Maison >interface Web >Questions et réponses frontales >Quel plug-in de table bootstrap utilise-t-il ?
Quel plug-in de table bootstrap utilise-t-il ?
- 青灯夜游original
- 2021-11-11 14:07:292131parcourir
Bootstrap peut utiliser le plug-in de table "Bootstrap-Table". "Bootstrap-Table" est un plug-in de table jQuery basé sur Bootstrap. Avec des paramètres simples, vous pouvez disposer de fonctions puissantes telles que la sélection unique, la sélection multiple, le tri, la pagination, l'édition, l'exportation, le filtrage, etc.

L'environnement d'exploitation de ce tutoriel : système Windows 7, bootsrap version 3.3.7, ordinateur DELL G3
Le plug-in de table "Bootstrap-Table" est disponible pour le bootstrap.
Bootstrap table est un plug-in de table jQuery basé sur Bootstrap. Il possède des fonctions relativement complètes et peut réaliser une série de fonctions telles que l'acquisition de données asynchrones, l'édition, le tri, etc. configurations pour obtenir un formulaire en ligne entièrement fonctionnel.
Adresse du site officiel : http://bootstrap-table.wenzhixin.net.cn/zh-cn/
Adresse Github : https://github.com/wenzhixin/bootstrap-table
Documentation chinoise : http : // /bootstrap-table.wenzhixin.net.cn/zh-cn/documentation/
Fonctions principales
Support Bootstrap 3 et Bootstrap 2
Interface adaptative
En-tête de table fixe
- Paramètres de configuration très riches
- Formater les tableaux
- Prise en charge des sélections simples ou multiples
- Fonction de pagination puissante
- Prise en charge de la vue de la carte
- Prise en charge de plusieurs langues
- Prise en charge des plug-ins
- Avant âges
- Faible coût d'apprentissage, configuration simple, documentation complète
- Connexion transparente avec Bootstrap, style général cohérent et facile pour le développement secondaire
- Développeurs actifs, maintenance régulière sur Github
- Introduction de Bootstrap Table
Concernant Après l'introduction de Bootstrap Table, il existe généralement deux méthodes :
1 Téléchargez directement le code source et ajoutez-le au projet.
- Puisque Bootstrap Table est un composant de Bootstrap, cela dépend de Bootstrap. Nous devons d'abord ajouter une référence à Bootstrap. Le package Bootstrap peut être trouvé directement sur http://v3.bootcss.com/. La version préliminaire de la version 4 a été publiée, mais il est toujours recommandé d'utiliser le Bootstrap3 relativement stable, la dernière 3.3.5. Ensuite, il y a le package Bootstrap Table puisqu'il est open source, nous pouvons directement accéder à son code source https://github.com/wenzhixin/bootstrap-table et le supprimer. Ajoutez ensuite respectivement ces deux packages au projet. 2. Utilisez notre Nuget magique
- pour ouvrir Nuget et rechercher ces deux packages
- Nous pouvons les installer directement.
Explication détaillée du code
Bien sûr, une fois le composant référencé, l'utilisation est simple, mais cela implique beaucoup de détails que nous devons traiter plus tard. utilisez-le en premier.1. Référencez les composants pertinents sur la page cshtml et définissez un tableau vide. @{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>BootStrap Table使用</title>
@*1、Jquery组件引用*@
<script src="~/Scripts/jquery-1.10.2.js"></script>
@*2、bootstrap组件引用*@
<script src="~/Content/bootstrap/bootstrap.js"></script>
<link href="~/Content/bootstrap/bootstrap.css" rel="stylesheet" />
@*3、bootstrap table组件以及中文包的引用*@
<script src="~/Content/bootstrap-table/bootstrap-table.js"></script>
<link href="~/Content/bootstrap-table/bootstrap-table.css" rel="stylesheet" />
<script src="~/Content/bootstrap-table/locale/bootstrap-table-zh-CN.js"></script>
@*4、页面Js文件的引用*@
<script src="~/Scripts/Home/Index.js"></script>
</head>
<body>
<div class="panel-body" style="padding-bottom:0px;">
<div class="panel panel-default">
<div class="panel-heading">查询条件</div>
<div class="panel-body">
<form id="formSearch" class="form-horizontal">
<div class="form-group" style="margin-top:15px">
<label class="control-label col-sm-1" for="txt_search_departmentname">部门名称</label>
<div class="col-sm-3">
<input type="text" class="form-control" id="txt_search_departmentname">
</div>
<label class="control-label col-sm-1" for="txt_search_statu">状态</label>
<div class="col-sm-3">
<input type="text" class="form-control" id="txt_search_statu">
</div>
<div class="col-sm-4" style="text-align:left;">
<button type="button" style="margin-left:50px" id="btn_query" class="btn btn-primary">查询</button>
</div>
</div>
</form>
</div>
</div>
<div id="toolbar" class="btn-group">
<button id="btn_add" type="button" class="btn btn-default">
<span class="glyphicon glyphicon-plus" aria-hidden="true"></span>新增
</button>
<button id="btn_edit" type="button" class="btn btn-default">
<span class="glyphicon glyphicon-pencil" aria-hidden="true"></span>修改
</button>
<button id="btn_delete" type="button" class="btn btn-default">
<span class="glyphicon glyphicon-remove" aria-hidden="true"></span>删除
</button>
</div>
<table id="tb_departments"></table>
</div>
</body>
</html>
Après avoir introduit les fichiers requis, le plus important pour nous est de définir une table vide, comme ci-dessus 5067343eea259e0fe039107d7d02a143f16b1740fad44fb09bfe928bcc527e08 Bien sûr, la table Bootstrap fournit également une brève utilisation. Vous pouvez définir directement des attributs associés tels que "data-..." dans la balise table, vous n'avez donc pas besoin de l'enregistrer dans js. Cependant, le blogueur pense que bien. cette utilisation est simple, elle n'est pas facile à utiliser. Elle est trop flexible et difficile à gérer lorsqu'on rencontre des utilisations avancées telles que les tables parent-enfant, nous utilisons donc toujours le composant table en l'initialisant en js.
2. Initialisation Js
$(function () {
//1.初始化Table
var oTable = new TableInit();
oTable.Init();
//2.初始化Button的点击事件
var oButtonInit = new ButtonInit();
oButtonInit.Init();
});
var TableInit = function () {
var oTableInit = new Object();
//初始化Table
oTableInit.Init = function () {
$('#tb_departments').bootstrapTable({
url: '/Home/GetDepartment', //请求后台的URL(*)
method: 'get', //请求方式(*)
toolbar: '#toolbar', //工具按钮用哪个容器
striped: true, //是否显示行间隔色
cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
pagination: true, //是否显示分页(*)
sortable: false, //是否启用排序
sortOrder: "asc", //排序方式
queryParams: oTableInit.queryParams,//传递参数(*)
sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*)
pageNumber:1, //初始化加载第一页,默认第一页
pageSize: 10, //每页的记录行数(*)
pageList: [10, 25, 50, 100], //可供选择的每页的行数(*)
search: true, //是否显示表格搜索,此搜索是客户端搜索,不会进服务端,所以,个人感觉意义不大
strictSearch: true,
showColumns: true, //是否显示所有的列
showRefresh: true, //是否显示刷新按钮
minimumCountColumns: 2, //最少允许的列数
clickToSelect: true, //是否启用点击选中行
height: 500, //行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度
uniqueId: "ID", //每一行的唯一标识,一般为主键列
showToggle:true, //是否显示详细视图和列表视图的切换按钮
cardView: false, //是否显示详细视图
detailView: false, //是否显示父子表
columns: [{
checkbox: true
}, {
field: 'Name',
title: '部门名称'
}, {
field: 'ParentName',
title: '上级部门'
}, {
field: 'Level',
title: '部门级别'
}, {
field: 'Desc',
title: '描述'
}, ]
});
};
//得到查询的参数
oTableInit.queryParams = function (params) {
var temp = { //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的
limit: params.limit, //页面大小
offset: params.offset, //页码
departmentname: $("#txt_search_departmentname").val(),
statu: $("#txt_search_statu").val()
};
return temp;
};
return oTableInit;
};
var ButtonInit = function () {
var oInit = new Object();
var postdata = {};
oInit.Init = function () {
//初始化页面上面的按钮事件
};
return oInit;
};L'initialisation de la table est également très simple, il suffit de définir les paramètres pertinents.
Certains des paramètres que les blogueurs jugent importants ci-dessus ont été commentés, et plusieurs paramètres nécessaires à l'initialisation du tableau sont également marqués d'un (*). Si votre tableau a également trop d'exigences de pages, utilisez simplement les paramètres nécessaires directement. .Cela peut être résolu. 
3、在Controller里面对应的方法
public JsonResult GetDepartment(int limit, int offset, string departmentname, string statu)
{
var lstRes = new List<Department>();
for (var i = 0; i < 50; i++)
{
var oModel = new Department();
oModel.ID = Guid.NewGuid().ToString();
oModel.Name = "销售部" + i ;
oModel.Level = i.ToString();
oModel.Desc = "暂无描述信息";
lstRes.Add(oModel);
}
var total = lstRes.Count;
var rows = lstRes.Skip(offset).Take(limit).ToList();
return Json(new { total = total, rows = rows }, JsonRequestBehavior.AllowGet);
}
这里有一点需要注意:如果是服务端分页,返回的结果必须包含total、rows两个参数。漏写或错写都会导致表格无法显示数据。相反,如果是客户端分页,这里要返回一个集合对象到前端。
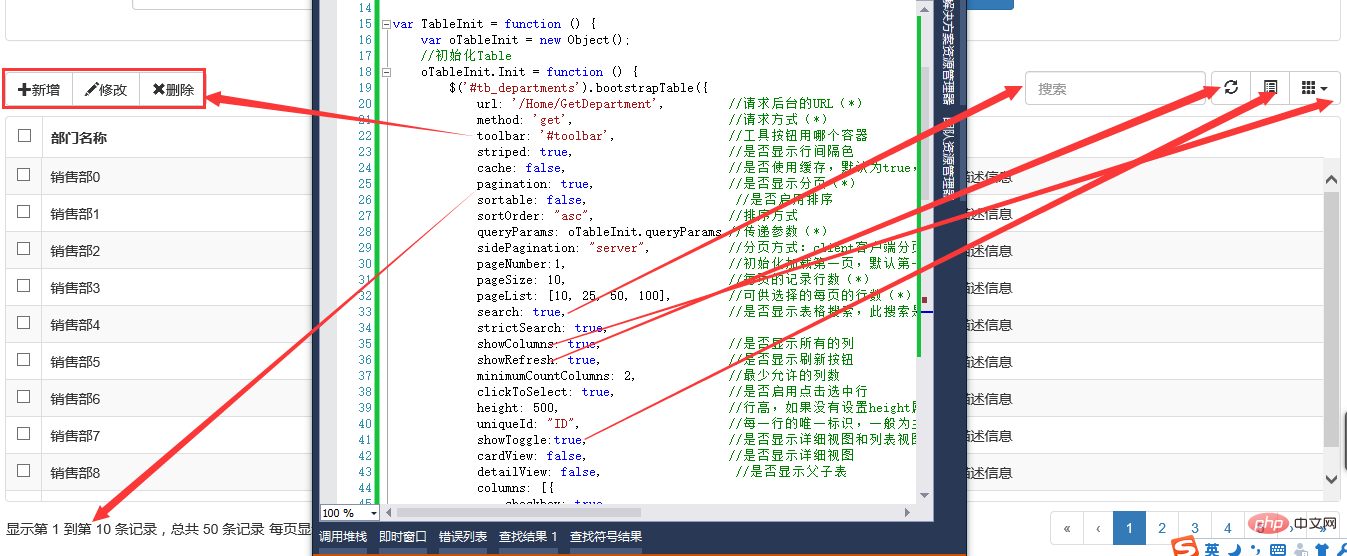
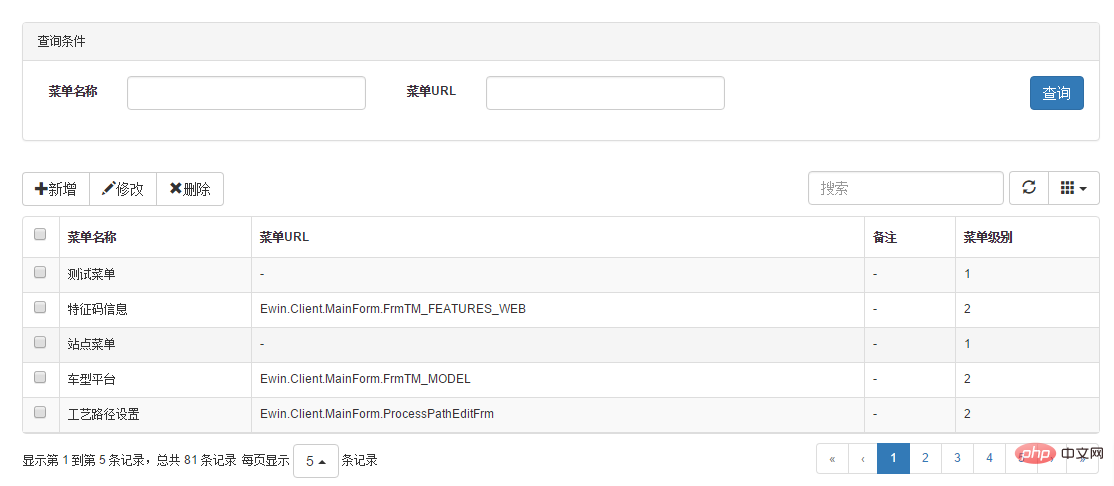
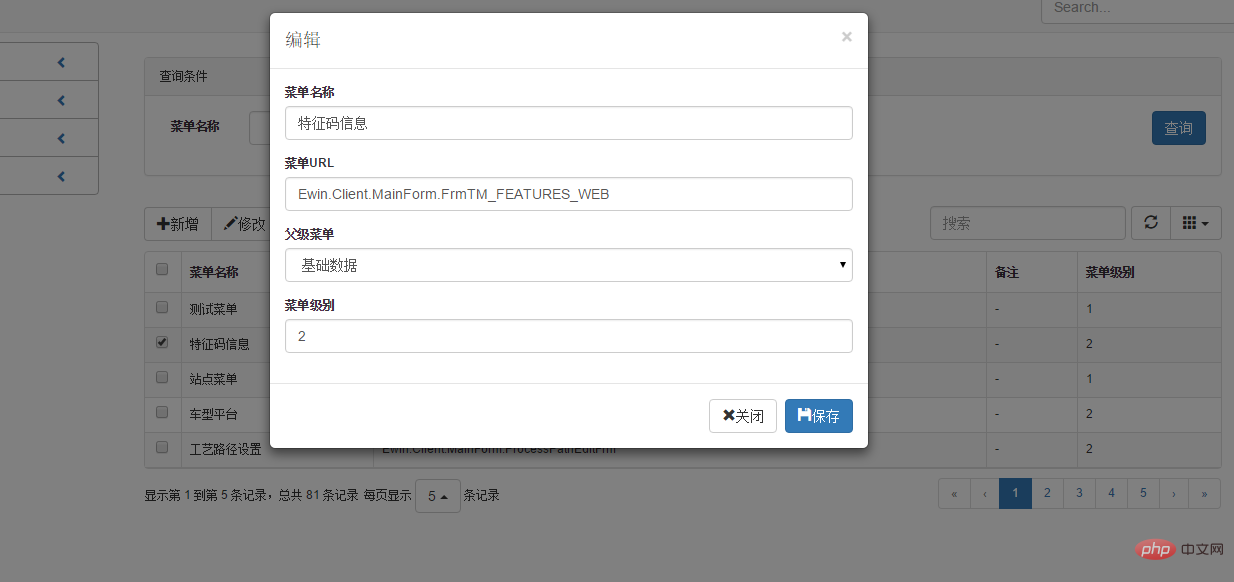
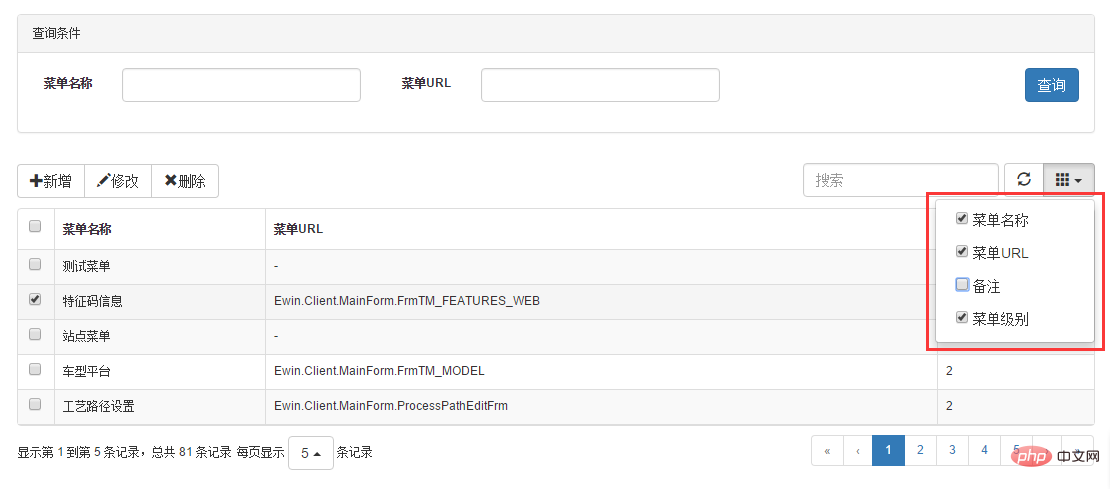
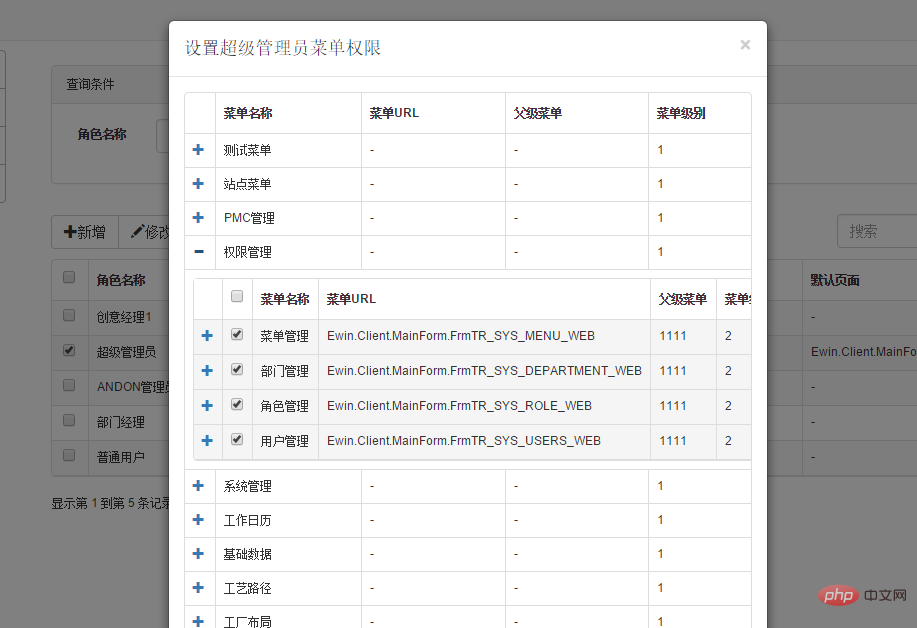
4、效果及说明

还是贴几张效果图出来:




推荐学习:《bootstrap使用教程》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

