Maison >interface Web >js tutoriel >Comment ajouter une ligne
Comment ajouter une ligne dans jquery
- 藏色散人original
- 2021-11-17 11:51:253853parcourir
Comment ajouter une ligne de
dans jquery : 1. Créez un nouveau fichier html ; 2. Créez un tableau en utilisant la balise table ; 3. Créez la fonction addonetr() ; id(testtb)"; 5. Utilisez la méthode append() pour ajouter une ligne au tableau.

L'environnement d'exploitation de cet article : système Windows 7, jquery version 3.2.1, ordinateur DELL G3
jquery Comment ajouter une ligne de ? jquery attribué dynamiquement Ajouter une ligne de tr au tableau :
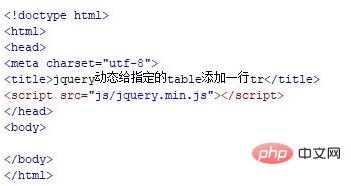
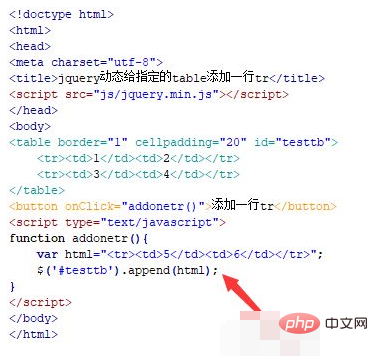
Créez un nouveau fichier html et nommez-le test.html, qui est utilisé pour expliquer comment jquery ajoute dynamiquement une ligne de tr au tableau spécifié.

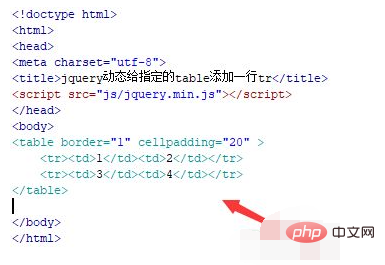
Dans le fichier test.html, utilisez la balise table, la balise tr et la balise td pour créer un tableau avec deux lignes et deux colonnes. Ensuite, nous ajouterons dynamiquement une ligne au tableau.

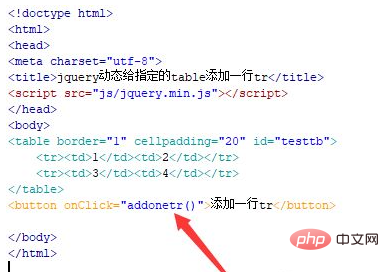
Dans le fichier test.html, définissez l'identifiant de la balise table sur testtd, qui est principalement utilisé pour obtenir l'objet table via cet identifiant ci-dessous.

Dans le fichier test.html, utilisez la balise bouton pour créer un bouton avec le nom du bouton "Ajouter une ligne de tr".

Dans le fichier test.html, liez l'événement onclick au bouton du bouton Lorsque vous cliquez sur le bouton, la fonction addonetr() est exécutée.

Dans la balise js, créez la fonction addonetr(), et dans la fonction, définissez une variable html pour enregistrer les lignes du tableau qui doivent être ajoutées. Obtenez l'objet table via id (testtb) et utilisez la méthode append() pour ajouter une ligne à la table.

Ouvrez le fichier test.html dans le navigateur, cliquez sur le bouton pour voir l'effet.

Apprentissage recommandé : "Tutoriel vidéo jquery"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cnArticle précédent:Comment obtenir combien de Li il y a dans jqueryArticle suivant:Comment obtenir combien de Li il y a dans jquery
- 藏色散人original
- 2021-11-17 11:51:253853parcourir
Comment ajouter une ligne de
dans jquery : 1. Créez un nouveau fichier html ; 2. Créez un tableau en utilisant la balise table ; 3. Créez la fonction addonetr() ; id(testtb)"; 5. Utilisez la méthode append() pour ajouter une ligne au tableau.
L'environnement d'exploitation de cet article : système Windows 7, jquery version 3.2.1, ordinateur DELL G3
jquery Comment ajouter une ligne de
? jquery attribué dynamiquement Ajouter une ligne de tr au tableau :
Créez un nouveau fichier html et nommez-le test.html, qui est utilisé pour expliquer comment jquery ajoute dynamiquement une ligne de tr au tableau spécifié.
Dans le fichier test.html, utilisez la balise table, la balise tr et la balise td pour créer un tableau avec deux lignes et deux colonnes. Ensuite, nous ajouterons dynamiquement une ligne au tableau.
Dans le fichier test.html, définissez l'identifiant de la balise table sur testtd, qui est principalement utilisé pour obtenir l'objet table via cet identifiant ci-dessous.
Dans le fichier test.html, utilisez la balise bouton pour créer un bouton avec le nom du bouton "Ajouter une ligne de tr".
Dans le fichier test.html, liez l'événement onclick au bouton du bouton Lorsque vous cliquez sur le bouton, la fonction addonetr() est exécutée.
Dans la balise js, créez la fonction addonetr(), et dans la fonction, définissez une variable html pour enregistrer les lignes du tableau qui doivent être ajoutées. Obtenez l'objet table via id (testtb) et utilisez la méthode append() pour ajouter une ligne à la table.
Ouvrez le fichier test.html dans le navigateur, cliquez sur le bouton pour voir l'effet.
Apprentissage recommandé : "Tutoriel vidéo jquery"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

