Maison >outils de développement >VSCode >Découvrez comment VSCode utilise l'échafaudage officiel pour créer un nouveau plug-in
Découvrez comment VSCode utilise l'échafaudage officiel pour créer un nouveau plug-in
- 青灯夜游avant
- 2021-11-08 10:31:312898parcourir
Cet article vous montrera comment installer l'échafaudage officiel du plug-in VSCode et utiliser l'échafaudage pour créer un nouveau plug-in VSCode. J'espère que cela vous sera utile !

Tout d'abord, jetons un coup d'œil aux opérations que vscode nous permet officiellement de faire
Extension API
Visual Studio Code a été conçu dans un souci d'évolutivité ? De l'interface utilisateur à l'expérience d'édition, presque toutes les parties de VS Code peuvent être personnalisées et améliorées via l'API d'extension. En fait, de nombreuses fonctionnalités principales de VS Code sont conçues sous forme d'extensions et utilisent la même API d'extension. [Apprentissage recommandé : "Tutoriel vscode"]
Ce document décrit :
- Comment créer, exécuter, déboguer, tester et publier des extensions
- Comment utiliser l'API d'extension riche de VS Code
- Où trouver de l'aide pour vous aider commencé Les Guides et Exemples de code
- suivent nos meilleures pratiques pour le Guide d'extension
Des exemples de code sont disponibles sur Microsoft/vscode-extension-samples sur
https://github com. /microsoft/vscode-extension-samples
Si vous recherchez des extensions publiées, veuillez vous rendre sur le VS Code Extension Market, lien :
https://marketplace.visualstudio.com/vscode
Que peut faire l'extension ?
Voici quelques exemples de ce que vous pouvez réaliser en utilisant l'API d'extension :
- Changer l'apparence de VS Code avec des couleurs ou des thèmes d'icônes de fichiers - Thèmes
- Ajouter des composants et des vues personnalisés dans l'interface utilisateur -Extend Workbench
- Créer une vue Web pour afficher une page Web personnalisée créée avec HTML/CSS/JS - Guide de visualisation Web
- Prise en charge d'un nouveau langage de programmation -Présentation de l'extension de langage
- Prise en charge du débogage d'environnements d'exécution spécifiques -Guide d'extension du débogueur
Si vous souhaitez une compréhension plus complète de l'API de l'extension, veuillez consulter la page Présentation des fonctionnalités de l'extension. Présentation du guide d'extension comprend également une liste d'exemples de code et de guides illustrant l'utilisation des différentes API d'extension.
1. Installez l'échafaudage officiel du plug-in VSCode
npm install -g yo generator-code
2. Utilisez l'échafaudage
yo code

Choisissez 1 ou 2 selon vos préférences. dans le répertoire du projet, utilisez code . pour ouvrir le répertoire dans vscode. code . 在vscode中打开目录。
三、运行和调试插件工程
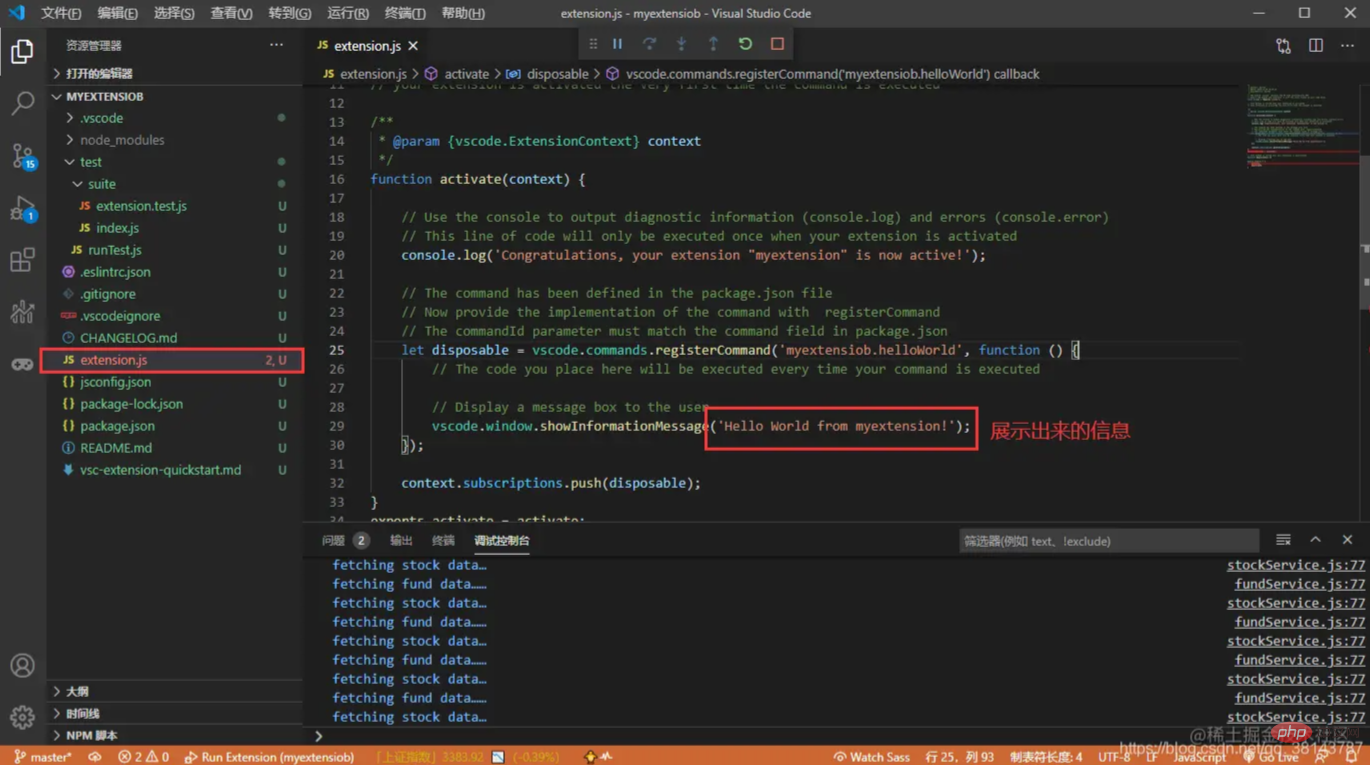
F5调试这个插件,然后在新出来的窗口中输入hello world
3. Exécutez et déboguer le projet de plug-in 
F5 pour déboguer le plug-in, puis entrez hello world dans la nouvelle fenêtre de documentation de l'API

Enseignement de la programmation! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Partagez l'élégant plug-in pour brosser leetcode dans VSCode, passons un bon moment à pêcher ensemble !
- Comment configurer VSCode pour réaliser une réponse automatique de Flutter et Hot Reload !
- Une brève discussion sur la façon de configurer et d'utiliser les modèles de code .vue dans vscode
- 13 conseils d'utilisation de VSCode à connaître pour améliorer l'efficacité de votre développement
- Comment configurer VSCode de manière standardisée ? Comment formater le code ?

