Maison >interface Web >tutoriel CSS >Comment obtenir un effet de boîte CSS simple face spécial (exemple de code)
Comment obtenir un effet de boîte CSS simple face spécial (exemple de code)
- 不言original
- 2018-11-07 16:39:352601parcourir
Avec le développement de CSS3, les progrès du développement web se sont orientés vers l'imagination parfaite. Pour le texte et d'autres utilisations, l'ombre portée CSS peut obtenir une belle boîte d'effet. Regardons directement le code spécifique.
Voici la partie html :
<div id="beauty-boxes">Some example text</div>
Code CSS
#beauty-boxes{
transition: all 0.5s ease;
position:relative;
float:left;
width:45%;
padding:2px;
margin:3px;
background:#fff;
-webkit-box-shadow:0 1px 4px rgba(0, 0, 0, 0), 0 0 40px rgba(0, 0, 0, 0) inset;
-moz-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0) inset;
box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0) inset;
-moz-border-radius:4px;
border-radius:4px;
}
#beauty-boxes:before,
#beauty-boxes:after {
content:"";
position:absolute;
z-index:-3;
bottom:15px;
left:12px;
width:50%;
height:20%;
max-width:350px;
max-height:90px;
-webkit-box-shadow:0 15px 10px rgba(0, 0, 0, 0.7);
-moz-box-shadow:0 15px 10px rgba(0, 0, 0, 0.7);
box-shadow:0 15px 10px rgba(0, 0, 0, 0.7);
-webkit-transform:rotate(-3deg);
-moz-transform:rotate(-3deg);
-ms-transform:rotate(-3deg);
-o-transform:rotate(-3deg);
transform:rotate(-3deg);
}
#beauty-boxes:after {
right:10px;
left:auto;
-webkit-transform:rotate(3deg);
-moz-transform:rotate(3deg);
-ms-transform:rotate(3deg);
-o-transform:rotate(3deg);
transform:rotate(3deg);
}.beauty-boxes p {
font-size:16px;
font-weight:bold;
}
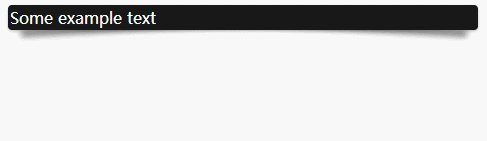
#beauty-boxes:hover{
background-color:#161616;
color:#fff;
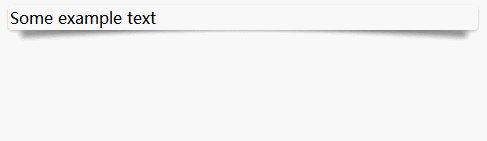
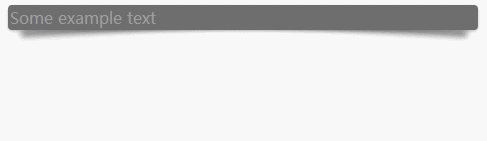
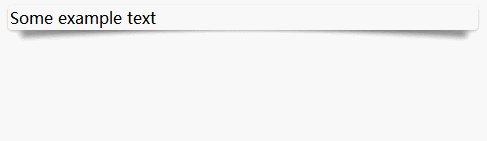
}L'effet est le suivant :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Taille des éléments dynamiques via la manipulation du positionnement CSSArticle suivant:Taille des éléments dynamiques via la manipulation du positionnement CSS

