Maison >interface Web >tutoriel CSS >Comment faire glisser la souris sur l'image pour la faire pivoter en CSS
Comment faire glisser la souris sur l'image pour la faire pivoter en CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-11-12 14:24:145568parcourir
En CSS, vous pouvez utiliser le sélecteur de pseudo-classe ":hover" et l'attribut de transformation pour obtenir l'effet de rotation de l'image lorsque la souris glisse dessus. La syntaxe est "picture element:hover{transform:rotateZ(rotation angle). );}".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Comment faire pivoter l'image lorsque la souris glisse dessus en CSS
En CSS, vous pouvez faire pivoter les éléments div via l'attribut transform L'attribut transform applique une transformation 2D ou 3D à l'élément. Cette propriété nous permet de faire pivoter, redimensionner, déplacer ou incliner l’élément.
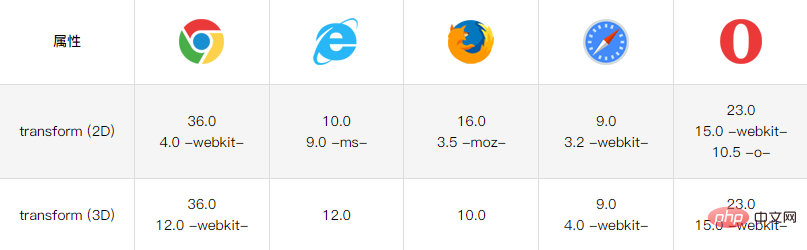
Les chiffres dans le tableau indiquent la première version du navigateur qui prend entièrement en charge cet attribut.
Un numéro avec -webkit-, -moz- ou -ms- indique la première version utilisant le préfixe.

Prenons un exemple pour voir comment la souris glisse et l'image tourne. L'exemple est le suivant :
<html>
<head>
<style>
body {
background:#ddd;
}
.keleyi {
width: 220px;
height: 220px;
margin: 0 auto;
background: no-repeat url("1013.01.png") left top;
-webkit-background-size: 220px 220px;
background-size: 220px 220px;
-webkit-border-radius: 110px;
border-radius: 110px;
-webkit-transition: -webkit-transform 2s ease-out;
}
.keleyi:hover {
-webkit-transform: rotateZ(360deg);
transform: rotateZ(360deg);
}
</style>
</head>
<body>
<div class="keleyi"></div>
</body>
</html>Dans l'exemple ci-dessus, le navigateur Chrome est utilisé, donc le préfixe -webkit- est utilisé.
Résultat de sortie :

Lorsque la souris glisse, la rotation se produit :

Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

