Maison >interface Web >Tutoriel d'amorçage >Quels sont les plugins intégrés de bootstrap ?
Quels sont les plugins intégrés de bootstrap ?
- 青灯夜游original
- 2021-11-11 11:47:194298parcourir
Les plug-ins intégrés de Bootstrap incluent : 1. Plug-in d'effet de transition ; 2. Plug-in de boîte modale 3. Plug-in de menu déroulant 4. Plug-in de surveillance de défilement ; dans ; 6. Plug-in d'outil d'invite ; 7. Plug-in de boîte contextuelle ; 8. Plug-in de boîte d'alerte ; . Plug-in de navigation supplémentaire.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version bootsrap 3.3.7, ordinateur DELL G3
Les plug-ins intégrés bootstrap incluent :
Effet de transition Bootstrap
Boîte modale Bootstrap
Menu déroulant Bootstrap
Surveillance du défilement Bootstrap
Page de l'onglet Bootstrap
Outil d'invite Bootstrap
Boîte contextuelle Bootstrap
-
Boîte d'alerte Bootstrap
Bouton de transition Bootstrap in - Le plugin Transition fournit un effet de transitions simples.
Si vous souhaitez référencer les fonctionnalités de ce plugin séparément, vous devez référencer transition.js en plus des autres fichiers JS. Vous pouvez également référencer bootstrap.js ou une version réduite de bootstrap.min.js.
- Transition.js est la classe d'assistance de base pour l'événement transitionEnd et le simulateur d'effet de transition CSS. Il est utilisé par d'autres plugins pour vérifier la prise en charge des transitions CSS et pour obtenir des effets de transition.
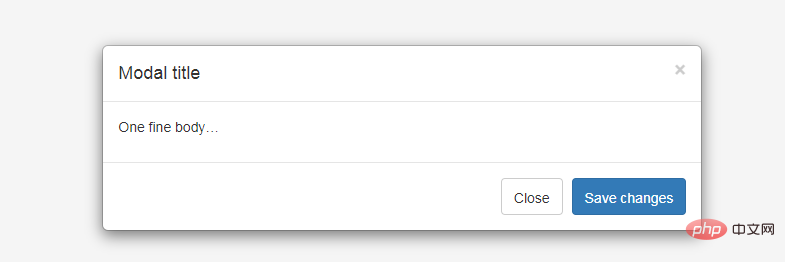
- Plug-in de boîte modale Bootstrap (Modal)

Si vous souhaitez référencer les fonctionnalités de ce plugin séparément, vous devez alors référencer modal.js. Vous pouvez également référencer bootstrap.js ou une version réduite de bootstrap.min.js.
Utilisation :
via l'attribut data : Définissez l'attribut data-toggle="modal sur l'élément du contrôleur (comme un bouton ou link) ", et définissez data-target="#identifier" ou href="#identifier" pour spécifier la boîte modale spécifique (avec id="identifier") à changer.Vous pouvez basculer le contenu caché du plug-in modal :
Via JavaScript : En utilisant cette technique, vous pouvez appeler un modal avec id="identifier" avec une simple ligne de JavaScript :
$('#identifier').modal(options)
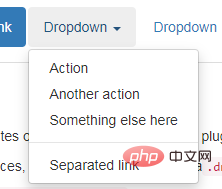
Plugin déroulant Bootstrap
Si vous souhaitez référencer les fonctionnalités de ce plugin séparément, vous devez alors référencer dropdown.js. Ou faites référence à bootstrap.js ou à la version compressée de bootstrap.min.js.En utilisant le plugin Dropdown, vous pouvez ajouter un menu déroulant vers n'importe quel composant (tel qu'une barre de navigation, une page à onglet, un menu de navigation de capsule, un bouton, etc.).
- Plug-in Bootstrap Scrollspy
- Le plug-in Scrollspy est un plug-in de navigation à mise à jour automatique qui met automatiquement à jour la cible de navigation correspondante en fonction de la position de la barre de défilement. Son implémentation de base consiste à ajouter une classe .active à la barre de navigation en fonction de la position de la barre de défilement lorsque vous faites défiler.
- Utilisation
Vous pouvez ajouter un comportement d'écoute de défilement à la navigation supérieure : Via l'attribut data : ajoutez data-spy="scroll" à l'élément que vous souhaitez écouter (généralement le corps). Ajoutez ensuite un attribut data-target avec l'ID ou la classe de l'élément parent du composant Bootstrap .nav. Pour que cela fonctionne, vous devez vous assurer qu'il existe dans le corps de la page un élément correspondant à l'ID du lien que vous souhaitez écouter.
<body data-spy="scroll" data-target=".navbar-example">
...
<div class="navbar-example">
<ul class="nav nav-tabs">
...
</ul>
</div>
...
</body>Grâce à JavaScript : vous pouvez appeler la surveillance du défilement via JavaScript, sélectionner l'élément à surveiller, puis appeler la fonction .scrollspy() : $('body').scrollspy({ target: '.navbar-example' })
Plug-in de l'onglet Bootstrap
En combinant certains attributs de données , Vous pouvez facilement créer une interface à onglets. Avec ce plugin, vous pouvez placer du contenu dans des onglets, des onglets de capsules ou même des onglets de menu déroulant.
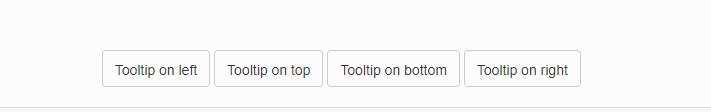
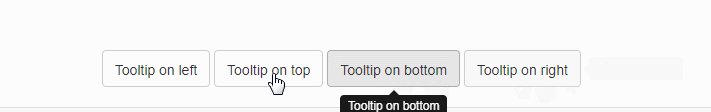
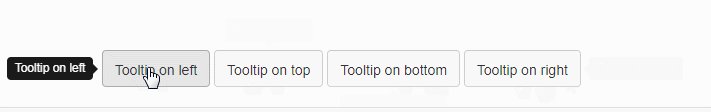
Plugin Bootstrap Tooltip
Tooltip est très utile lorsque vous souhaitez décrire un lien. Le plugin Tooltip a été inspiré par jQuery.tipsy écrit par Jason Frame. Le plug-in Tooltip a apporté de nombreuses améliorations. Par exemple, il n'a pas besoin de s'appuyer sur des images, mais utilise plutôt CSS pour obtenir des effets d'animation et utilise l'attribut data pour stocker les informations de titre.

Plugin Bootstrap Popover
Popover est similaire à Tooltip, offrant une vue étendue. Pour activer le popover, les utilisateurs survolent simplement l'élément. Le contenu de la boîte contextuelle peut être entièrement rempli à l'aide de l'API Bootstrap Data. Cette méthode s'appuie sur des info-bulles.

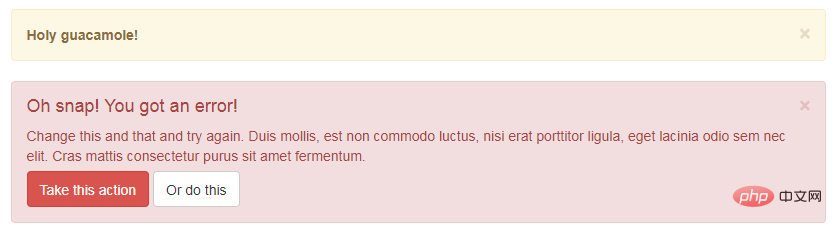
Plug-in Bootstrap Alert
Les messages d'alerte sont principalement utilisés pour afficher des informations telles que des avertissements ou des messages de confirmation aux utilisateurs finaux. À l'aide du plugin Alert, vous pouvez ajouter une fonctionnalité de licenciement à tous les messages d'alerte.

Plug-in Bootstrap Button
Button a été introduit dans le chapitre Bootstrap Button. Avec le plug-in Button, vous pouvez ajouter certaines interactions, telles que le contrôle de l'état des boutons, ou créer des groupes de boutons pour d'autres composants (tels que les barres d'outils).

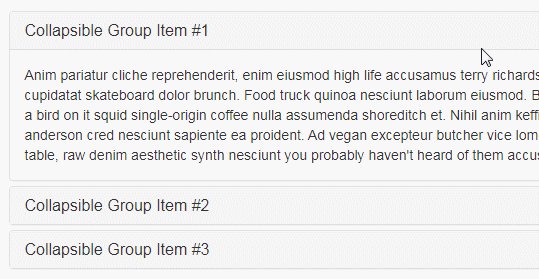
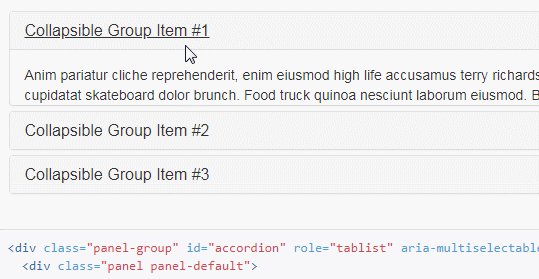
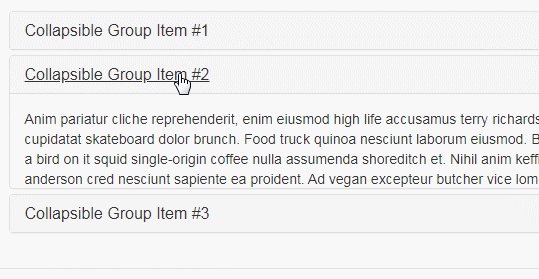
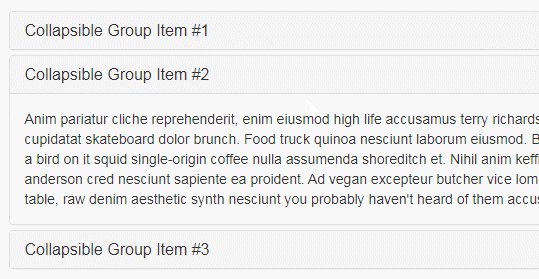
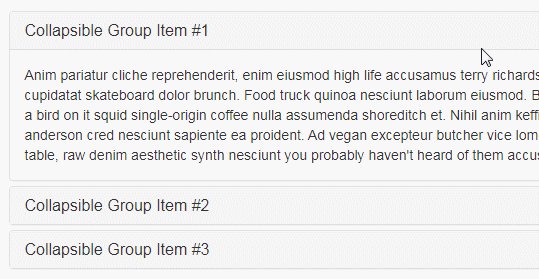
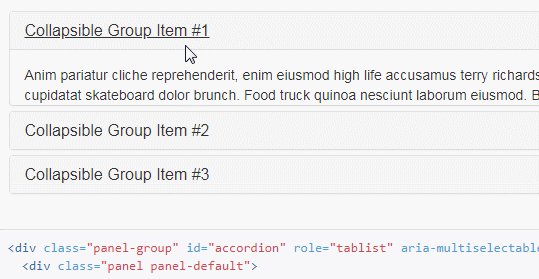
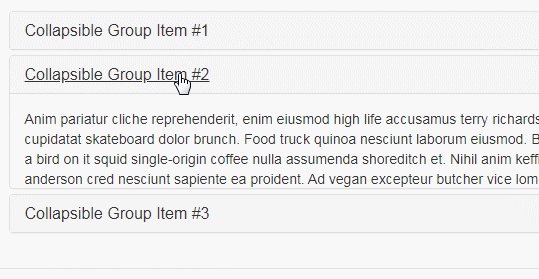
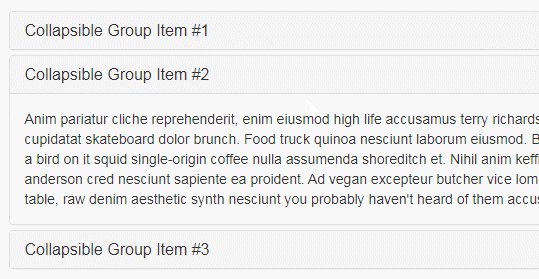
Bootstrap Collapse Plugin
Le plugin Collapse facilite la réduction des zones de page. Que vous l'utilisiez pour créer une navigation en accordéon ou des panneaux de contenu, il permet de nombreuses options de contenu.

Plugin Bootstrap Carousel
Le plugin Bootstrap Carousel est un moyen flexible et réactif d'ajouter des curseurs à votre site. Au-delà de cela, le contenu est suffisamment flexible et peut être des images, des iframes, des vidéos ou tout autre type de contenu que vous souhaitez placer.
Plugin de navigation supplémentaire (affixe) Bootstrap
Le plugin de navigation supplémentaire (affixe) permet de spécifier
Apprentissage recommandé : "Tutoriel d'utilisation du bootstrap"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


