Maison >interface Web >js tutoriel >Comment obtenir le nombre d'éléments spécifiés (nombre) dans jquery
Comment obtenir le nombre d'éléments spécifiés (nombre) dans jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-11-24 14:35:006947parcourir
Comment obtenir le nombre d'éléments dans jquery : 1. Utilisez l'instruction "$(element)" pour obtenir l'objet élément spécifié ; 2. Utilisez l'attribut length pour obtenir le nombre d'éléments dans l'objet élément spécifié. La syntaxe. est "élément objet.longueur;".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.0, ordinateur Dell G3.
Comment obtenir le nombre d'éléments dans jquery
Dans jquery, vous pouvez obtenir le nombre d'éléments spécifiés en obtenant l'objet élément spécifié et en utilisant l'attribut length. L'exemple suivant explique comment jquery obtient le nombre d'éléments.
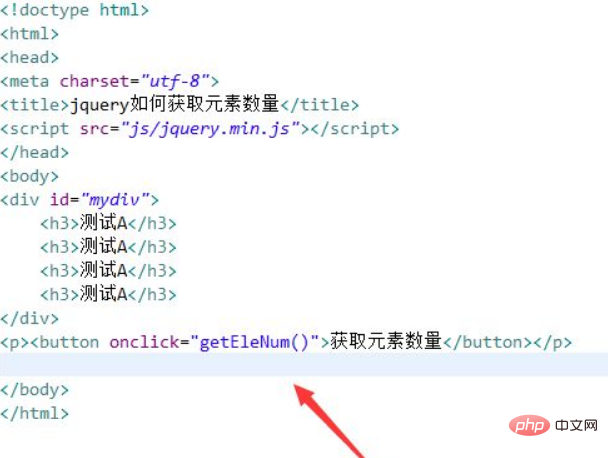
1. Créez un nouveau fichier html, nommé test.html, pour expliquer comment jquery obtient le nombre d'éléments. Créez un module à l'aide de balises div et, dans le div, utilisez les balises h3 pour créer du texte multiligne. Définissez la valeur de l'attribut id du div sur mydiv, qui est utilisé pour obtenir l'objet div via l'identifiant ci-dessous.
Créez un bouton, liez l'événement onclick click au bouton et lorsque vous cliquez sur le bouton, exécutez la fonction getEleNum().

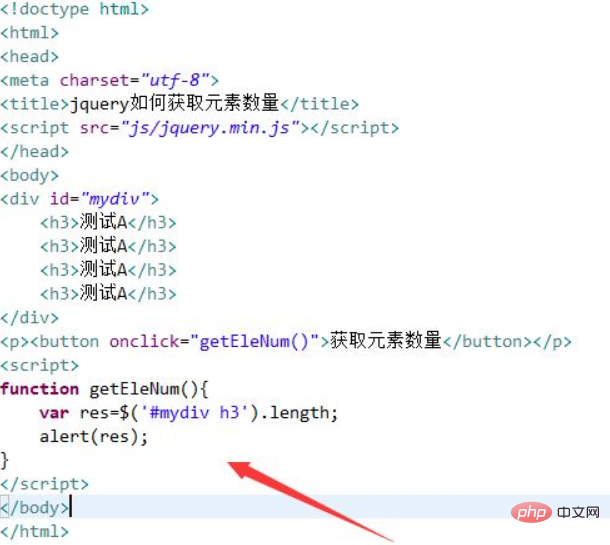
2. Dans la fonction getEleNum(), obtenez l'objet élément h3 via l'identifiant et le nom de l'élément (h3), utilisez l'attribut length pour obtenir le nombre d'éléments h3, enregistrez-le dans la variable num, et utilisez la méthode alert() Résultats de sortie.

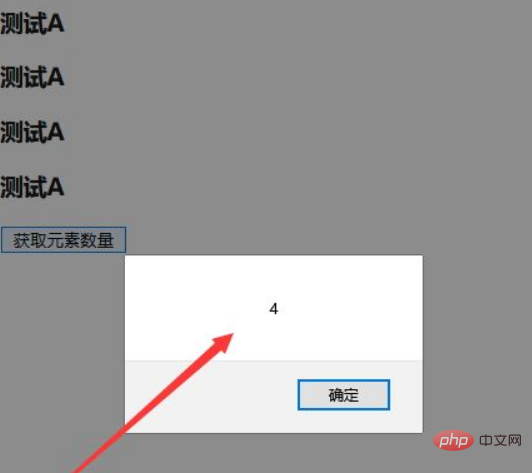
Ouvrez le fichier test.html dans le navigateur, cliquez sur le bouton pour afficher les résultats.

Résumé :
1. Utilisez la balise div pour créer un module dans le div, utilisez la balise h3 pour créer un texte multiligne et définissez la valeur de l'attribut id du div sur mydiv.
2. Dans js, obtenez l'objet élément h3 via l'identifiant et le nom de l'élément (h3), et utilisez l'attribut length pour obtenir le nombre d'éléments h3.
Remarque :
L'attribut de longueur est un attribut de l'objet.
Tutoriels vidéo associés recommandés : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment faire disparaître et afficher automatiquement des éléments dans jquery
- Comment ajouter une ligne d'informations à la fin avec jquery
- Comment masquer un élément de colonne dans jquery
- Comment changer la valeur de l'objet élément dans jquery
- Comment ajouter une valeur d'attribut à un élément dans jquery

