Maison >interface Web >tutoriel CSS >Comment supprimer la forme de la main d'une balise en CSS
Comment supprimer la forme de la main d'une balise en CSS
- 藏色散人original
- 2021-11-11 15:23:043946parcourir
Comment supprimer la forme de la main de la balise a en CSS : 1. Créez un exemple de fichier HTML ; 2. Définissez une balise a ; 3. Ajoutez un attribut CSS à la balise a comme "cursor: default ;" forme de la main de l'effet de balise a.

L'environnement d'exploitation de cet article : système windows7, version css3, ordinateur Dell G3.
Comment supprimer la forme de la main d'une balise en CSS ?
C'est très simple, il suffit de regarder le code ci-dessous :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href="#">这是一个原始的a标签</a><br><br><br><br><br>
<a href="#" style="cursor: default;">这是一个a标签</a>
</body>
</html>Les résultats en cours d'exécution montrent que la première balise est l'effet par défaut, c'est-à-dire , lorsque la souris se déplace sur le texte, cela deviendra une petite main, et la deuxième balise z n'aura pas de petite main car nous lui avons défini un attribut CSS style="cursor: default;" Ici, nous devons connaître un attribut de curseur. La propriété
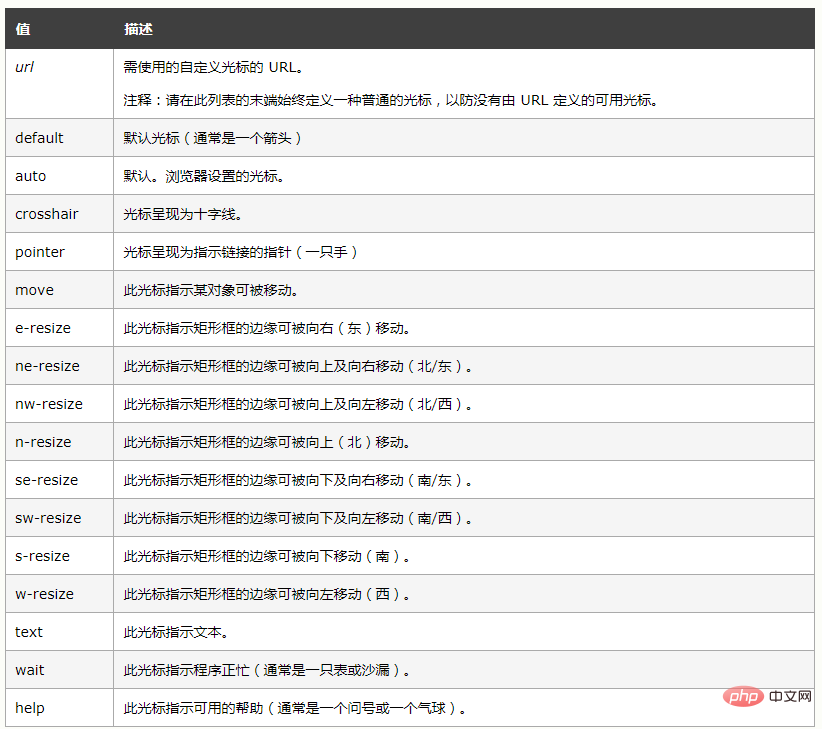
cursor spécifie le type (forme) du curseur à afficher.
Cet attribut définit la forme du curseur utilisée lorsque le pointeur de la souris est placé dans les limites d'un élément (cependant, CSS2.1 ne définit pas quelles limites déterminent cette plage).

Apprentissage recommandé : "Tutoriel vidéo CSS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment changer la forme du curseur de la souris avec CSS ? (Exemple de démonstration)
- Comment la propriété du curseur modifie-t-elle la forme du curseur ? (Explication détaillée avec images et texte)
- Comment définir la forme du curseur de la souris avec CSS
- Comment modifier la couleur du curseur en CSS

