Maison >interface Web >Questions et réponses frontales >Il existe plusieurs attributs de couleur du bouton bootstrap
Il existe plusieurs attributs de couleur du bouton bootstrap
- 青灯夜游original
- 2021-11-11 14:25:203805parcourir
Il y a 7 attributs de couleur de bouton : 1. "btn-primary" ; 2. "btn-info" ; 3. "btn-success" ; 4. "btn-warning" ; , "btn-inverse" ; 7. "btn-par défaut".

L'environnement d'exploitation de ce tutoriel : système Windows 7, version bootsrap 3.3.7, ordinateur DELL G3
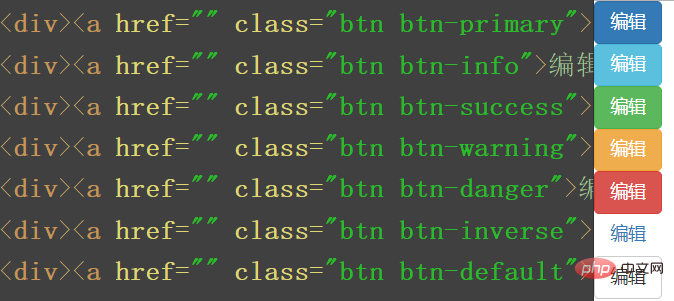
Les attributs de couleur du bouton bootstrap ont 7 types :

Vous pouvez utiliser les classes répertoriées ci-dessous dans bootstrap pour créer rapidement un bouton avec des styles prédéfinis.
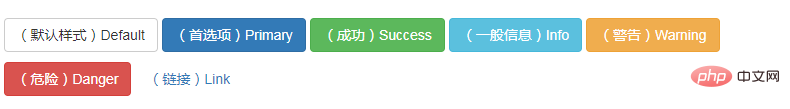
<!-- Standard button --> <button type="button" class="btn btn-default">(默认样式)Default</button> <!-- Provides extra visual weight and identifies the primary action in a set of buttons --> <button type="button" class="btn btn-primary">(首选项)Primary</button> <!-- Indicates a successful or positive action --> <button type="button" class="btn btn-success">(成功)Success</button> <!-- Contextual button for informational alert messages --> <button type="button" class="btn btn-info">(一般信息)Info</button> <!-- Indicates caution should be taken with this action --> <button type="button" class="btn btn-warning">(警告)Warning</button> <!-- Indicates a dangerous or potentially negative action --> <button type="button" class="btn btn-danger">(危险)Danger</button> <!-- Deemphasize a button by making it look like a link while maintaining button behavior --> <button type="button" class="btn btn-link">(链接)Link</button>

Apprentissage recommandé : "Tutoriel d'utilisation du bootstrap"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

