Maison >interface Web >tutoriel CSS >Comment la propriété du curseur modifie-t-elle la forme du curseur ? (Explication détaillée avec images et texte)
Comment la propriété du curseur modifie-t-elle la forme du curseur ? (Explication détaillée avec images et texte)
- 青灯夜游original
- 2018-11-07 16:54:006310parcourir
Ce que cet article vous apporte, c'est de présenter la méthode de modification de la forme du curseur avec l'attribut du curseur, afin que tout le monde puisse comprendre la plupart des formes de curseur couramment utilisées qui peuvent être définies par l'attribut du curseur. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Voyons d'abord comment l'attribut cursor modifie la forme du curseur.
Syntaxe de base de l'attribut curseur CSS3 :
cursor: [ [ <uri> [<x> <y>]?,]* [ auto | default | none | context-menu | help | pointer | progress | wait | cell | crosshair | text | vertical-text | alias | copy | move | no-drop | not-allowed | e-resize | n-resize | ne-resize | nw-resize | s-resize | se-resize | sw-resize | w-resize | ew-resize | ns-resize | nesw-resize | nwse-resize | col-resize | row-resize | all-scroll | zoom-in | zoom-out | grab | grabbing ] ];
Remarque :
1 L'attribut curseur s'applique à tous les éléments
2. . L'attribut curseur ne fonctionne que sur les appareils dotés de dispositifs de pointage (tels que les souris) ; il n'a aucun effet sur les appareils tactiles.
3. Tous les navigateurs ne prennent pas en charge toutes les valeurs d'attribut de l'attribut curseur, et toutes les valeurs d'attribut peuvent ne pas nécessairement afficher le même effet dans tous les navigateurs et systèmes d'exploitation.
Jetons un coup d'œil à quel type de forme de curseur peut être défini par ces valeurs d'attribut de l'attribut cursor.
Curseur d'image (curseur personnalisé)
Un ou plusieurs URL () séparées par des virgules pour pointer vers des images à utiliser comme curseurs. L'agent utilisateur récupère l'url() du curseur du premier. Si l'agent utilisateur ne peut pas gérer le premier curseur de la liste de curseurs, il doit essayer de gérer la liste de curseurs et ainsi de suite. Si l'agent utilisateur ne peut gérer aucune des images fournies (voir prise en charge du navigateur), le mot-clé curseur doit être utilisé. fin de liste. Les coordonnées facultatives
Les mots-clés de curseur standard non URL doivent être fournis à la fin de la liste de secours.
Utilisez des nombres sans unité inférieurs à 32, les valeurs négatives ne sont pas autorisées. Ces valeurs précisent les coordonnées du point chaud du curseur. Le premier nombre est la coordonnée x et le deuxième nombre est la coordonnée y.
Exemple :
cursor: url (some-cursor .png) 2 15, pointer;
Regardons un exemple de curseur d'image :
code css :
.custom {
cursor: url(http://tympanus.net/codrops-playground/assets/images/cssref/properties/cursor/clock-cursor.png), url(http://tympanus.net/codrops-playground/assets/images/cssref/properties/cursor/clock-cursor.cur), pointer;
}Rendu :

Curseur universel ( forme de flèche)
par défaut : Le curseur par défaut, généralement une flèche.
auto : Détermine quel curseur afficher en fonction du contexte actuel. Par exemple, le texte s'affiche lorsque le texte est survolé.
aucun : Ne pas afficher le curseur de l'élément.
Exemple :
.auto {
cursor: auto;
}
.default {
cursor: default;
}
.none {
cursor: none;
}
Curseur de lien et d'état
menu contextuel : L'objet sous le curseur peut utiliser le menu contextuel. Généralement présenté sous la forme d’une flèche avec un petit graphique ressemblant à un menu à côté.
Seul IE 10 et supérieur implémente cette fonctionnalité sous Windows.
aide : Ce curseur apparaît généralement sous la forme d'un point d'interrogation ou d'une bulle. Cela indique qu'une aide est disponible pour l'objet sous le curseur.
pointeur : Le curseur est le pointeur indiquant le lien.
progrès : indicateur de progression. Indique que le programme effectue un certain traitement, mais la différence avec l'attente est que l'utilisateur peut toujours interagir avec le programme. Souvent présenté comme un ballon de plage qui tourne, ou une flèche avec une montre ou un sablier.
attendre : ce curseur est généralement affiché sous la forme d'une montre ou d'un sablier. Cela indique que le programme est occupé et que l'utilisateur doit attendre.
Exemple :
.context-menu {
cursor: context-menu;
}
.help {
cursor: help;
}
.pointer {
cursor: pointer;
}
.progress {
cursor: progress;
}
.wait {
cursor: wait;
}
Curseur de sélection
cellule : ce curseur Généralement représenté sous la forme d'un signe plus en gras avec un point au milieu. Il indique qu'une unité ou un groupe d'unités peut être sélectionné.
réticule : un réticule simple (par exemple, un segment de ligne court semblable au signe "+"). Généralement utilisé pour représenter un mode de sélection bitmap bidimensionnel.
texte :
Le curseur apparaît généralement sous la forme d'une poutre en I verticale. Les agents utilisateurs peuvent afficher automatiquement une poutre en I/curseur horizontal pour le texte vertical (par exemple, le même qu'un mot-clé), ou d'ailleurs, n'importe quelle poutre en I/curseur incliné pour le texte rendu sous n'importe quel angle particulier. Il représente du texte qui peut être sélectionné.
texte vertical : ce curseur est généralement rendu sous la forme d'une poutre en I horizontale. Il représente un texte vertical pouvant être sélectionné.
Exemple :
.cell {
cursor: cell;
}
.crosshair {
cursor: crosshair;
}
.text {
cursor: text;
}
.vertical-text {
cursor: vertical-text;
}
Curseur glisser-déposer
alias : ceci Le curseur apparaît généralement sous la forme d'une flèche avec une petite flèche incurvée à côté. Il représente un certain alias/raccourci à créer.
copie : ce curseur apparaît généralement sous la forme d'une flèche avec un petit signe plus à côté. Cela indique quelque chose à copier.
move : Indique quelque chose à déplacer. La façon dont ce curseur est affiché dépend du navigateur, comme décrit dans la description ci-dessus. Il apparaît généralement sous la forme d’une flèche à quatre directions ou d’une forme en forme de main.
no-drop:此光标通常呈现为手形或指针,带有一个小圆圈,并带有一条直线。它表示无法在当前光标位置删除拖动的项目。
not-allowed:此光标通常呈现为一个圆圈,并带有一条直线。它表示不会执行请求的操作。
例:
.alias {
cursor: alias;
}
.copy {
cursor: copy;
}
.move {
cursor: move;
}
.no-drop {
cursor: no-drop;
}
.not-allowed {
cursor: not-allowed;
}
缩放光标:
zoom-in(放大)、zoom-out(缩小):
表示某些内容可以放大或缩小,并且通常在玻璃中心呈现为带有“+”或“ - ”的放大镜。
例:
.zoom-in {
cursor: -webkit-zoom-in;
cursor: zoom-in;
}
.zoom-out {
cursor: -webkit-zoom-out;
cursor: zoom-out;
}
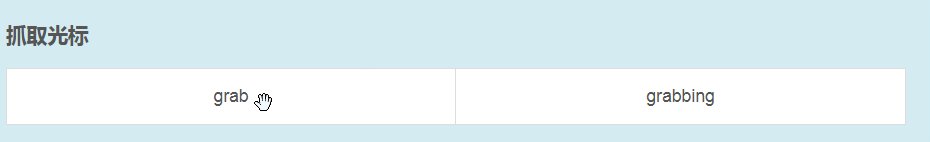
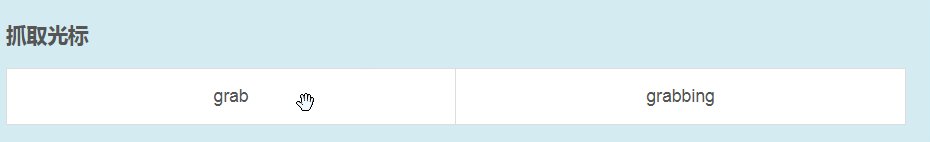
抓取光标
grab 、grabbing:
表示可以抓取元素(拖动以移动)。grab是一只开放的手“准备拖动”,并且dragging是一只看起来像抓住东西的“闭合”手。
例:
.grab {
cursor: -webkit-grab;
cursor: grab;
}
.grabbing {
cursor: -webkit-grabbing;
cursor: grabbing;
}
缩放和滚动游标
e-resize,n-resize,ne-resize,nw-resize,s-resize,se-resize,sw-resize,w-resize
表示要移动某些边缘。例如,se-resize当运动从开始使用光标东南部盒子的角落。
ew-resize,ns-resize,nesw-resize,nwse-resize
表示双向调整大小游标。这些光标类型通常在不同方向上呈现为双向箭头。
col-resize:
此光标通常呈现为左右箭头,并用垂直条分隔它们。它表示可以水平调整项目/列的大小。它类似于您在MS Excel等程序中看到的光标。
row-resize:
此光标通常呈现为向上和向下的箭头,水平条将它们分开。它表示可以垂直调整项目/行的大小。它类似于您在MS Excel等程序中看到的光标。
all-scroll:
此光标通常呈现为向上,向下,向左和向右的箭头,中间有一个点。它表示可以向任何方向滚动某些内容。
例:
.n-resize {
cursor: n-resize;
}
.ne-resize {
cursor: ne-resize;
}
.e-resize {
cursor: e-resize;
}
.se-resize {
cursor: se-resize;
}
.s-resize {
cursor: s-resize;
}
.sw-resize {
cursor: sw-resize;
}
.w-resize {
cursor: w-resize;
}
.nw-resize {
cursor: nw-resize;
}
.se-resize {
cursor: se-resize;
}
.ew-resize {
cursor: ew-resize;
}
.ns-resize {
cursor: ns-resize;
}
.nesw-resize {
cursor: nesw-resize;
}
.nwse-resize {
cursor: nwse-resize;
}
.col-resize {
cursor: col-resize;
}
.row-resize {
cursor: row-resize;
}
.all-scroll {
cursor: all-scroll;
}总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


)