Maison >interface Web >Tutoriel d'amorçage >Une brève discussion sur la façon de trier et de décaler les colonnes dans la disposition de la grille Bootstrap
Une brève discussion sur la façon de trier et de décaler les colonnes dans la disposition de la grille Bootstrap
- 青灯夜游avant
- 2021-11-18 19:09:304167parcourir
Cet article vous guidera à travers les problèmes de tri et de décalage des colonnes de grille dans la disposition de grille Bootstrap et verra comment les colonnes de grille sont triées et décalées. J'espère qu'il vous sera utile !

1. Tri des colonnes
1.1 Exemple de réorganisation des colonnes
Parfois, pour une raison quelconque (comme le référencement), l'effet visuel que nous devons afficher est différent de l'ordre affiché dans le code source, comme On le dit. que la page Web est divisée en deux parties : gauche et droite. Nous avons besoin de la navigation à gauche et de la dernière liste d'articles à droite. Cependant, pour des raisons de référencement, nous voulons que les robots des moteurs de recherche obtiennent en premier la dernière liste d'articles. À ce stade, nous devons réorganiser les colonnes. [Recommandation associée : "Tutoriel bootstrap"]
Bien sûr, vous pouvez avoir d'autres raisons de le faire.
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>列的排序</title>
</head>
<body>
<div class="container">
<div class="row row-cols-3">
<div class="col-9 order-2">
<h5>最新文章列表</h5>
<ol>
<li>文章标题 作者 发布日期</li>
<li>文章标题 作者 发布日期</li>
<li>文章标题 作者 发布日期</li>
<li></li>
<li></li>
</ul>
</div>
<div class="col-3 order-1">
<h5>站点导航</h5>
<ul>
<li>随手记</li>
<li>心情点滴</li>
<li>职场人士</li>
</ul>
</div>
</div>
</div>
<script src="bootstrap5/bootstrap.bundle.min.js"></script>
</body>
</html>** N'est-ce pas étonnant ? Ensuite, je vais donner un autre exemple pour présenter les règles de tri en détail. **
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<style>
.col {height: 50px; border: 1px solid #000;}
h5{text-align: center;}
</style>
<title>网格行列演示</title>
</head>
<body>
<h5>默认顺序</h5>
<div class="container">
<div class="row row-cols-3">
<div class="col">1</div>
<div class="col">2</div>
<div class="col">3</div>
<div class="col">4</div>
<div class="col">5</div>
<div class="col">6</div>
<div class="col">7</div>
<div class="col">8</div>
</div>
</div>
<h5>使用数字调整顺序</h5>
<div class="container">
<div class="row row-cols-3">
<div class="col">1</div>
<div class="col order-1">2 order-1</div>
<div class="col order-5">3 order-5</div>
<div class="col order--1">4 order--1</div>
<div class="col order-6">5 order-6</div>
<div class="col order-0">6 order-0</div>
<div class="col order-4">7 order-4</div>
<div class="col">8</div>
</div>
</div>
<h5>使用单词调整顺序</h5>
<div class="container">
<div class="row row-cols-3">
<div class="col">1</div>
<div class="col order-last">2 order-last</div>
<div class="col">3</div>
<div class="col order-first">4 order-first</div>
<div class="col order-first">5 order-first</div>
<div class="col">6</div>
<div class="col">7</div>
<div class="col">8</div>
</div>
</div>
<h5>数字和单词调整顺序</h5>
<div class="container">
<div class="row row-cols-3">
<div class="col">1</div>
<div class="col order-last">2 order-last</div>
<div class="col order-5">3 order-5</div>
<div class="col order-3">4 order-3</div>
<div class="col order-first">5 order-first</div>
<div class="col order-2">6 order-2</div>
<div class="col order-1">7 order-1</div>
<div class="col">8</div>
</div>
</div>
<script src="bootstrap5/bootstrap.bundle.min.js"></script>
</body>
</html>Effet spécifique
1.2 Utiliser le tri numérique
Utilisez la classe order-* pour contrôler l'ordre visuel du contenu, où * est le numéro 1-5, je suis vraiment désolé mais ne prend en charge que ces cinq nombres. Si vous utilisez d'autres nombres, cela ne fonctionnera pas. Vous pouvez le voir dans le tableau d'exemple ci-dessus : order-*类控制内容的视觉顺序,其中*为数字1-5,非常抱歉就支持这五个数字,如果你用其他的数字,会不起作用,根据上面的示例表可以看到:
第一个表格是未使用排序的情况,直接按顺序排序。
使用了1-5之外的数字,不起任何作用,还是按照它本来的顺序显示,如原4、5、6列。
使用数字的列排在未使用排序的列后面,按照排序数字从小到大排序
排序数字无需按顺序使用,例如上例中就没有使用2、3。
1.3 使用单词排序
是用单词排序很简单,就两个类order-first和.order-last,分别表示开始和最后,从示例中可以看出,单词排序可以和数字排序一起,单词排序优先级高于数字和默认排序。
2、列的偏移
2.1 使用.offset-类
使用offset-md-*类使列向右移动*个栅格,这些类是通过将列的左边距增加*栅格来实现的。
偏移列后面的其他列以偏移列为新的开始点排列。
下面还是用代码来演示以下:
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<style>
[class^="col-"] {height: 50px; border: 1px solid #000;}
h5{text-align: center;}
</style>
<title>列的排序</title>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-1">1</div>
<div class="col-md-1">2</div>
<div class="col-md-1">3</div>
<div class="col-md-1">4</div>
<div class="col-md-1">5</div>
<div class="col-md-1">6</div>
<div class="col-md-1">7</div>
<div class="col-md-1">8</div>
<div class="col-md-1">9</div>
<div class="col-md-1">10</div>
<div class="col-md-1">11</div>
<div class="col-md-1">12</div>
</div>
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>
</div>
<script src="bootstrap5/bootstrap.bundle.min.js"></script>
</body>
</html>显示结果如下
2.2 .offset-类支持响应式布局
.offset-类同样支持响应式布局,下面是一个示例,大家可以自己查看效果,加深理解。
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<style>
[class^="col-"] {height: 50px; border: 1px solid #000;}
h5{text-align: center;}
</style>
<title>列的排序</title>
</head>
<body>
<div class="container">
<div class="row row-cols-12">
<div class="col-1">1</div>
<div class="col-1">2</div>
<div class="col-1">3</div>
<div class="col-1">4</div>
<div class="col-1">5</div>
<div class="col-1">6</div>
<div class="col-1">7</div>
<div class="col-1">8</div>
<div class="col-1">9</div>
<div class="col-1">10</div>
<div class="col-1">11</div>
<div class="col-1">12</div>
</div>
<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col-sm-6 .col-md-5 .col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>
</div>
<script src="bootstrap5/bootstrap.bundle.min.js"></script>
</body>
</html>响应式效果动画
2.3 使用.外边距实用类实现偏移
这部分的详细介绍在《bootstrap5中文手册》实用类中的自动边距有详细介绍。 这部分内容,手册讲的也不是很清楚,下面还是用代码来演示一下,然后再详细解释一下:
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<style>
[class^="col-"] {height: 50px; border: 1px solid #000;}
h5{text-align: center;}
</style>
<title>列的排序</title>
</head>
<body>
<div class="container">
<div class="row row-cols-12">
<div class="col-1">1</div>
<div class="col-1">2</div>
<div class="col-1">3</div>
<div class="col-1">4</div>
<div class="col-1">5</div>
<div class="col-1">6</div>
<div class="col-1">7</div>
<div class="col-1">8</div>
<div class="col-1">9</div>
<div class="col-1">10</div>
<div class="col-1">11</div>
<div class="col-1">12</div>
</div>
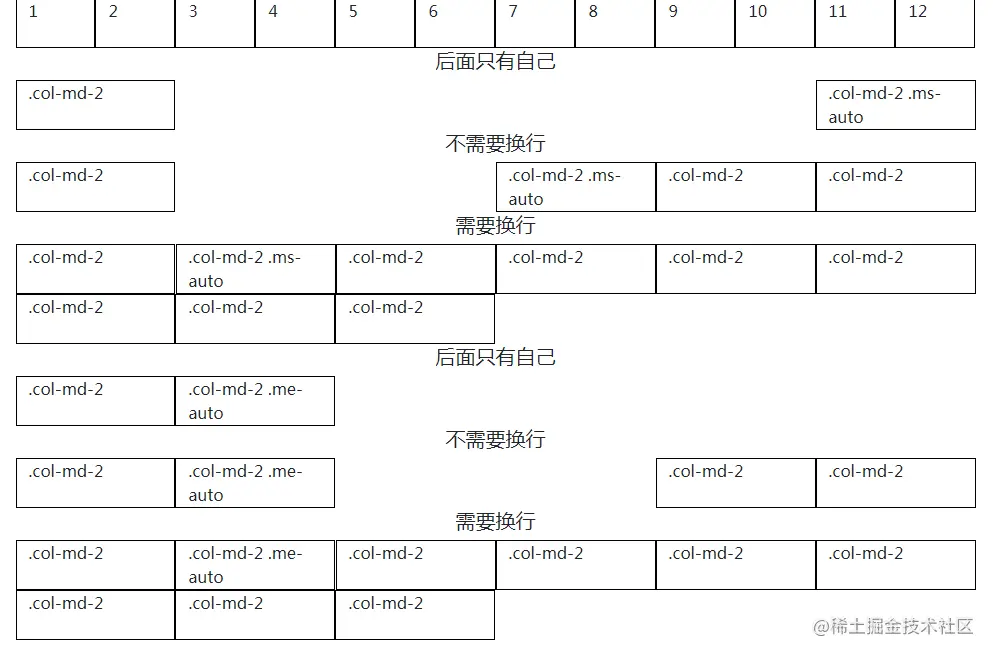
<h5>后面只有自己</h5>
<div class="row">
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2 ms-auto">.col-md-2 .ms-auto</div>
</div>
<h5>不需要换行</h5>
<div class="row">
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2 ms-auto">.col-md-2 .ms-auto</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
</div>
<h5>需要换行</h5>
<div class="row">
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2 ms-auto">.col-md-2 .ms-auto</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
</div>
<h5>后面只有自己</h5>
<div class="row">
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2 me-auto">.col-md-2 .me-auto</div>
</div>
<h5>不需要换行</h5>
<div class="row">
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2 me-auto">.col-md-2 .me-auto</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
</div>
<h5>需要换行</h5>
<div class="row">
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2 me-auto">.col-md-2 .me-auto</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
</div>
</div>
<script src="bootstrap5/bootstrap.bundle.min.js"></script>
</body>
</html>显示效果

- 这两个参数都是在所在的行不满行的情况下有效(即所在行栅格数相加小于12),如果正好满行,则参数无效。
- .ms-auto:通过添加一个左边距来使自己及自己右侧的列靠右对齐。
- .me-auto:通过添加一个右边距来使自己右侧的列(不含自己)靠右对齐。
说起来有些拗口,其实简单说就是ms-auto通过在自己左边添加间隔来实现满行。 me-auto通过在自己右边添加间隔来实现满行,如果正好满行就算了。
那我们再用一个例子来验证一下:
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<style>
[class^="col-"] {height: 50px; border: 1px solid #000;}
h5{text-align: center;}
</style>
<title>列的偏移</title>
</head>
<body>
<div class="container">
<h5>每个栅格是5的时候</h5>
<div class="row">
<div class="col-md-5">.col-md-5</div>
<div class="col-md-5 ms-auto">.col-md-5 .ms-auto</div>
<div class="col-md-5 ms-auto">.col-md-5 .ms-auto</div>
<div class="col-md-5">.col-md-5</div>
<div class="col-md-5 me-auto">.col-md-5 me-auto</div>
<div class="col-md-5">.col-md-5</div>
<div class="col-md-5">.col-md-5</div>
<div class="col-md-5 me-auto">.col-md-5 me-auto</div>
</div>
</div>
<script src="bootstrap5/bootstrap.bundle.min.js"></script>
</body>
</html>显示效果
3 独立列类
.col-*
- Le premier tableau est le cas où le tri n'est pas utilisé et est trié directement dans l'ordre.
-
 L'utilisation de nombres autres que 1 à 5 n'a aucun effet. Il est toujours affiché dans son ordre d'origine, comme les 4, 5 et 6 colonnes d'origine.
L'utilisation de nombres autres que 1 à 5 n'a aucun effet. Il est toujours affiché dans son ordre d'origine, comme les 4, 5 et 6 colonnes d'origine. - 🎜Les colonnes qui utilisent des nombres sont disposées derrière les colonnes qui n'utilisent pas de tri, et les numéros de tri sont triés du petit au grand🎜
- 🎜Les numéros de tri n'ont pas besoin à utiliser dans l'ordre, par exemple, dans l'exemple ci-dessus, 2 et 3 ne sont pas utilisés. 🎜
1.3 Utiliser le tri des mots 🎜🎜Il est très simple d'utiliser le tri des mots. Il n'y a que deux classes, order-first et .order-last. , qui représentent respectivement le début. Et enfin, comme vous pouvez le voir dans l'exemple, le tri des mots peut être effectué avec le tri numérique, le tri des mots ayant priorité sur le tri numérique et par défaut. 🎜2. Décalage de colonne 🎜2.1 Utilisez .offset-class 🎜🎜Utilisez offset-md-* déplacent les cellules <code>* des colonnes vers la droite. Ces classes font cela en augmentant la marge gauche de la colonne de cellules *.
Les autres colonnes suivant la colonne de décalage sont disposées avec la colonne de décalage comme nouveau point de départ. 🎜🎜Le code est toujours utilisé pour démontrer ce qui suit : 🎜<div class="col-3 bg-light p-3 border">
.col-3: width of 25%
</div>
<div class="col-sm-9 bg-light p-3 border">
.col-sm-9: width of 75% above sm breakpoint
</div>
🎜Les résultats affichés sont les suivants🎜🎜 🎜
🎜2.2 .offset-class prend en charge la mise en page réactive🎜🎜.offset-class prend également en charge la mise en page réactive, Ce qui suit est un exemple, vous pouvez vérifier l'effet vous-même et approfondir votre compréhension. 🎜<div class="clearfix">
<img src="..." class="col-md-6 float-md-end mb-3 ms-md-3" alt="...">
<p>
A paragraph of placeholder text. We're using it here to show the use of the clearfix class. We're adding quite a few meaningless phrases here to demonstrate how the columns interact here with the floated image.
</p>
<p>
As you can see the paragraphs gracefully wrap around the floated image. Now imagine how this would look with some actual content in here, rather than just this boring placeholder text that goes on and on, but actually conveys no tangible information at. It simply takes up space and should not really be read.
</p>
<p>
And yet, here you are, still persevering in reading this placeholder text, hoping for some more insights, or some hidden easter egg of content. A joke, perhaps. Unfortunately, there's none of that here.
</p>
</div>
🎜Animation à effet réactif🎜🎜 🎜
🎜2.3 Utilisez la classe utilitaire .margin pour implémenter le décalage 🎜🎜L'introduction détaillée de cette partie se trouve dans la marge automatique de la classe utilitaire du "bootstrap5 Chinese Manual". .
Cette partie du contenu n'est pas très claire dans le manuel. Utilisons du code pour la démontrer puis expliquons-la en détail : 🎜rrreee🎜Effet d'affichage🎜🎜 🎜
🎜
- Ces deux paramètres sont utilisés lorsque la ligne n'est pas pleine. Valide (que c'est-à-dire que la somme du nombre de rasters dans la ligne est inférieure à 12). Si la ligne est exactement pleine, le paramètre n'est pas valide.
- .ms-auto : s'aligne à droite ainsi que la colonne à sa droite en ajoutant une marge à gauche.
- .me-auto : Alignez la colonne à droite d'elle-même (en l'excluant) vers la droite en ajoutant une marge droite.
🎜Cela semble un peu gênant à dire, mais pour faire simple, ms-auto réalise une ligne complète en ajoutant un espace à gauche.
me-auto obtient une ligne complète en ajoutant un espace à droite d'elle-même. Si la ligne est exactement pleine, oubliez-la. 🎜🎜Utilisons ensuite un autre exemple pour vérifier : 🎜rrreee🎜Effet d'affichage🎜🎜 🎜
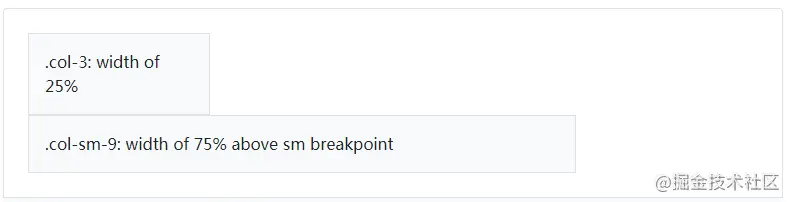
🎜3 Classe de colonnes indépendantes🎜🎜La classe .col-* peut également être dans .row Utilisé extérieurement pour donner à un élément une largeur spécifique. Le remplissage est ignoré lorsqu'une classe de colonne est utilisée comme enfant non direct d'une ligne. Je ne démontrerai pas cette partie du contenu. Je transférerai directement le contenu du manuel ici. Les amis intéressés peuvent l'essayer davantage. 🎜rrreee🎜🎜🎜
2.1 Utilisez .offset-class 🎜🎜Utilisez offset-md-* déplacent les cellules <code>* des colonnes vers la droite. Ces classes font cela en augmentant la marge gauche de la colonne de cellules *.
Les autres colonnes suivant la colonne de décalage sont disposées avec la colonne de décalage comme nouveau point de départ. 🎜🎜Le code est toujours utilisé pour démontrer ce qui suit : 🎜<div class="col-3 bg-light p-3 border">
.col-3: width of 25%
</div>
<div class="col-sm-9 bg-light p-3 border">
.col-sm-9: width of 75% above sm breakpoint
</div>
🎜Les résultats affichés sont les suivants🎜🎜 🎜
🎜2.2 .offset-class prend en charge la mise en page réactive🎜🎜.offset-class prend également en charge la mise en page réactive, Ce qui suit est un exemple, vous pouvez vérifier l'effet vous-même et approfondir votre compréhension. 🎜<div class="clearfix">
<img src="..." class="col-md-6 float-md-end mb-3 ms-md-3" alt="...">
<p>
A paragraph of placeholder text. We're using it here to show the use of the clearfix class. We're adding quite a few meaningless phrases here to demonstrate how the columns interact here with the floated image.
</p>
<p>
As you can see the paragraphs gracefully wrap around the floated image. Now imagine how this would look with some actual content in here, rather than just this boring placeholder text that goes on and on, but actually conveys no tangible information at. It simply takes up space and should not really be read.
</p>
<p>
And yet, here you are, still persevering in reading this placeholder text, hoping for some more insights, or some hidden easter egg of content. A joke, perhaps. Unfortunately, there's none of that here.
</p>
</div>
🎜Animation à effet réactif🎜🎜 🎜
🎜2.3 Utilisez la classe utilitaire .margin pour implémenter le décalage 🎜🎜L'introduction détaillée de cette partie se trouve dans la marge automatique de la classe utilitaire du "bootstrap5 Chinese Manual". .
Cette partie du contenu n'est pas très claire dans le manuel. Utilisons du code pour la démontrer puis expliquons-la en détail : 🎜rrreee🎜Effet d'affichage🎜🎜 🎜
🎜
- Ces deux paramètres sont utilisés lorsque la ligne n'est pas pleine. Valide (que c'est-à-dire que la somme du nombre de rasters dans la ligne est inférieure à 12). Si la ligne est exactement pleine, le paramètre n'est pas valide.
- .ms-auto : s'aligne à droite ainsi que la colonne à sa droite en ajoutant une marge à gauche.
- .me-auto : Alignez la colonne à droite d'elle-même (en l'excluant) vers la droite en ajoutant une marge droite.
🎜Cela semble un peu gênant à dire, mais pour faire simple, ms-auto réalise une ligne complète en ajoutant un espace à gauche.
me-auto obtient une ligne complète en ajoutant un espace à droite d'elle-même. Si la ligne est exactement pleine, oubliez-la. 🎜🎜Utilisons ensuite un autre exemple pour vérifier : 🎜rrreee🎜Effet d'affichage🎜🎜 🎜
🎜3 Classe de colonnes indépendantes🎜🎜La classe .col-* peut également être dans .row Utilisé extérieurement pour donner à un élément une largeur spécifique. Le remplissage est ignoré lorsqu'une classe de colonne est utilisée comme enfant non direct d'une ligne. Je ne démontrerai pas cette partie du contenu. Je transférerai directement le contenu du manuel ici. Les amis intéressés peuvent l'essayer davantage. 🎜rrreee🎜🎜🎜
<div class="clearfix"> <img src="..." class="col-md-6 float-md-end mb-3 ms-md-3" alt="..."> <p> A paragraph of placeholder text. We're using it here to show the use of the clearfix class. We're adding quite a few meaningless phrases here to demonstrate how the columns interact here with the floated image. </p> <p> As you can see the paragraphs gracefully wrap around the floated image. Now imagine how this would look with some actual content in here, rather than just this boring placeholder text that goes on and on, but actually conveys no tangible information at. It simply takes up space and should not really be read. </p> <p> And yet, here you are, still persevering in reading this placeholder text, hoping for some more insights, or some hidden easter egg of content. A joke, perhaps. Unfortunately, there's none of that here. </p> </div>🎜Animation à effet réactif🎜🎜
 🎜
🎜2.3 Utilisez la classe utilitaire .margin pour implémenter le décalage 🎜🎜L'introduction détaillée de cette partie se trouve dans la marge automatique de la classe utilitaire du "bootstrap5 Chinese Manual". .
Cette partie du contenu n'est pas très claire dans le manuel. Utilisons du code pour la démontrer puis expliquons-la en détail : 🎜rrreee🎜Effet d'affichage🎜🎜 🎜
🎜
- Ces deux paramètres sont utilisés lorsque la ligne n'est pas pleine. Valide (que c'est-à-dire que la somme du nombre de rasters dans la ligne est inférieure à 12). Si la ligne est exactement pleine, le paramètre n'est pas valide.
- .ms-auto : s'aligne à droite ainsi que la colonne à sa droite en ajoutant une marge à gauche.
- .me-auto : Alignez la colonne à droite d'elle-même (en l'excluant) vers la droite en ajoutant une marge droite.
🎜Cela semble un peu gênant à dire, mais pour faire simple, ms-auto réalise une ligne complète en ajoutant un espace à gauche.
me-auto obtient une ligne complète en ajoutant un espace à droite d'elle-même. Si la ligne est exactement pleine, oubliez-la. 🎜🎜Utilisons ensuite un autre exemple pour vérifier : 🎜rrreee🎜Effet d'affichage🎜🎜 🎜
🎜3 Classe de colonnes indépendantes🎜🎜La classe .col-* peut également être dans .row Utilisé extérieurement pour donner à un élément une largeur spécifique. Le remplissage est ignoré lorsqu'une classe de colonne est utilisée comme enfant non direct d'une ligne. Je ne démontrerai pas cette partie du contenu. Je transférerai directement le contenu du manuel ici. Les amis intéressés peuvent l'essayer davantage. 🎜rrreee🎜🎜🎜
.col-* peut également être dans .row Utilisé extérieurement pour donner à un élément une largeur spécifique. Le remplissage est ignoré lorsqu'une classe de colonne est utilisée comme enfant non direct d'une ligne. Je ne démontrerai pas cette partie du contenu. Je transférerai directement le contenu du manuel ici. Les amis intéressés peuvent l'essayer davantage. 🎜rrreee🎜🎜🎜这些类可以与实用程序一起使用来创建响应的浮动图像。如果文本较短,请确保将内容包装在.clearfix包装器中以清除浮动。
<div class="clearfix"> <img src="..." class="col-md-6 float-md-end mb-3 ms-md-3" alt="..."> <p> A paragraph of placeholder text. We're using it here to show the use of the clearfix class. We're adding quite a few meaningless phrases here to demonstrate how the columns interact here with the floated image. </p> <p> As you can see the paragraphs gracefully wrap around the floated image. Now imagine how this would look with some actual content in here, rather than just this boring placeholder text that goes on and on, but actually conveys no tangible information at. It simply takes up space and should not really be read. </p> <p> And yet, here you are, still persevering in reading this placeholder text, hoping for some more insights, or some hidden easter egg of content. A joke, perhaps. Unfortunately, there's none of that here. </p> </div>
更多关于bootstrap的相关知识,可访问:bootstrap基础教程!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!





