Maison >interface Web >Questions et réponses frontales >Quelle est la différence entre bootstrap v4 et v3
Quelle est la différence entre bootstrap v4 et v3
- 青灯夜游original
- 2021-11-05 14:42:143472parcourir
Différences : 1. bootstrap v4 est écrit en langage Sass, v3 est écrit en langage Less ; 2. v4 a 5 classes de grille, v3 a 4 classes de grille 3. v3 utilise px comme unité et v4 utilise rem et em is ; l'unité ; 4. la v3 utilise la disposition flottante et la v4 utilise la disposition flexbox.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version Bootstrap3&&Bootstrap4, ordinateur DELL G3
Différences
| Bootstrap3 | Bootstrap4 |
| Less | Écrit en langue Sass |
| 4 types de types de grille | 5 types de types de grille |
| Utilisez px comme unité | Utilisez rem et em comme unités (sauf pour certaines marges et rembourrages qui utilisent px) |
| Utilisez push et tirez pour vous déplacer à gauche et à droite | La colonne de décalage est définie via la classe offset |
| Utilisez la méthode de disposition flottante | Choisissez le modèle flexbox (flexbox) |
Les 4 grilles de Bootstrap3 :
Extra petit (col-xs -) Convient aux téléphones portables (<768px)
small (col-sm-) Convient aux tablettes (≥768px)
medium (col-md-) Convient aux ordinateurs ( ≥992px)
Grande (col-lg-) Adaptée aux ordinateurs à écran large (≥1200px)
5 types de grilles pour Bootstrap4 :
Extra petite (col-) (<576px)
Petit (col-sm -) (≥576px)
moyen (col-md-) (≥768px)
grand (col-lg-) (≥992px)
extra large ( col-xl-) (≥1200px )
Fonctionnalités de Bootstrap 4
La nouvelle couche de grille est adaptée au côté mobile
Introduction complète des nouvelles fonctionnalités d'ES6 (réécriture de tous les plug-ins JavaScript ;
fichiers CSS réduits d'au moins 40 % ;
Tous les documents sont réécrits avec l'éditeur Markdown ;
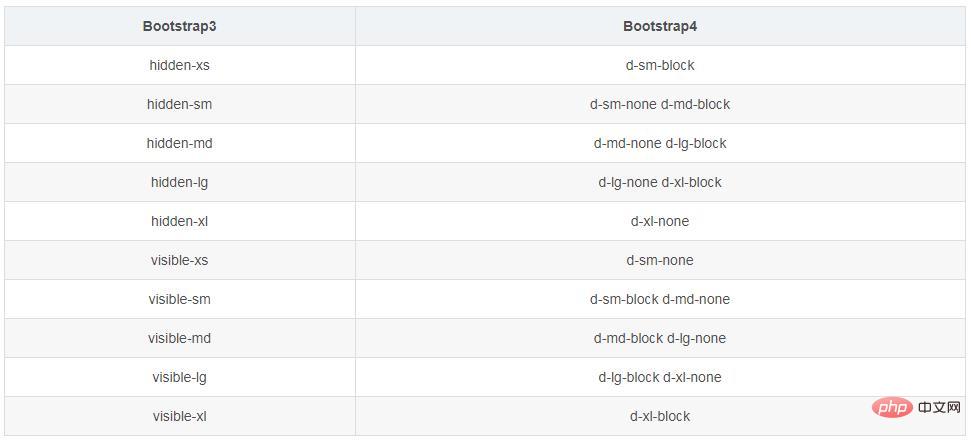
- masqué -xs, visible - dans Bootstrap3 ne peut pas être utilisé dans la classe Bootstrap 4 xsDans Bootstrap 4, si vous souhaitez vous cacher sous une certaine taille, vous devez vous référer au tableau suivant
Il est à noter que l'utilisation de Hidden-sm dans B3 masquez-le uniquement sous la taille sm, tandis que les autres tailles s'afficheront normalement. En B4, si vous spécifiez simplement d-sm-none, l'élément sera masqué dans la taille sm, mais la taille au-dessus de sm sera également masquée. sm sera affiché normalement. Cela implique un problème de compatibilité ascendante, donc lorsque vous définissez l'élément sm pour qu'il soit masqué, vous devez également définir l'affichage de la taille md, comme indiqué dans le tableau ci-dessus, et ainsi de suite pour les autres. compatible vers le haut et l'affichage est compatible vers le bas
Bootstrap3 et Bootstrap4 sont centrés verticalement et horizontalement :

Bootstrap3 Centrage horizontal
// 文本: class ="text-center" // 图片居中: class = "center-block"
bootstrap4 centrage horizontal :
under flex : Par exemple, p.row align-items-center peut centrer les éléments internes verticalement
justify-content-center peut centrer les éléments internes horizontalement align-self -center Les éléments sont centrés
Les images sont centrées : .d-block .mx-auto
Apprentissage recommandé : "
Tutoriel d'utilisation du bootstrap"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Parlons de la disposition de la grille dans Bootstrap et voyons comment l'aligner verticalement et horizontalement
- Quelle est la différence entre angulairejs et bootstrap
- Quelle est la différence entre l'audace et le bootstrap
- Quelle est la différence entre mui et bootstrap
- Comment obtenir des données de table dans bootstrap

