Maison >interface Web >tutoriel CSS >Comment réparer la barre de navigation en CSS
Comment réparer la barre de navigation en CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-11-12 10:33:388170parcourir
En CSS, vous pouvez utiliser l'attribut position pour corriger la barre de navigation ; il vous suffit d'ajouter le style "position : fixe ;" à l'élément de la barre de navigation pour un positionnement fixe. Le positionnement fixe fera que l'élément sera fixé à une certaine position dans la fenêtre, et ne bougera pas même si la fenêtre défile, et n'affectera pas les autres éléments de la fenêtre.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Comment réparer la barre de navigation en CSS :
1. Partie HTML :
Créez une balise ul pour créer une liste non ordonnée, car l'effet de saut de page est nécessaire et une balise doit être insérée dans la balise li, écrivez le contenu de la navigation dans la balise a. Enfin, créez un div et définissez la hauteur du div sur 1500px Lorsque vous faites glisser la barre de défilement, il est pratique d'observer la position de la barre de navigation. Le code spécifique est le suivant
<ul> <li><a class="active" href="#home">首页</a></li> <li><a href="#news">新闻动态</a></li> <li><a href="#contact">联系我们</a></li> <li><a href="#about">关于我们</a></li> </ul> <div style="background-color:pink;height:1500px;"></div>
2. a été construit. Utilisez maintenant CSS pour embellir la page, utilisez float: left pour faire flotter la liste non ordonnée vers la gauche et disposez-la en ligne, utilisez Padding pour ajuster l'espacement entre les navigations, utilisez le sélecteur de pseudo-classe de survol pour définir. l'effet de survol de la souris, lorsque la souris passe la navigation, elle apparaîtra en rouge, et lorsque la navigation est activée, apparaîtra en jaune.
L'étape la plus importante consiste à corriger la barre de navigation en haut de la page. Nous utilisons l'attribut
pour générer un élément de positionnement fixe et le positionner par rapport à la fenêtre du navigateur. Réglez ensuite sa distance du haut à 0 (soit haut : 0), pour que la navigation fixée en haut soit prête. Le code détaillé est le suivant :<style type="text/css">
*{margin:0;padding: 0;}
ul{
list-style-type: none;
overflow: hidden;
background-color: #333;
position: fixed;
top: 0;
width: 100%;
}
li {
float: left;
}
li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
li a:hover:not(.active) {
background-color: red;
}
.active {
background-color: yellow;
}
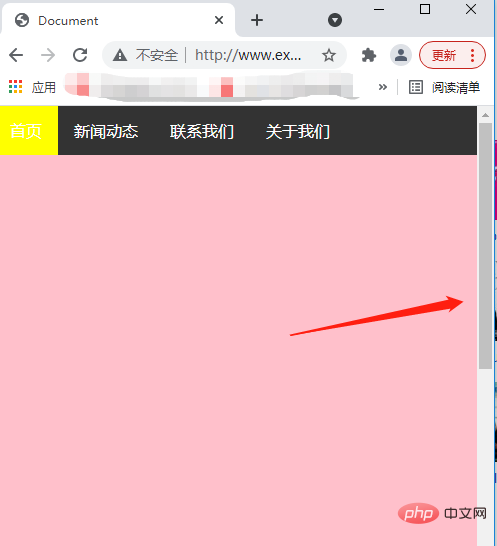
</style>position: fixed Regardons l'effet réel :
 Lors du glissement Après la souris :
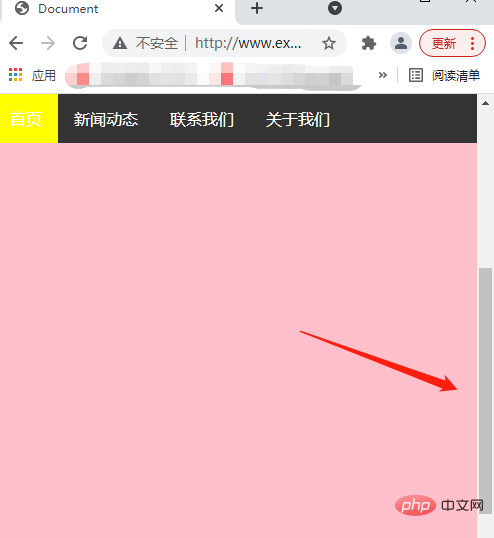
Lors du glissement Après la souris :
 La barre de navigation est fixe. L'étape la plus critique consiste à utiliser la position et à définir sa valeur d'attribut sur fixe. Par exemple, la distance supérieure est définie sur 0.
La barre de navigation est fixe. L'étape la plus critique consiste à utiliser la position et à définir sa valeur d'attribut sur fixe. Par exemple, la distance supérieure est définie sur 0.
Pour plus de connaissances sur la programmation, veuillez visiter :
Vidéos de programmationCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

