Maison >interface Web >Tutoriel d'amorçage >bootstrap prend en charge plusieurs styles de liste
bootstrap prend en charge plusieurs styles de liste
- 青灯夜游original
- 2021-11-11 11:27:403976parcourir
bootstrap prend en charge 6 styles de liste : 1. liste non ordonnée ul ; 2. liste ordonnée ol ; 3. Liste en pointillés ; 4. Liste en ligne, qui fait référence à la transformation de la liste verticale en liste horizontale et à la suppression des puces. horizontalement ; 5. liste de définitions dl ; 6. liste de définitions horizontales.

L'environnement d'exploitation de ce tutoriel : système Windows 7, bootsrap version 3.3.7, ordinateur DELL G3
Liste--Introduction
Dans les documents HTML, il existe trois structures de liste principales : liste ordonnée, liste non ordonnée et liste de définitions. Les balises spécifiques utilisées sont décrites comme suit : Liste non ordonnée
<ul>
<li>…</li>
</ul>Liste ordonnée
<ol>
<li>…</li>
</ol>Liste de définition
<dl>
<dt>…</dt>
<dd>…</dd>
</dl>Bootstrap fournit six formes de listes basées sur des scénarios d'utilisation habituels :
☑ Aucun Liste de séquence
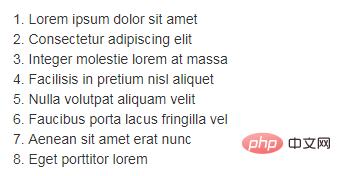
☑ Liste ordonnée
☑ Liste Go-to-dot
☑ Liste en ligne
☑ Liste de définition
☑ Liste de définition horizontale
Ensuite, apprenons à utiliser ces six listes fournies par Bootstrap
<!DOCTYPE HTML> < html> <head> <meta charset="utf-8"> <title>列表--简介</title> <link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css"> </head> <body> <ul> <li>无序列表信息1</li> <li>无序列表信息2</li> <li>无序列表信息3</li> </ul> <ol> <li>有序列表信息1</li> <li>有序列表信息2</li> <li>有序列表信息3</li> </ol> <dl> <dt>定义列表标题</dt> <dd>定义列表信息1</dd> <dd>定义列表信息2</dd> </dl> </body> </html>
List - liste non ordonnée, liste ordonnée


La liste non ordonnée et la liste ordonnée sont utilisées de la même manière que nous utilisons habituellement (la liste non ordonnée utilise ul, la liste ordonnée utilise la balise ol), en termes de style, Bootstrap n'a fait que quelques optimisations subtiles sur cette base. Pour le code source, veuillez consulter les lignes 569~579 du fichier bootstrap.css :
ul,
ol {
margin-top: 0;
margin-bottom: 10px;
}
ul ul,
ol ul,
ul ol,
ol ol {
margin-bottom: 0;
}À partir du code source, nous pouvons savoir que Bootstrap n'a apporté que quelques ajustements à margin.
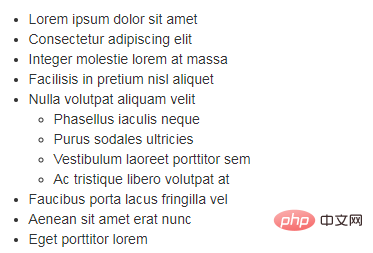
Imbrication de listes
Les listes peuvent également être imbriquées dans Bootstrap.
Liste--Aller à la liste
Comme vous pouvez le voir, par défaut dans Bootstrap, liste non ordonnée et liste ordonnée sont à puces, mais dans le travail réel, nous avons plusieurs fois la liste n'a pas besoin de ce numéro, par exemple , lors de l'utilisation d'une liste non ordonnée pour la navigation. Bootstrap a été très attentionné pour de nombreux développeurs. En ajoutant un nom de classe ".list-unstyled" à la liste non ordonnée, le style de liste par défaut peut être supprimé. /*Pour le code source, veuillez consulter les lignes 580 à 583 du fichier bootstrap.css*/
.list-unstyled {
padding-left: 0;
list-style: none;
}Comme vous pouvez le voir dans l'exemple, en plus du numéro d'article, le left padding par défaut de la liste est également effacé à 0 .
List--inline list
Bootstrap implémente la liste en ligne en ajoutant le nom de classe ".list-inline" tout comme une liste pour le dire simplement, cela signifie remplacer la liste verticale par la liste horizontale, Et supprimer. les puces (chiffres) , maintiennent l'affichage horizontal . On peut également dire que les listes en ligne sont nées pour effectuer une navigation horizontale. /*Affichez le code source des lignes 584~593 du fichier bootstrap.css*/
.list-inline {
padding-left: 0;
margin-left: -5px;
list-style: none;
}
.list-inline > li {
display: inline-block;
padding-right: 5px;
padding-left: 5px;
}Regardez un exemple :
<ul class="list-inline">
<li>W3cplus</li>
<li>Blog</li>
<li>CSS3</li>
<li>jQuery</li>
<li>PHP</li>
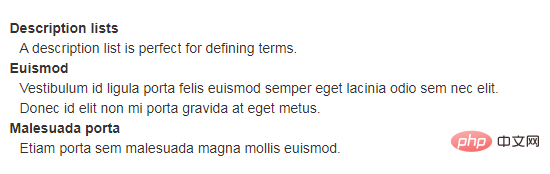
</ul>List--Definition list

Pour la liste de définitions, Bootstrap ne fait pas grand chose Ajustement, ajustez simplement les effets espacement des lignes, margins et font bold. /*Pour le code source, veuillez consulter les lignes 594~607 du fichier bootstrap.css*/
dl {
margin-top: 0;
margin-bottom: 20px;
}
dt,
dd {
line-height: 1.42857143;
}
dt {
font-weight: bold;
}
dd {
margin-left: 0;
}Pour l'utilisation des listes de définitions, c'est en fait très simple. C'est la même que notre méthode précédente d'utilisation des listes de définitions :
<dl>
<dt>W3cplus</dt>
<dd>一个致力于推广国内前端行业的技术博客</dd>
<dt>seashen.cn</dt>
<dd>一个真心在做HTML5教育的网站</dd>
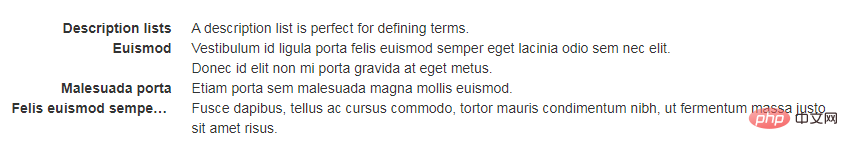
</dl>List--Liste de définitions horizontales

Liste de définitions horizontales Tout comme une liste en ligne, Bootstrap peut ajouter le nom de classe ".dl-horizontal" à
- liste de définitions. /*Pour le code source, veuillez consulter les lignes 608~621 du fichier bootstrap.css*/
@media (min-width: 768px) {
.dl-horizontal dt {
float: left;
width: 160px;
overflow: hidden;
clear: left;
text-align: right;
text-overflow: ellipsis;
white-space: nowrap;
}
.dl-horizontal dd {
margin-left: 180px;
}
}Une requête média a été ajoutée ici. En d'autres termes, ce n'est que lorsque l'écran est plus grand que 768px que l'ajout du nom de classe ".dl-horizontal" aura l'effet de liste de définition horizontale. Les principales façons de l'implémenter sont : 1. Définissez dt sur un flottant gauche et définissez une largeur de 160 px. 2. Définissez dd sur une valeur de marge gauche de 180 px pour obtenir un effet horizontal. , Trois points de suspension seront affichés
et leur utilisation est la suivante :
<dl class="dl-horizontal">
<dt>W3cplus</dt>
<dd>一个致力于推广国内前端行业的技术博客。它以探索为己任,不断活跃在行业技术最前沿,努力提供高质量前端技术博文</dd>
<dt>seashen.cn</dt>
<dd>一个专业的HTML5网站</dd>
<dt>我来测试一个标题,我来测试一个标题</dt>
<dd>我在写一个水平定义列表的效果,我在写一个水平定义列表的效果</dd>
</dl>Lorsque vous réduisez l'écran de votre navigateur, la liste de définitions horizontale reviendra à son état d'origine.
Apprentissage recommandé : "Tutoriel d'utilisation du bootstrap"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Parlons de la disposition de la grille dans Bootstrap et voyons comment l'aligner verticalement et horizontalement
- Quelle est la différence entre l'audace et le bootstrap
- Que dois-je faire si le carrousel bootstrap ne peut pas bouger ?
- Quelle est la différence entre bootstrap et vue
- Quelle est la différence entre js et bootstrap

