Maison >interface Web >tutoriel CSS >Comment définir la taille et la couleur de la police en CSS
Comment définir la taille et la couleur de la police en CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-11-12 09:25:0510928parcourir
En CSS, vous pouvez utiliser les attributs "font-size" et color pour définir la taille et la couleur de la police. Il vous suffit d'ajouter le style "{font-size: font size value; color: color value;}". à l'élément de police.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Comment définir la taille et la couleur de la police en CSS :
1. Utilisez l'attribut font-size pour définir la taille de la police
Code démo :
.demo1{font-size: 20px;}L'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
.demo1{font-size: 20px;}
.demo2{font-size: 50px;}
</style>
</head>
<body>
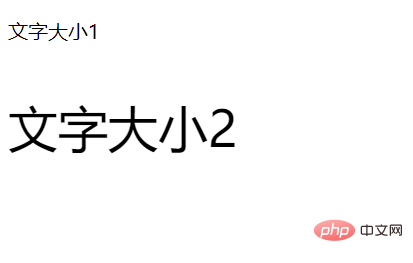
<p class="demo1">文字大小1</p>
<p class="demo2">文字大小2</p>
</body>
</html>Résultat de sortie :

2. Utilisez l'attribut color pour définir la couleur de la police
Code de démonstration :
.demo1{color: #FF0000;}Exemple :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
.demo1{color: #FF0000;}
.demo2{color: #0E931C;}
</style>
</head>
<body>
<p class="demo1">文字颜色1</p>
<p class="demo2">文字颜色2</p>
</body>
</html>Résultat de sortie :

Pour plus de connaissances liées à la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

