Maison >interface Web >tutoriel CSS >Comment définir l'ellipse en CSS
Comment définir l'ellipse en CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-11-15 10:05:4912284parcourir
Comment définir l'ellipse en CSS : 1. Ajoutez le style "{width: width value; height: height value;}" à l'élément et définissez l'élément sur un rectangle. 2. Ajoutez "{border-radius:100%; " à l'élément rectangulaire. }" Le style de coin arrondi est défini sur une ellipse.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Comment définir une ellipse en CSS
1 Nous pouvons d'abord créer un rectangle pour l'élément div, puis utiliser la classe d'attribut border-radius de CSS pour définir les coins arrondis du rectangle afin d'obtenir l'ellipse. . Le code est le suivant :
Créez d'abord un rectangle
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css制作椭圆</title>
<style>
.ellipse{
width: 200px;
height: 100px;
background-color: red;
}
</style>
</head>
<body>
<div class="ellipse"></div>
</body>
</html>Résultat de sortie :

2. Ensuite, définissez les coins arrondis via l'attribut border-radius. l'attribut ellipse pour définir l'ellipse.
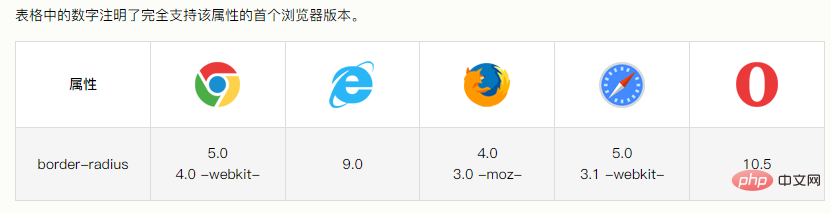
Afin d'être compatible avec différents navigateurs, nous ajouterons également
-o-border-radius:100%; -ms-border-radius:100%; -moz-border-radius:100%; -webkit-border-radius:100%;

Le code est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css制作椭圆</title>
<style>
.ellipse{
width: 200px;
height: 100px;
background-color: red;
border-radius:100%;
-o-border-radius:100%;
-ms-border-radius:100%;
-moz-border-radius:100%;
-webkit-border-radius:100%;
}
</style>
</head>
<body>
<div class="ellipse"></div>
</body>
</html>Résultat de sortie :

Pour plus de connaissances liées à la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

