 1. Utilisez l'instruction "$(element)" pour obtenir l'objet élément spécifié 2. Utilisez la méthode attr() pour ajouter des attributs et des valeurs à l'objet obtenu ; élément. La syntaxe est « élément objet. attr (attribut, valeur) ».

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.0, ordinateur Dell G3.
Comment ajouter des valeurs d'attribut aux éléments dans jQuery
Dans jQuery, vous pouvez utiliser la méthode attr() pour ajouter des valeurs d'attribut aux éléments. La méthode attr() définit ou renvoie la valeur d'attribut. de l'élément sélectionné. Selon les paramètres de la méthode, son fonctionnement est également différent. Renvoie la valeur d'attribut de l'élément sélectionné.
La syntaxe de cette méthode est :
$(selector).attr(attribute,value)
attribute précise l'attribut dont la valeur doit être obtenue.
Prenons un exemple pour voir comment ajouter des valeurs d'attribut aux éléments. L'exemple est le suivant :
Nous ajoutons un div en html, qui n'a que l'attribut class. Ajoutez ensuite un bouton pour déclencher l'événement d'ajout d'attributs. Ensuite, introduisez le script jquery en HTML. Ajoutez ensuite une fonction dans le script, la fonction de l'événement bouton.
La fonction est très simple. Utilisez simplement la méthode attr de jquery pour définir l'attribut. Le premier paramètre est le nom de l'attribut à ajouter et le deuxième paramètre est la valeur de l'attribut. Ici, nous ajoutons un attribut id au div.
<body>
<div class="">
<div class="jqyery">
增加属性
</div>
</div>
<div class="action">
<input type="button" id="btn" value="设置属性" onlick="setAttr()" class="btn btn-primary" />
</div>
<scripr>
function setAttr(){
$(".jquery").attr("id","bd");
}
</scripr>
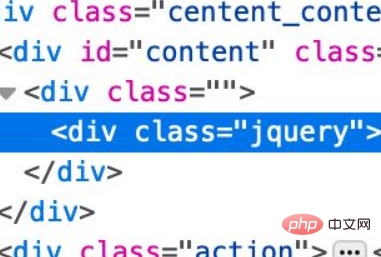
</body>Après avoir exécuté la page, nous pouvons voir à partir du code source de la page que ce div n'a désormais plus d'attribut id.

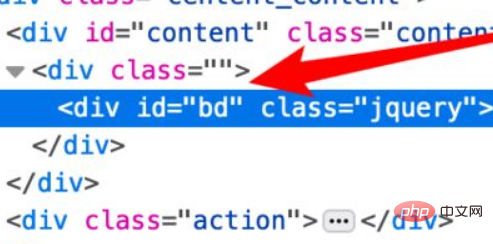
Cliquez sur le bouton de la page pour déclencher l'événement et ajoutez l'attribut id au div.
Après avoir cliqué, regardez à nouveau le code source et vous pouvez voir qu'un attribut id a été ajouté avec succès au div.

Tutoriels vidéo associés recommandés : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment supprimer la ligne actuelle en cliquant sur un bouton dans jquery
- Comment supprimer les espaces avant et après une chaîne dans jquery
- Comment faire disparaître et afficher automatiquement des éléments dans jquery
- Comment ajouter une ligne d'informations à la fin avec jquery
- Comment masquer un élément de colonne dans jquery
- Comment changer la valeur de l'objet élément dans jquery

